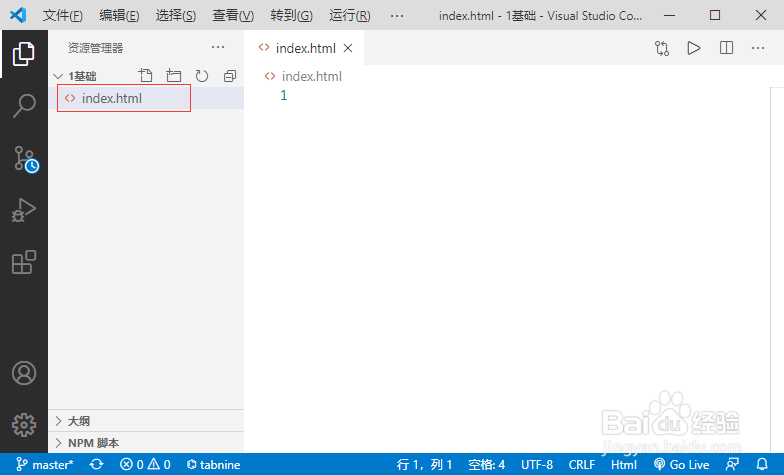
1、打开Vscode编辑器,新建html文件。

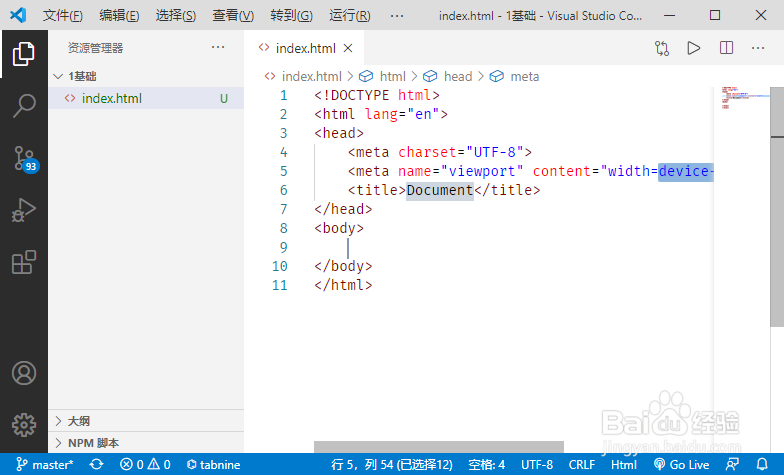
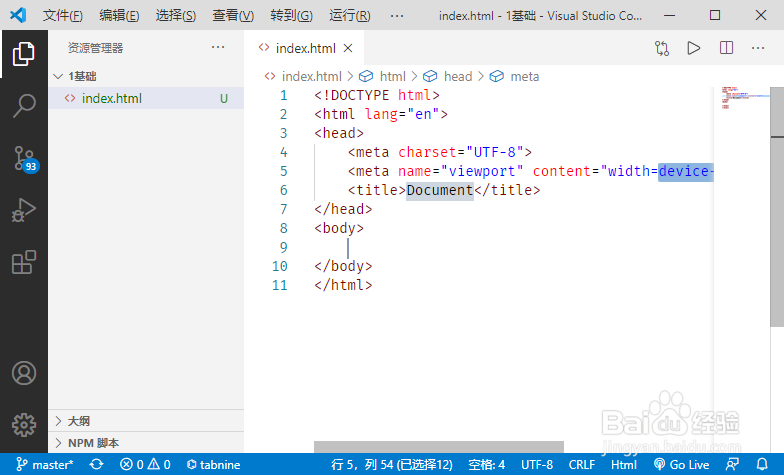
2、工作区域输入英文“!”,按Tab键,快速填充HTML代码。

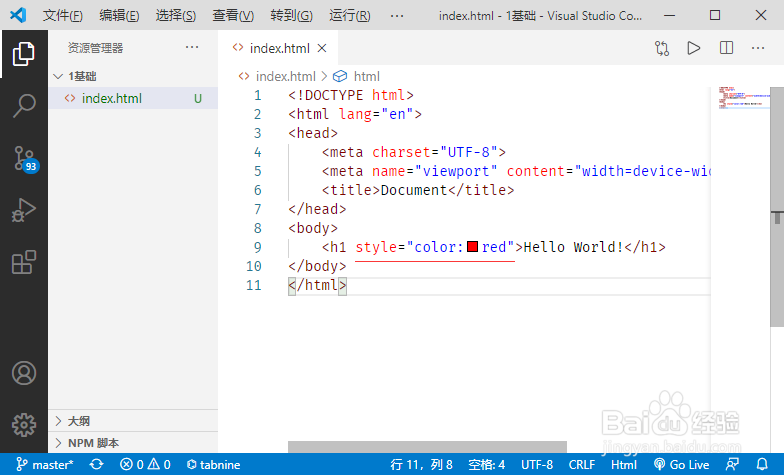
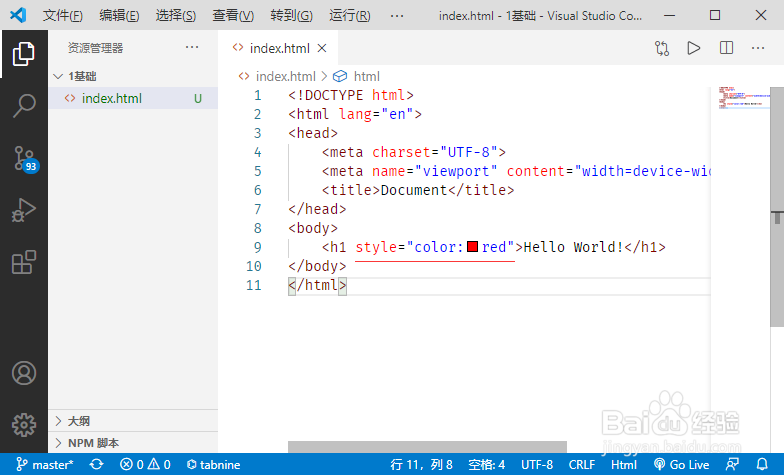
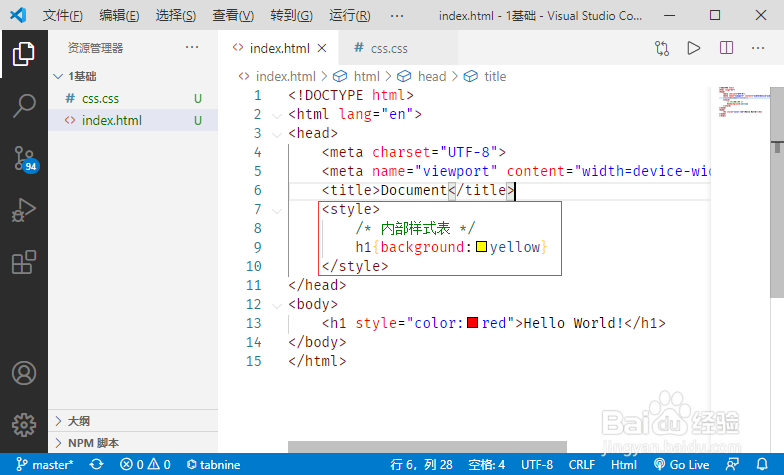
3、行内样式:写在标签上,[style=“”]作用该标签。

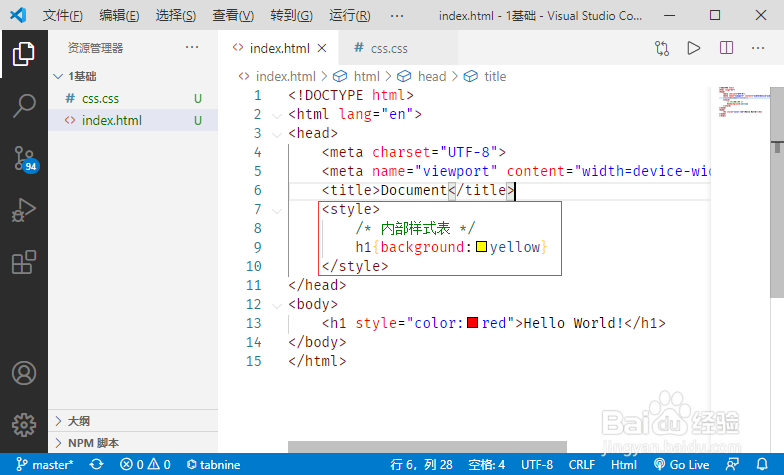
4、内部样式表:写在head中,用<style>标签包裹,作用域整个页面。

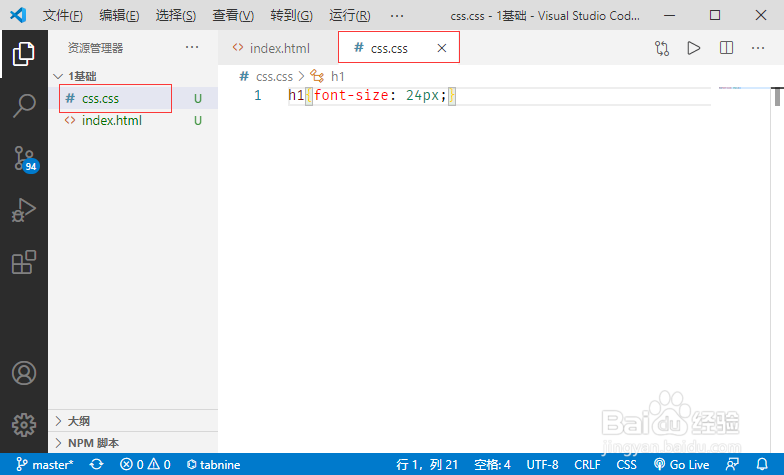
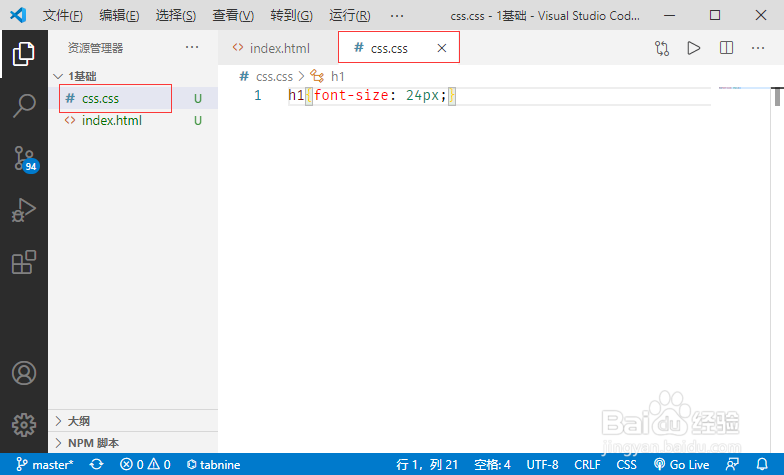
5、外联样式表:1、新建Css文件,写入样式代码。

6、在HTML的head中用<linkrel="stylesheet"href="css.css">引用外部样式表。

1、打开Vscode编辑器,新建html文件。

2、工作区域输入英文“!”,按Tab键,快速填充HTML代码。

3、行内样式:写在标签上,[style=“”]作用该标签。

4、内部样式表:写在head中,用<style>标签包裹,作用域整个页面。

5、外联样式表:1、新建Css文件,写入样式代码。

6、在HTML的head中用<linkrel="stylesheet"href="css.css">引用外部样式表。
