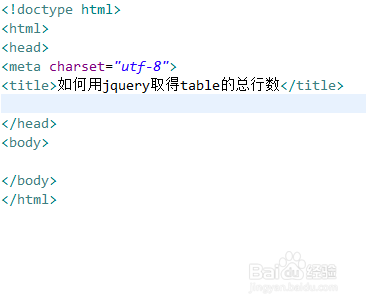
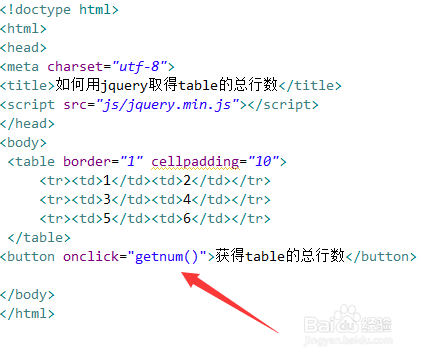
1、新建一个html文件,命名为test.html,用于讲解如何用jquery取得table的总行数。

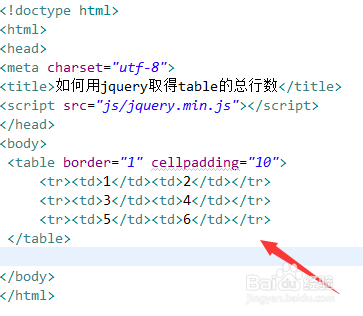
2、在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。

3、在test.html文件中,使用table、tr、td标签创建一个三行两列的表格,并使用border设置表格的边框为1px。

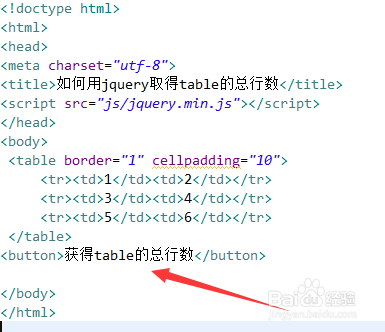
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得table的总行数”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getnum()函数。

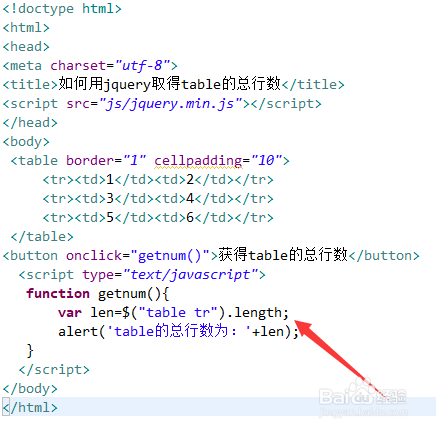
6、在js标签内,创建getnum()函数,在函数内,通过元素名称(tr)获得表格行对拇峨镅贪象,使用length属性获得table的总行数,把行数保存在len变量中,最后,使用alert()方法输出总行数。

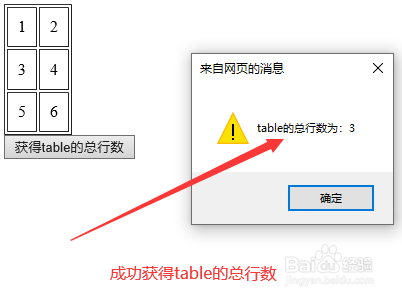
7、在浏览器打开test.html文件,点击按钮,查看结果。