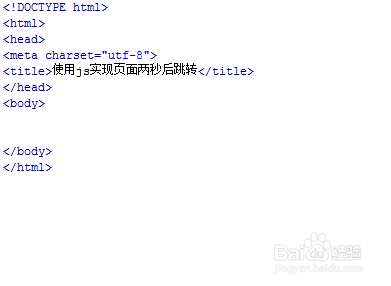
1、新建一个html文件,命名为test.html,用于讲解使用js实现页面两秒后跳转。

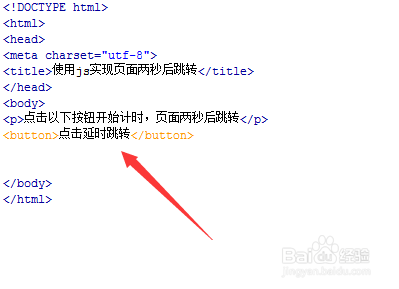
2、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击延时跳转”。

3、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

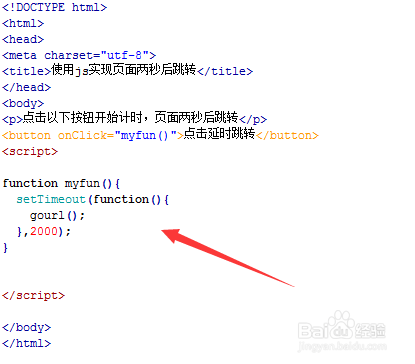
4、在test.html文件内,在js标签内,创建myfun()函数,在函数内,使用setTimeout()定时器方法设置两秒后执行gourl()函数。

5、在test.html文件内,在js标签内,再创建一个gourl()函数,用于实现页面的跳转。

6、在gourl()函数内,使用window.location.href实现页面的跳转,例如,设置跳转至百度网站。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。