1、第一步:打开设计好的PS图片文件

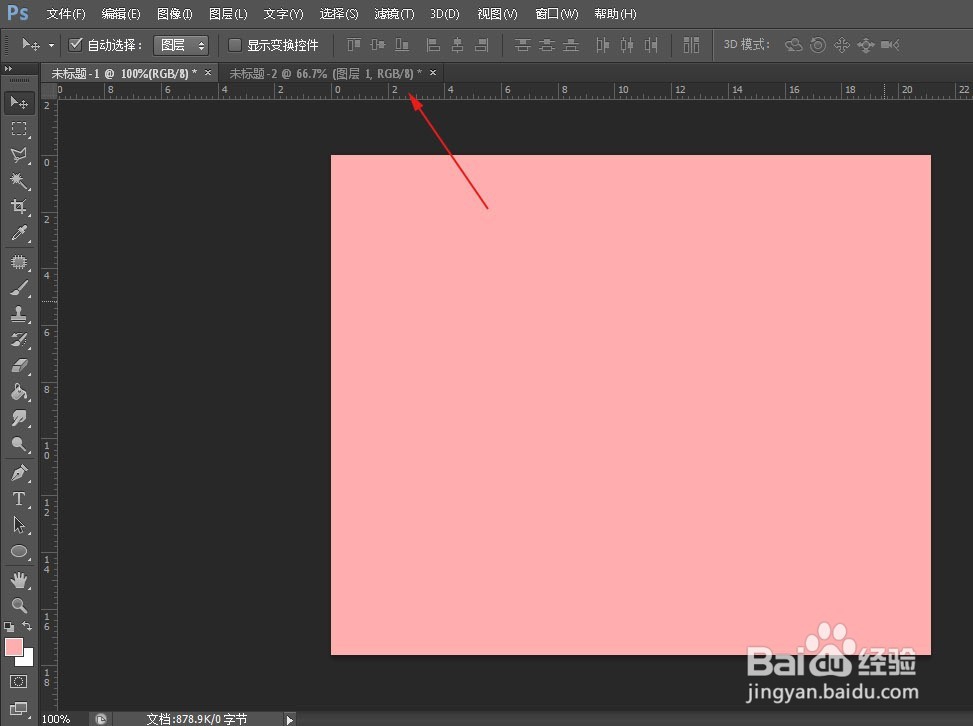
2、第二步:按键盘快捷键Ctrl+R调出参考线功能

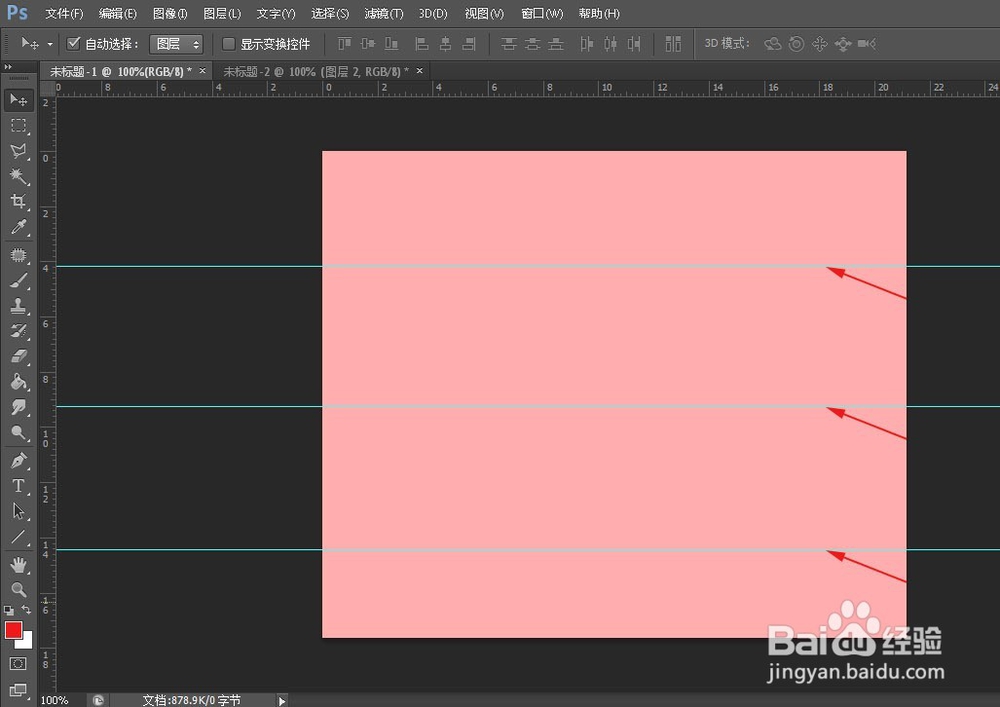
3、第三步:在标尺上按住鼠标左键拉出辅助线到相应位置

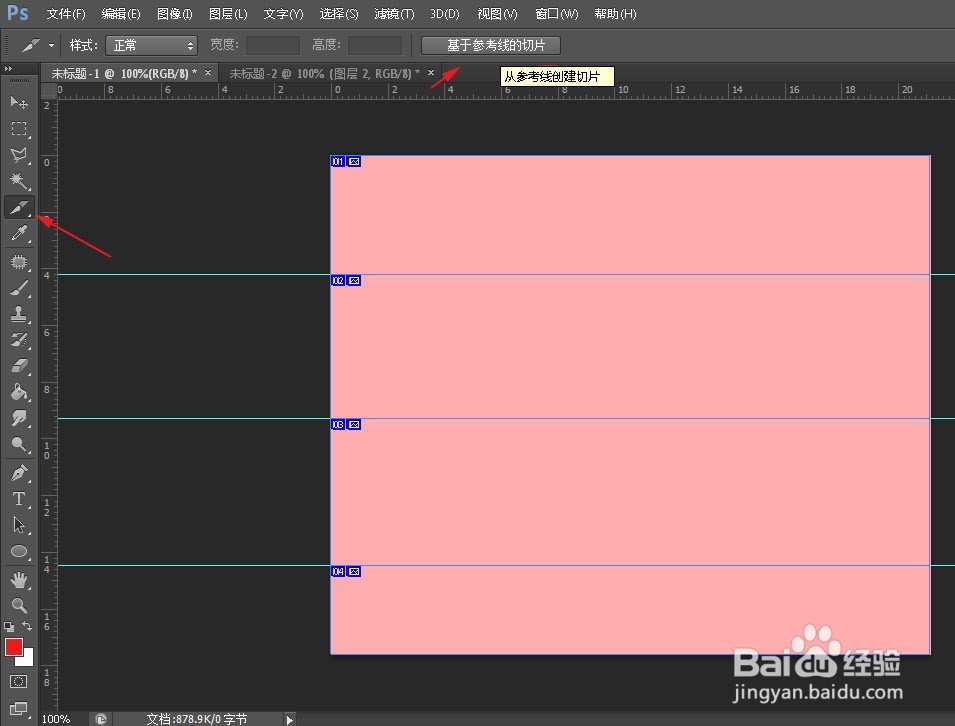
4、第四步:选择切片工具,或键盘快捷键C ,激活切片功能;点击基于参考线的切片,软件自动将辅助线条之间分割成若干切片(注:放大检查辅助线位置会更精准)

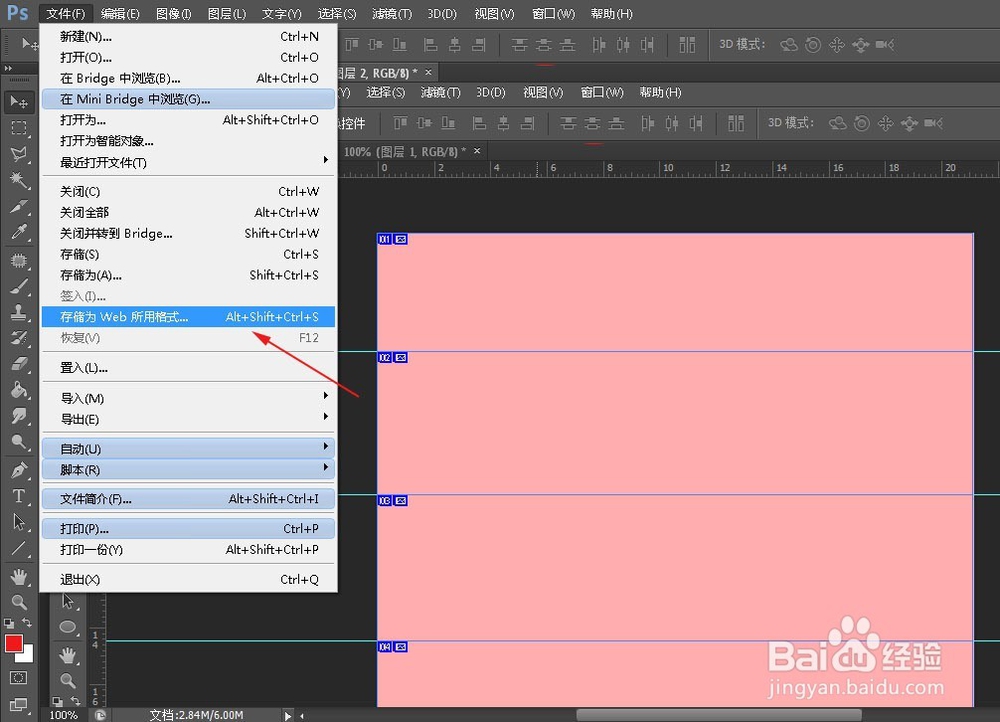
5、第五步:选择菜单【文件】>存储为web格式,调出web格式窗口

6、第六步:点击【存储】按钮,进入存储窗口

7、第七步:存储窗口中格式选择Html和图像,所有切片;然后保存

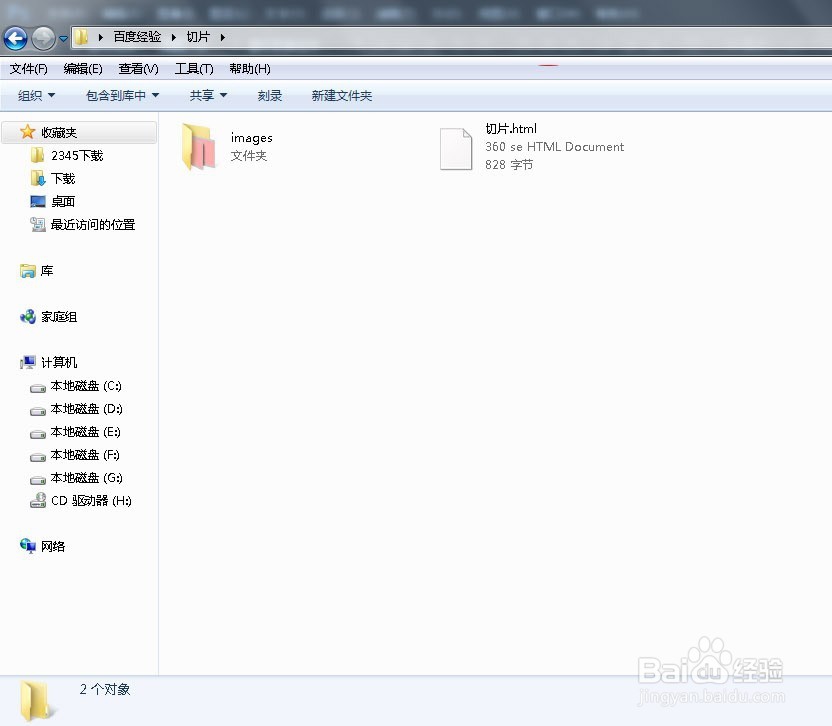
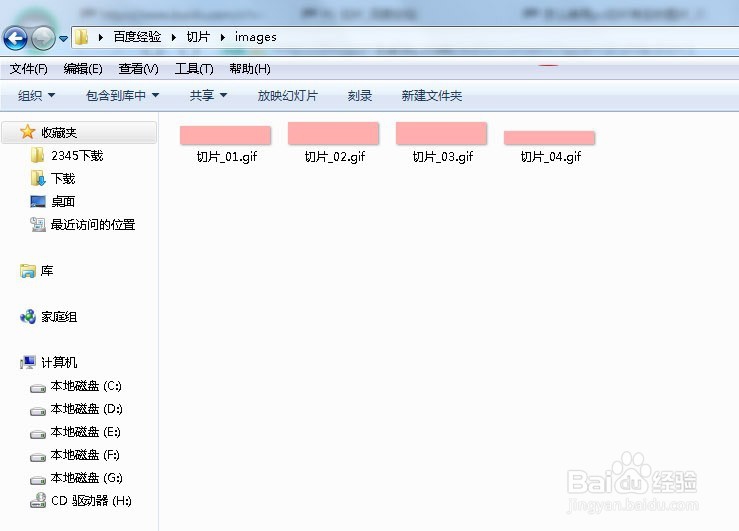
8、第八步:自动生成网页代码文件和图像;如图示:图片文件夹images和html代码文件,大功告成啦