1、第一步,在HBuilderX新建一个静态页面,并导入vue.js文件,修改标题内容,如下图所示:

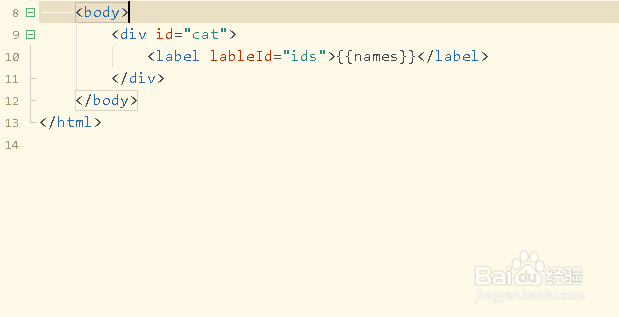
2、第二步,在<body></body>标签内,插入一个div,ID属性为cat,然后再插入一个label标签,设置labelId属性,如下图所示:

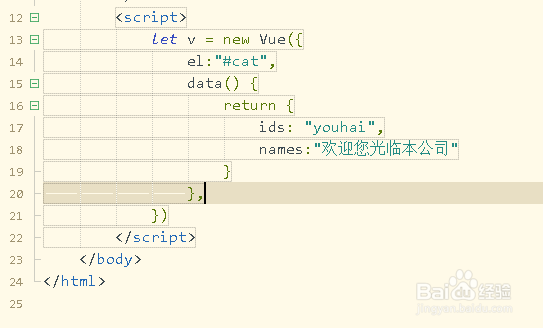
3、第三步,再在div标签下方添加一个script,实例化vue对象,给ids和names赋值,如下图所示:

4、第四步,保存代码并打开浏览器,查看页面元素,可以发现labelId还是ids,如下图所示:

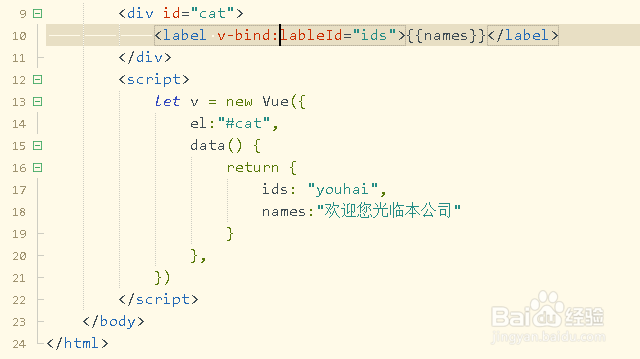
5、第五步,检查代码发现如果要绑定标签属性并赋值,需要用到v-bind指令,如下图所示:

6、第六步,再次保存代码并查看页面代码,可以发现labelId已经变为了字符串youhai,如下图所示:
