在传统的网站布局中,大多使用定位和浮动属性进行布局,今天小编要和大家介绍一种全新的布局方式:CSS3 弹性盒子(Flex Box),Flex布局,可以简便、完整、响应式地实现各种页面布局。(本教程只介绍了部分常用属性,如需了解更多属性请参照W3C官方文档!)

工具/原料
网页开发编辑器
display: flex;属性
基本概念
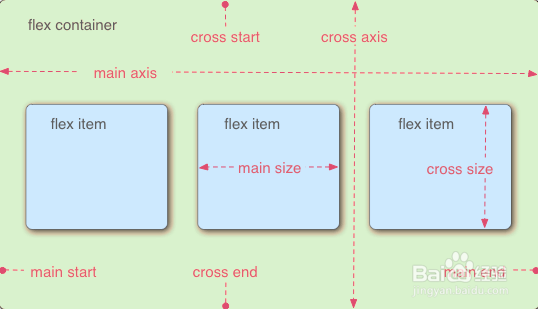
1、弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。

父容器设置(根据自己的需求添加相应属性)
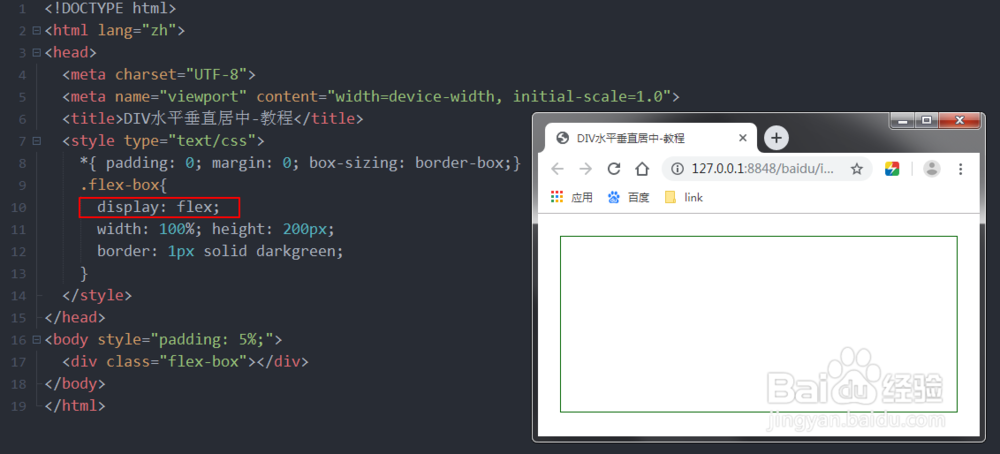
1、将容器(DIV)设为弹性容器:display: flex;

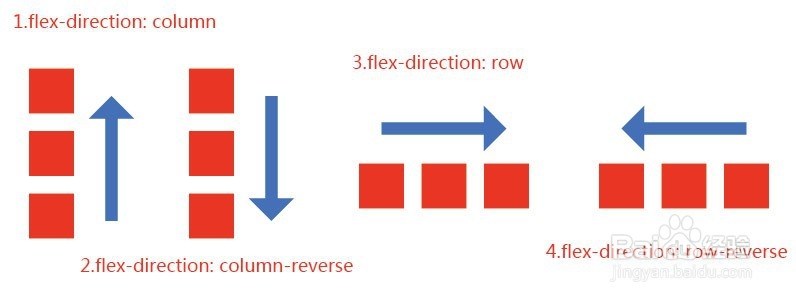
2、为容器添加排列方向属性:flex-direction: row | row-reverse | column | column-reverse;row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。注:不需要此属性可以不加!

3、为容器添加换行属性:flex-wrap: nowrap | wrap | wrap-reverse;nowrap(默认值),不换行wrap 换行,第一行在上面wrap-reverse 换行,第一行在下面

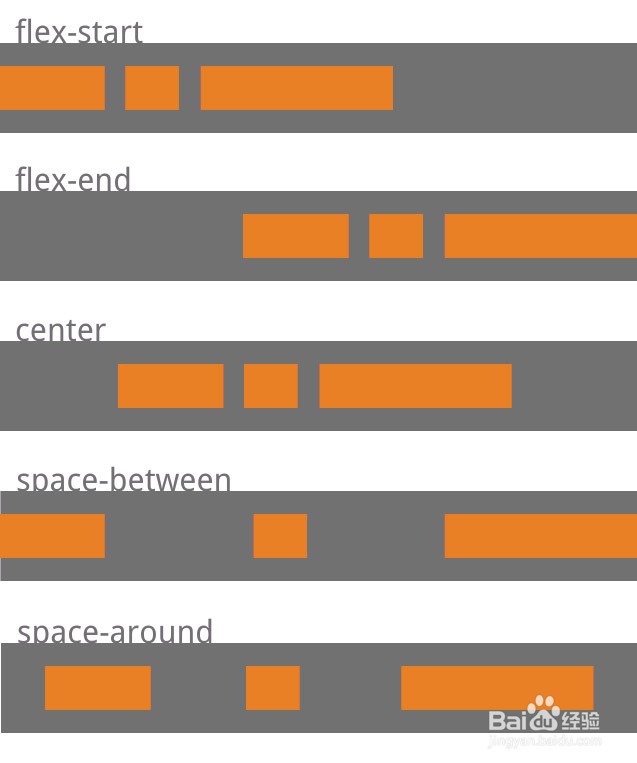
4、为容器添子元素在主轴对火耐诬变齐方式属性: justify-content: flex-start | flex-end | center | space-between | space-around;flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

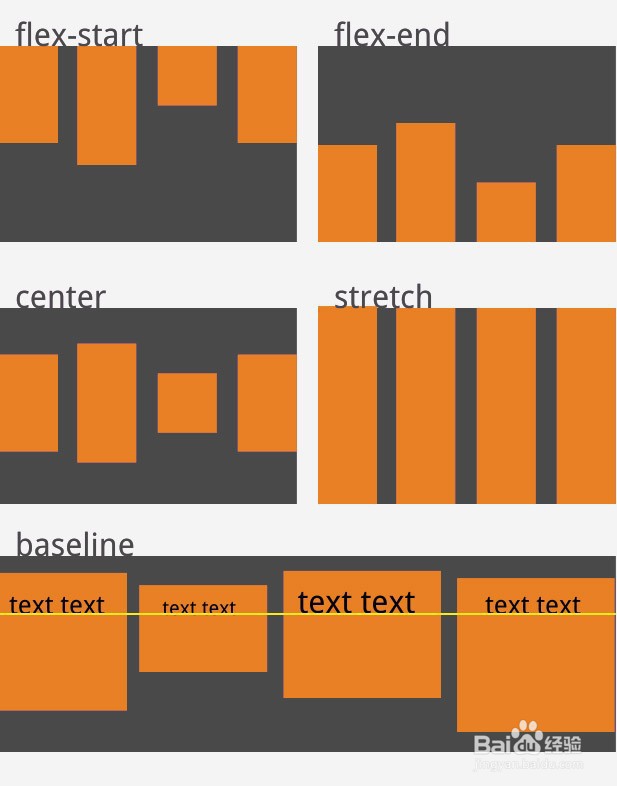
5、为容器添子元素在交叉轴蛹侦硫馕轴对齐方式属性:align-items: flex-start | flex-end | center | baseline | stretch;flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

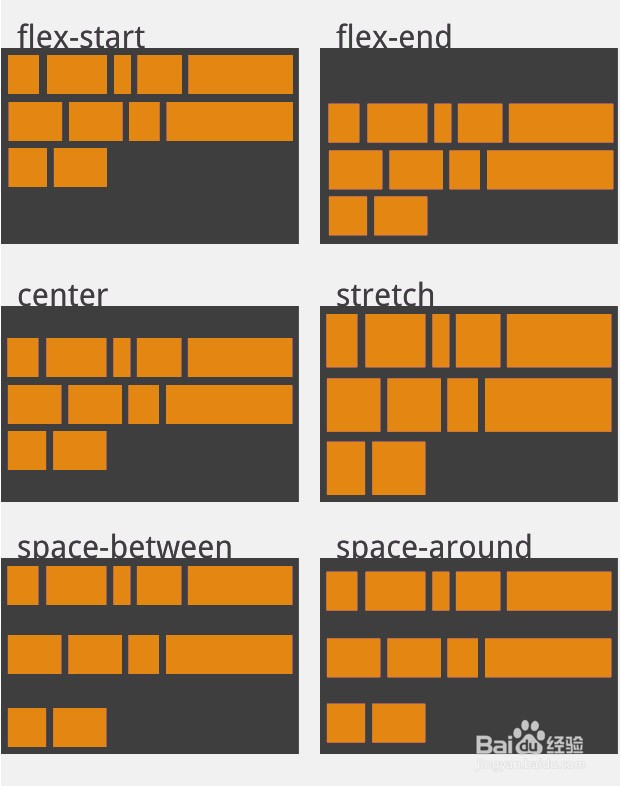
6、为容器添子元素在多根轴线的对其方式属性(如果就项目只有一个轴线,该属性不起作用):align-content: flex-start | flex-end | center | space-b髫潋啜缅etween | space-around | stretch;flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。

子元素Flexitem设置
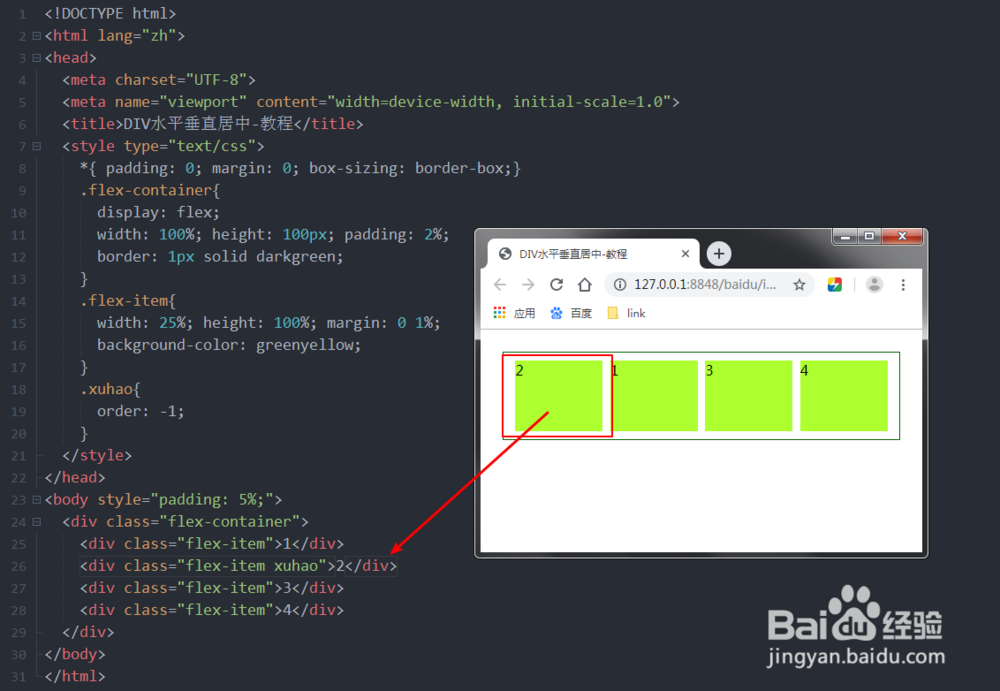
1、为子元素添加排序属性。:order: <整数>;

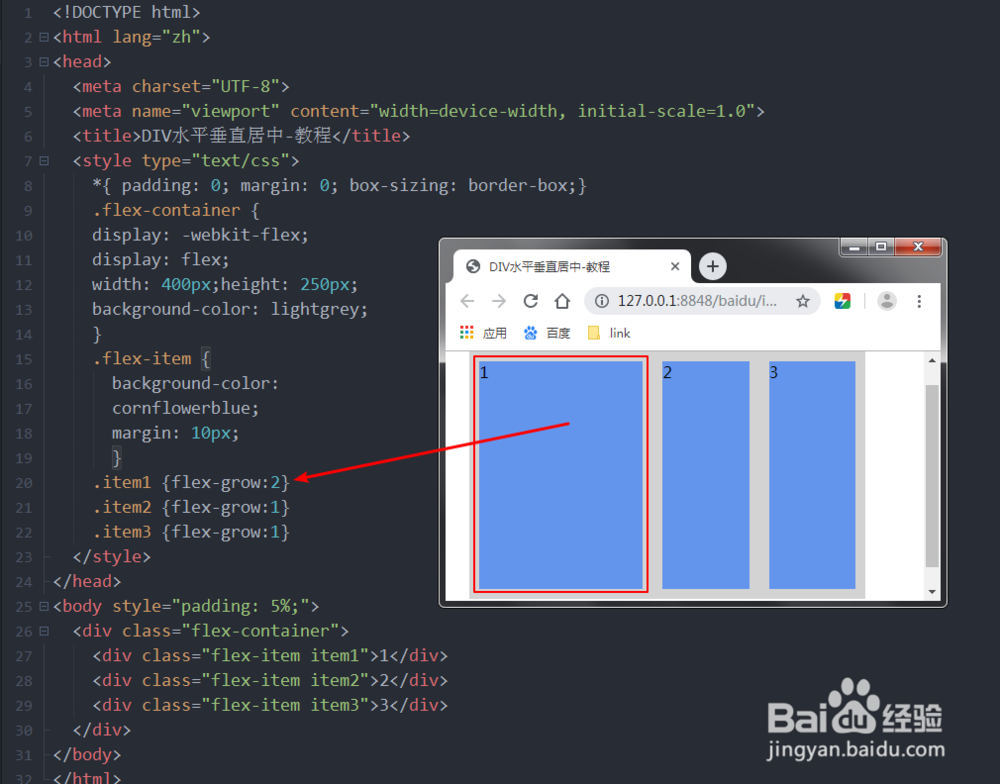
2、为子元素添加放大比例属性。:flex-grow: <number>; /* default 0 */