1、打开Axure,今天教大家使用Axure制作可以多选的Select选择器,如下图所示。

2、首先我们还是准备一些元件,拖到正文当中,如下图所示。

3、然后修改元件的大小及样式,我们制作一个下拉框和下拉框中的值,并将下拉值全部转换为动态面板,如下图所示。


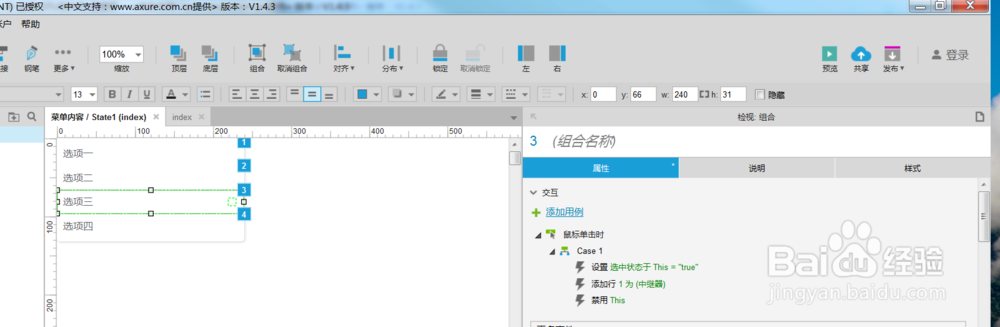
4、然后我们把中继器拖入进来,并对中继器中的样式进行调整,同时给中继器加入交互事件,如下图所示。


5、下面给下拉框做一个交互事件,如下图所示。

6、然后给动态面板做一个交互事件,如下图所示。

7、然后对下拉值和删除图标的交互事件进行设置,如下图所示。


8、最后F5预览,看一下最终的效果,如下图所示。
