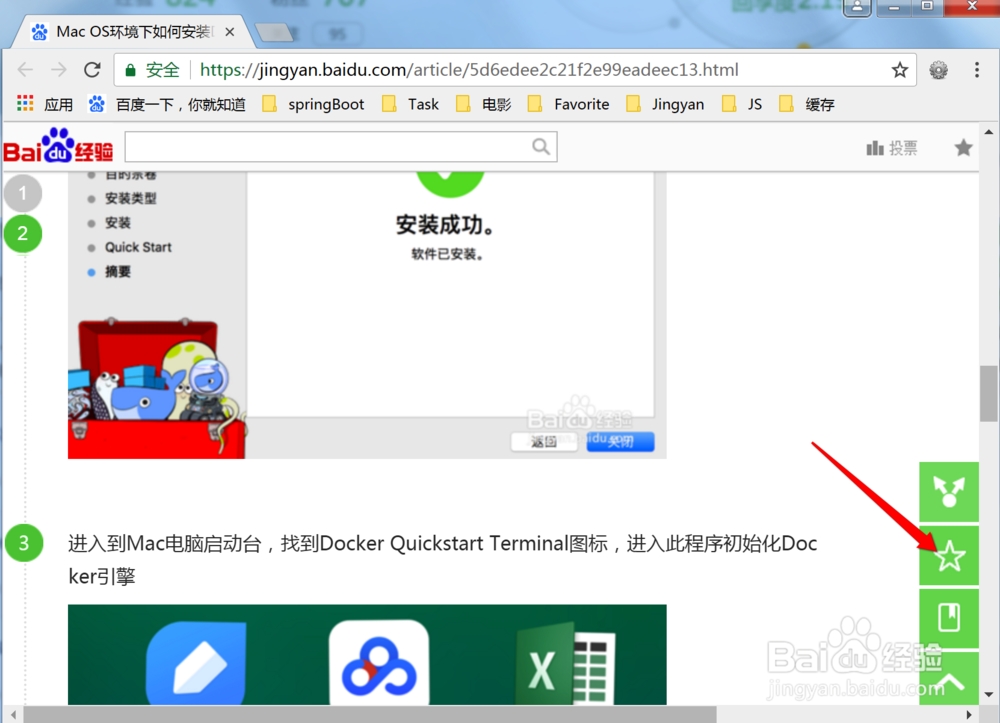
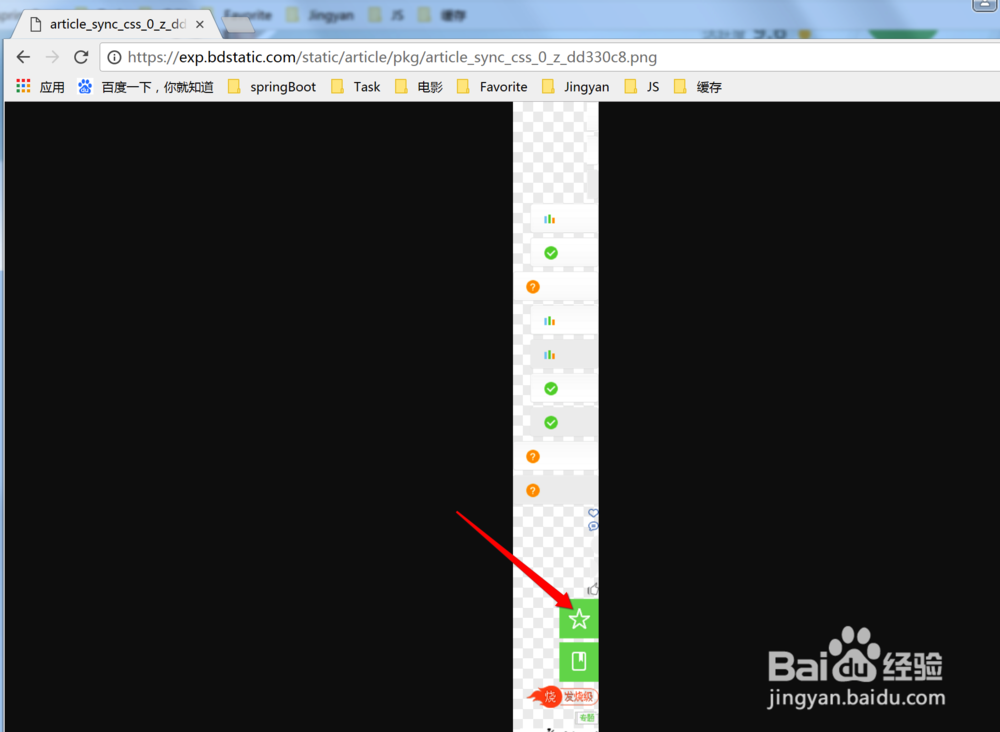
1、比如我们想要获取百度经验的收藏图标,如下图所示


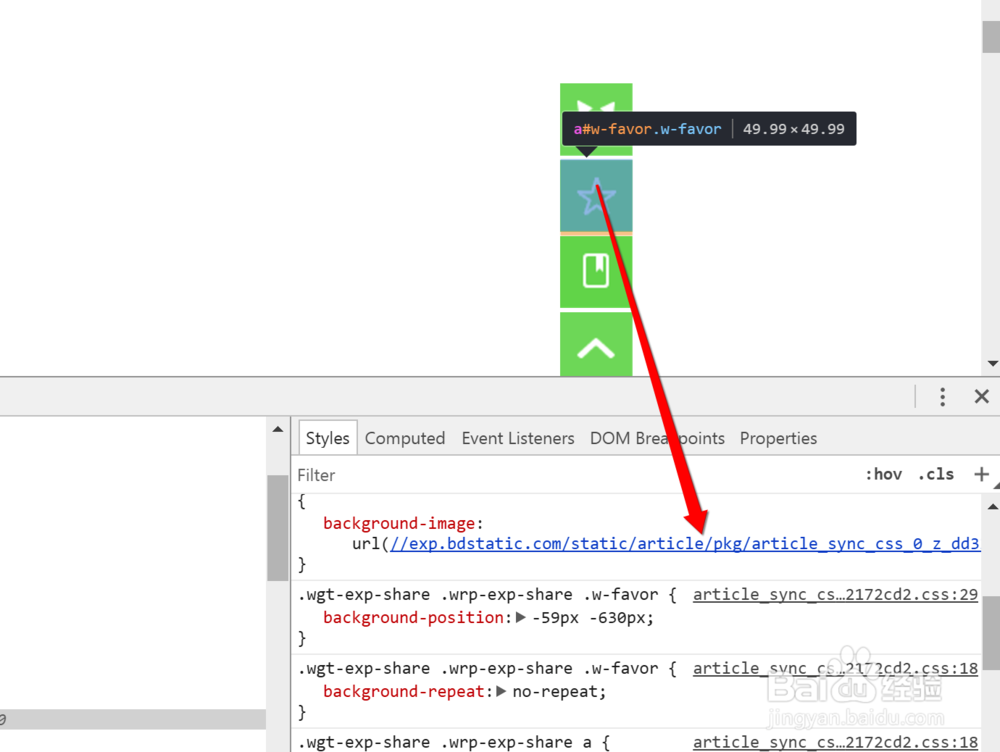
2、通过检查元素,我们可以找到图片的网址为https://exp.bdstatic.com/static/art足毂忍珩icle/pkg/article_sync_css_0_z_dd330c8.png,打开此网址我们会发现一张大图,如下所示:

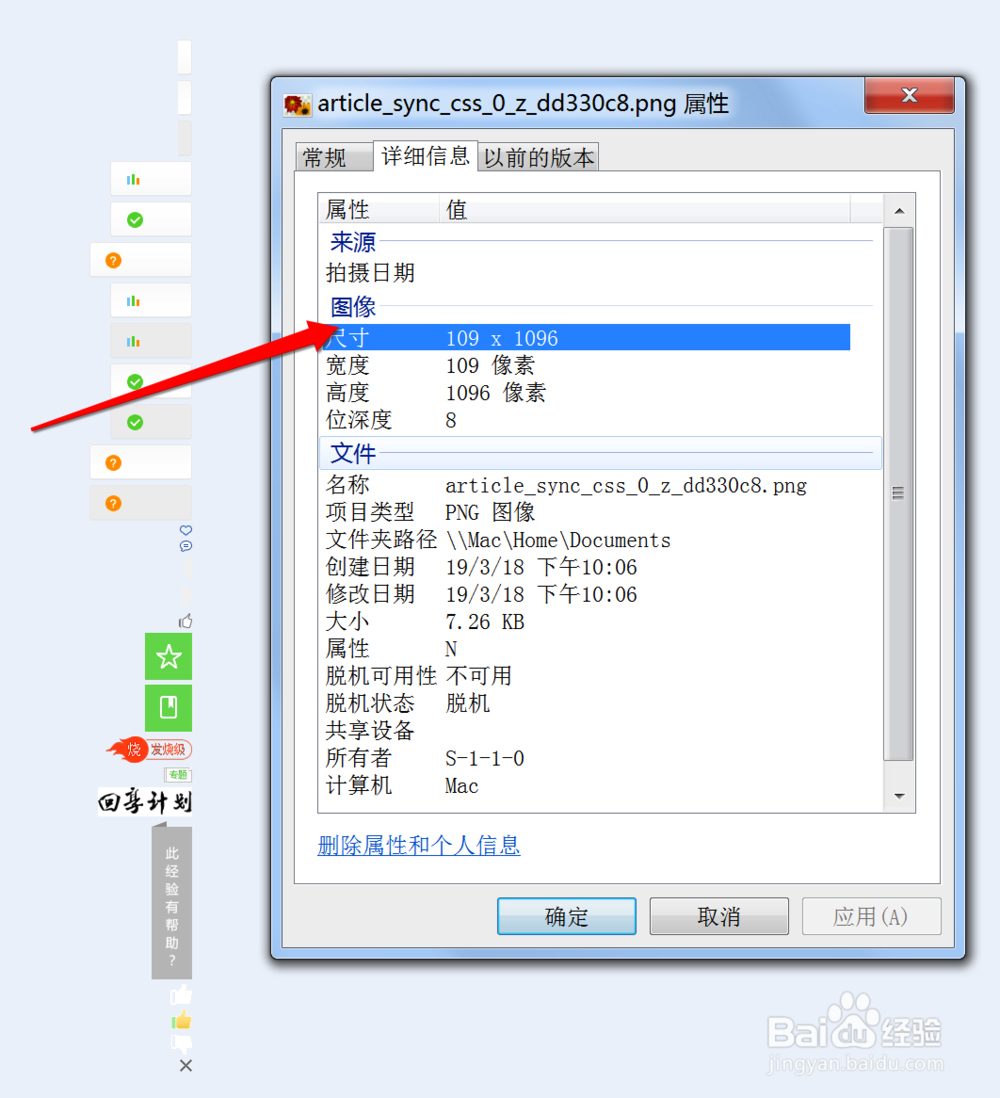
3、将图片另存到本地,通过属性查看可知此图片的尺寸为109*1096

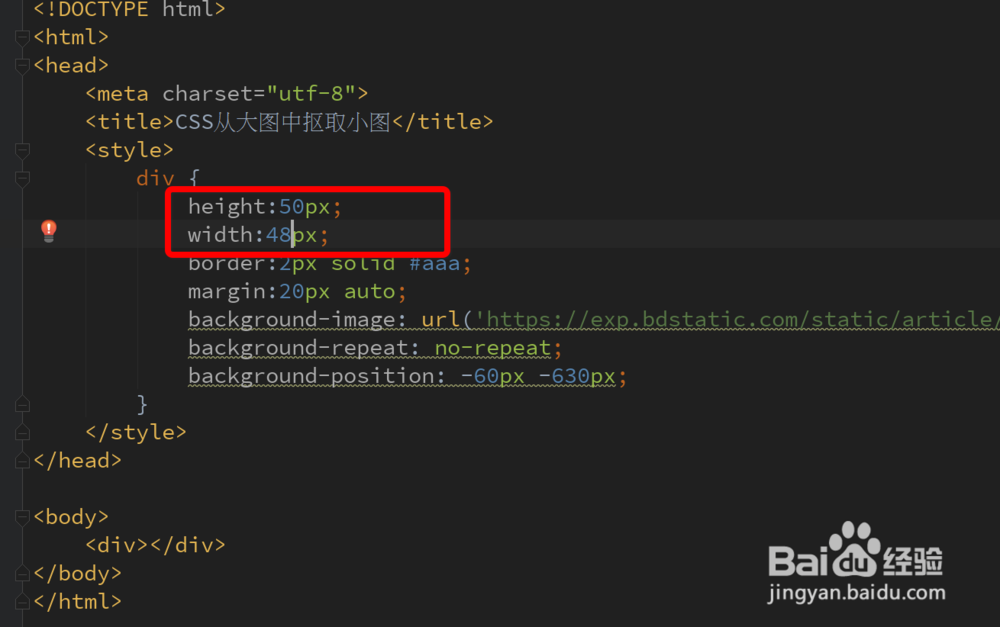
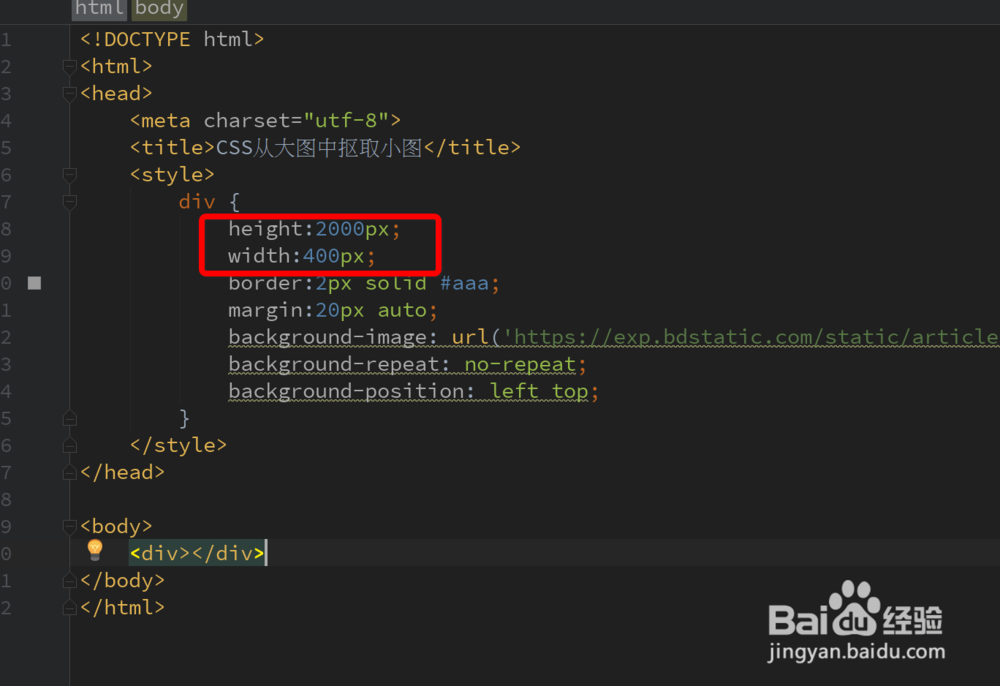
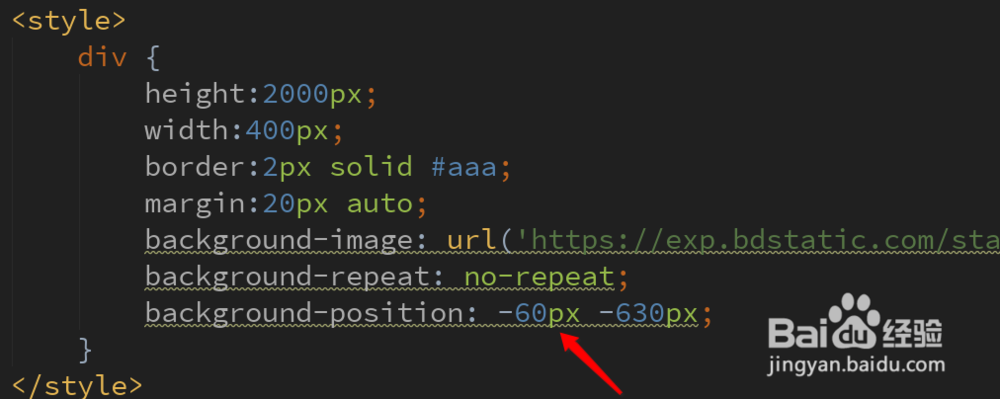
4、新建一个html文件,在body中藜局腑载添加一个div,设置div的样式如下,保证div的长度和宽度大于【步骤3】中的图片尺寸。div { height:2000px; width:400px; border:2px solid #aaa; margin:20px auto; background-image: url('https://exp.bdstatic.com/static/article/pkg/article_sync_css_0_z_dd330c8.png'); background-repeat: no-repeat; background-position: left top;}注意:此处的background-position先默认设为left top,表明目标图片的左侧与div的左侧对齐,且目标图像的上侧与div的上侧对齐

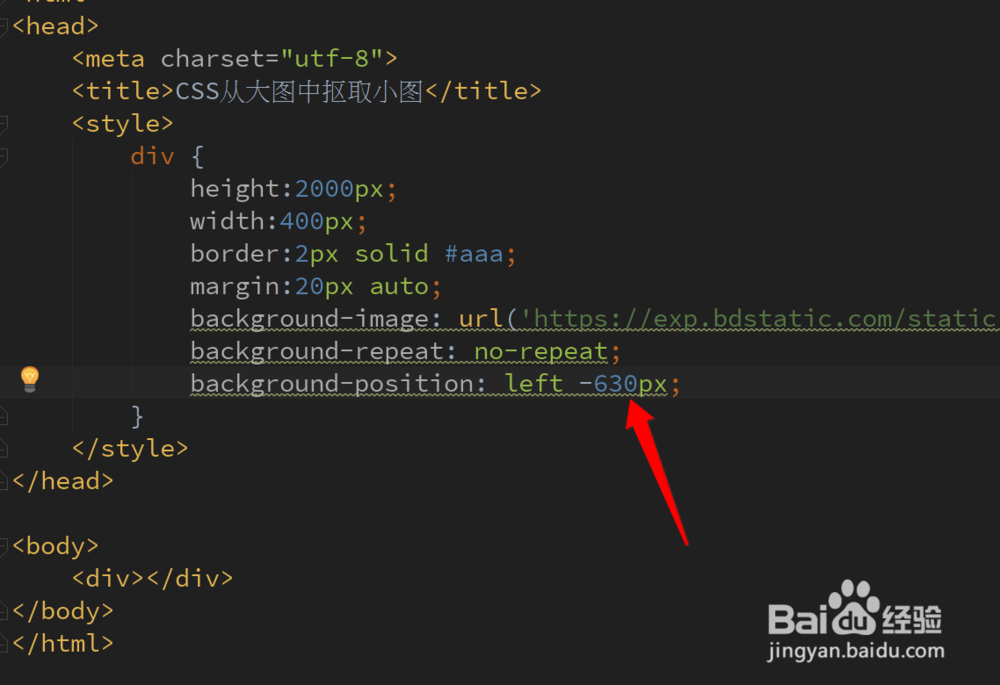
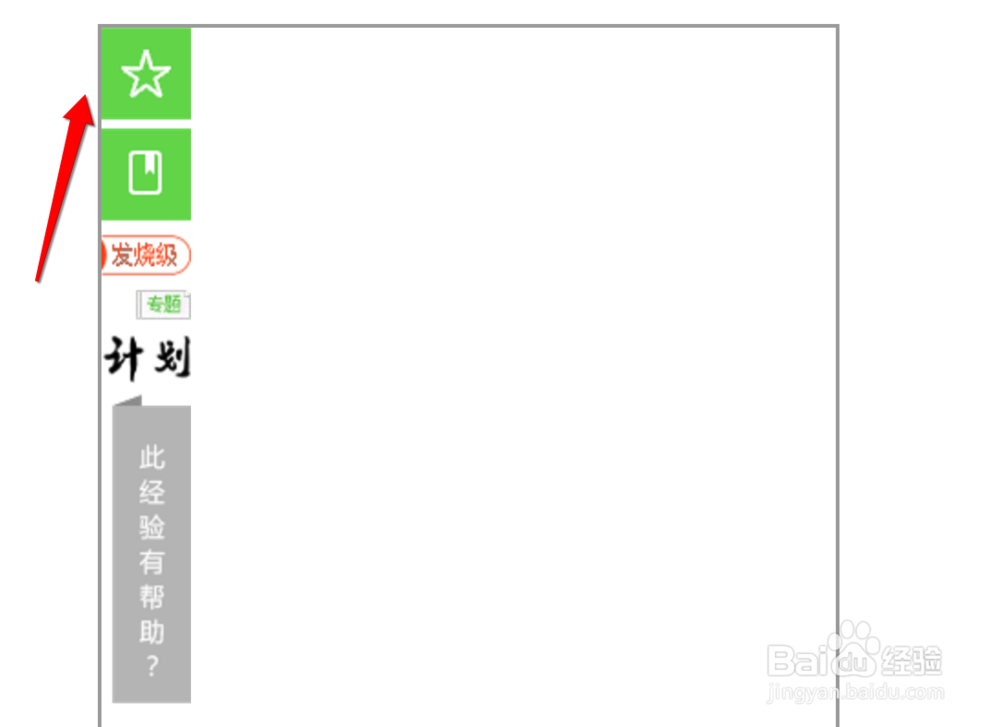
5、接下来我们通过调整background-position的值,来达到截取【收藏】图标的目的。我们将【步骤4】中的top设置为-630px, 表明将图片向上侧移动630px,可以看到【收藏】图标即小图的上侧与div的上侧对齐了。


6、【步骤4】中的top设置为-630px, 表明将图片向上侧移动630px,可以看到【收藏】图标即小图的上侧与div的上侧对齐了。


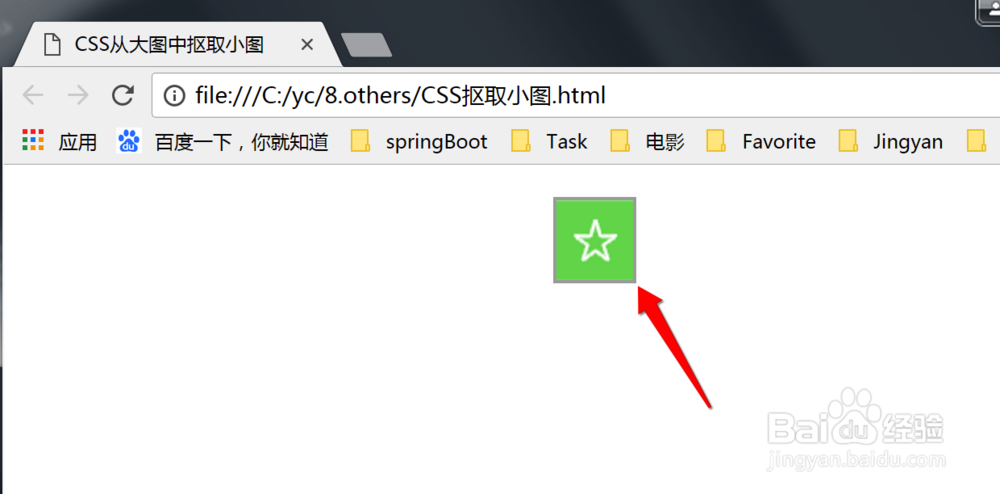
7、接下来就是最关键的一步了,我们把div的宽度与高度设置为小图标的宽度和高度一样,这样我们就得到了最终的【收藏】小图标了。注意:小图标的像素宽度可以借助PS等工具来测量,也可以通过不断设值,交互调整。