1、打开Dreamweaver,新建一个html

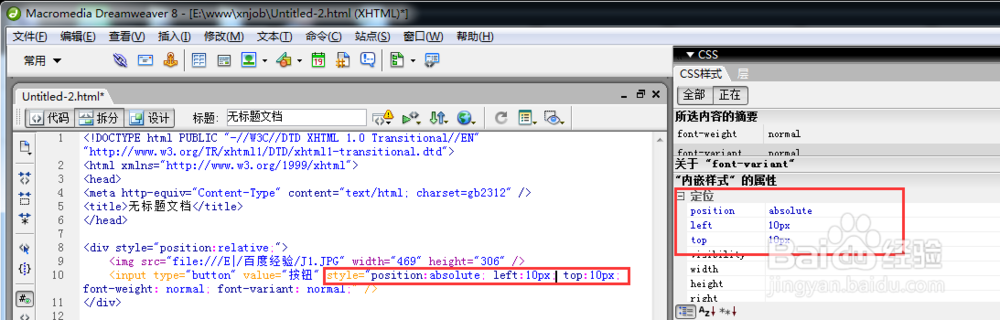
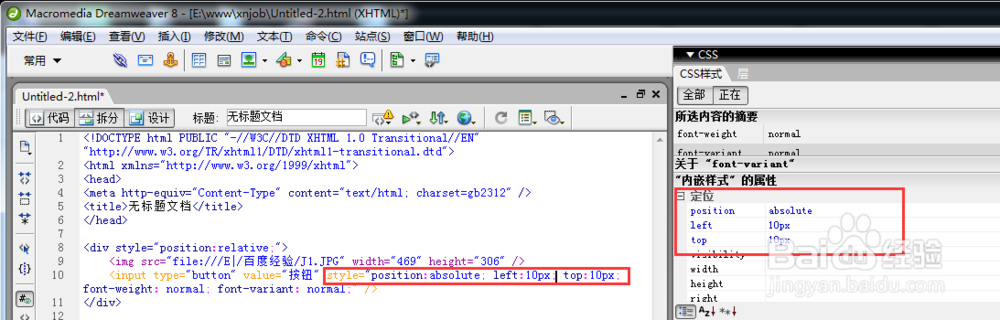
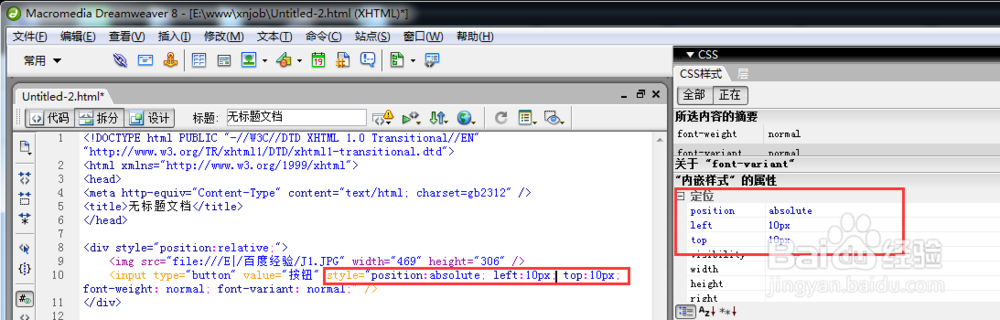
2、我简撮劝丛食单举例说,我在页面上添加了一张图片【J1.jpg】,并且在上面添加一个按钮【button】,然后添加了一个样式【style】,如图:

3、重点请看【style="position:absolute; left:10px; top:10px】,如截图右舍膺雕沆边标准的css框架,这三个的意思一定要明白,这是定位的意思,absolute绝对位置,后面就左右10px,这里一定要改为相对位置relative,并且像素px要改为百分比(%),这样就可以自动缩放了,所有的自动缩放都是这一项核心功能,其它的都是框架布局的结果