1、打开HBuilder软件,在项目管理中选择好一个文件夹,然后右键单击,选择新建 ——html文件

2、在弹出的文件创建向导中,设置好文件名称,然后点击完成,html文件创建完成之后会自动写上相关的html代码


3、在title标签中写上网页的标题,为 第一个js代码,具体如图所示,注意引号需要是英文格式

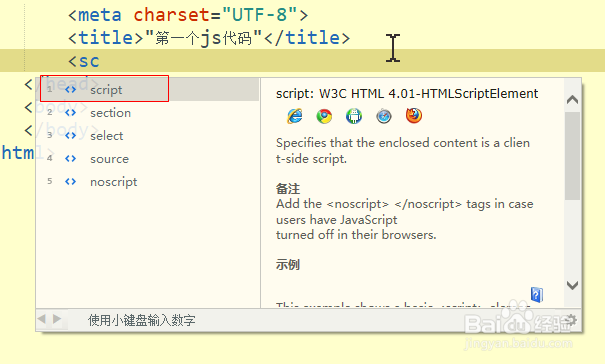
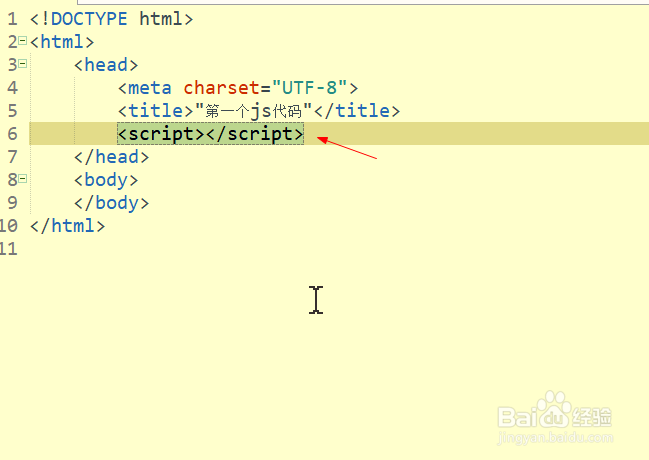
4、接下来在title标签的下面输入<sc 软件会给出提示,提示出现后我们直接按回车键即可补全整体代码<script></script>


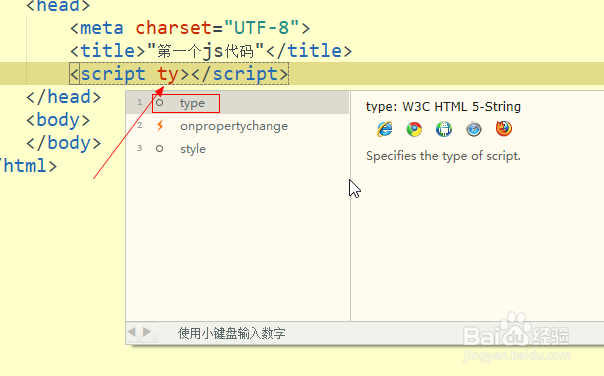
5、接下来在script 标签中输入 空格 ty ,这里同样会有语法提示,我们选择type,选择后他会继续出现语法提示,选择text/javascript 。


6、接下来在script 标签中输入alert("第一个js"); 注意需要在结尾加上英文格式的分号

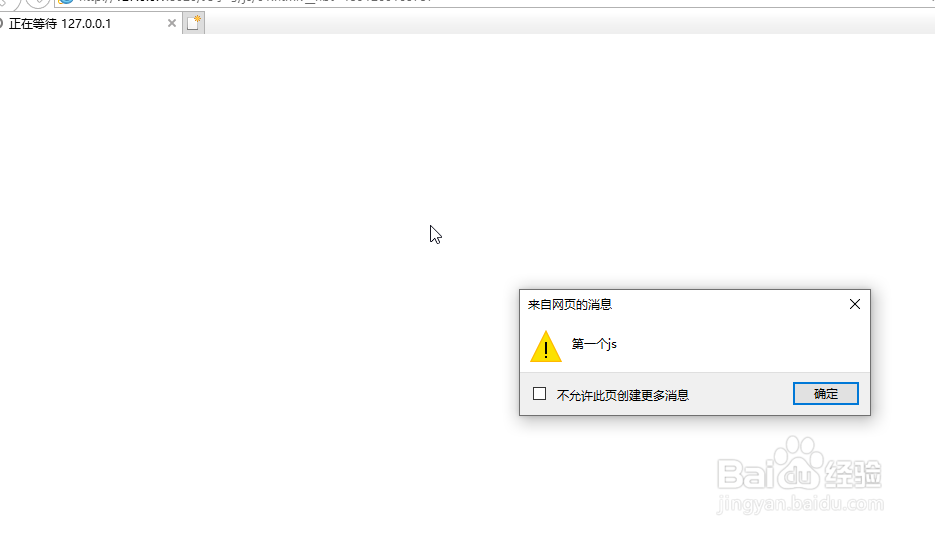
7、写好之后我们点击保存按钮,并且点击上方的运行,来测试一下


8、最终效果和整体代码总结:<!DOCTYPE html><html> <head> <meta 艘早祓胂charset="UTF-8"> <title>"第一个js代码"</title> <script type="text/javascript"> alert("第一个js"); </script> </head> <body> </body></html>