1、首先打开软件,新建一个单独的页面,用于接下来进行收藏效果的制作使用,如图所示,命名为收藏与已收藏效果

2、然后按照我们想要的效果进行排版,准备收藏与已收藏需要的元件材料,需要一个动态面板,两个矩形,一个实心的五角和一个空心的五角图标

3、然后将上述其中的一个矩形设置成动态面板,起名为收藏已收藏面板

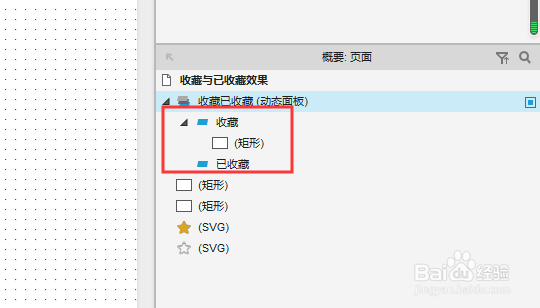
4、然后在收藏已收藏动态面板下添加两个状态,一个收藏一个已收藏,效果如图所示

5、然后将收藏和已收藏的面板状态下都双击编辑,把我们准备的矩形和五角星分别放入这两个状态,对矩形进行命名为收藏和已收藏。


6、完成两个状态的编辑之后,我尺攵跋赈们可以看到在我们的收藏与已收藏动态面板上已经有相关的效果了,这时候我们就完成了基本的布局操作,最后我们概要页面的叠放效果如图所示

7、下面进行动态面板的交互操作,点击动态面板收藏与已收藏效果,在属性菜单里面添加鼠标点击时用例

8、双击鼠标点击时用例,然后在用例事件里面,选择元件,找到设置面板状态

9、然后添加面板的动态交互效果,勾选收藏与已收藏效果的面板,然后设置状态为next,向后循环,具体如图所示

10、点击AxureRP 8的预览功能,在浏览器上查看效果,如下
