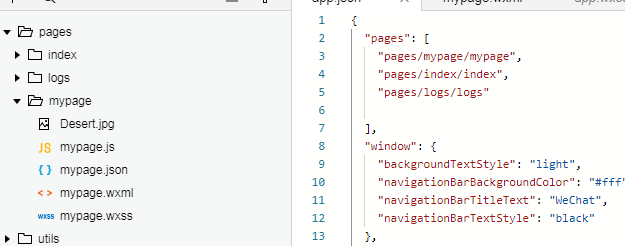
1、打开开发者工具,在项目的pages文件夹下新建mypage文件夹,并在文件夹内新建mypage页面,在app.json中将mypage设为第一页面

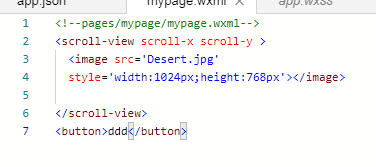
2、在mypage.wxml中写代码如下:<scroll-view scroll-x scroll-y ><image src='Desert.jpg'style='width:1024px;height:768px'></image></scroll-view><button>ddd</button>

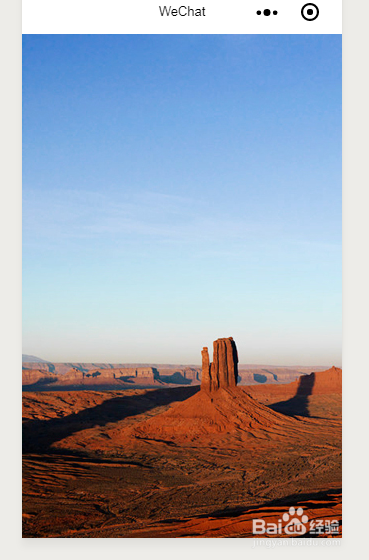
3、保存代码,左侧模拟器查看效果如下图,button按钮看不到,这是因为图片过大,挡住了按钮

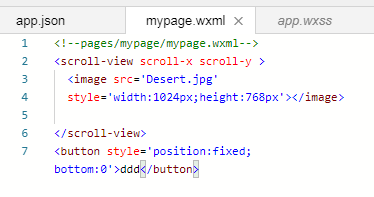
4、如果想让button显示出来,可以更改代码如下:<scroll-view scroll-x scroll-y ><image src='Des髫潋啜缅ert.jpg'style='width:1024px;height:768px'></image></scroll-view><button style='position:fixed;bottom:0'>ddd</button>

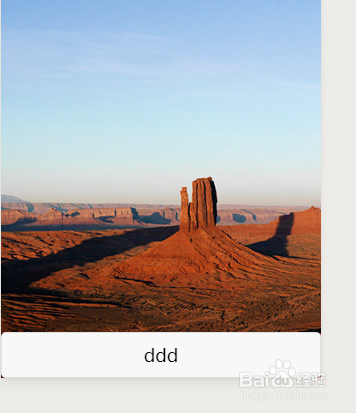
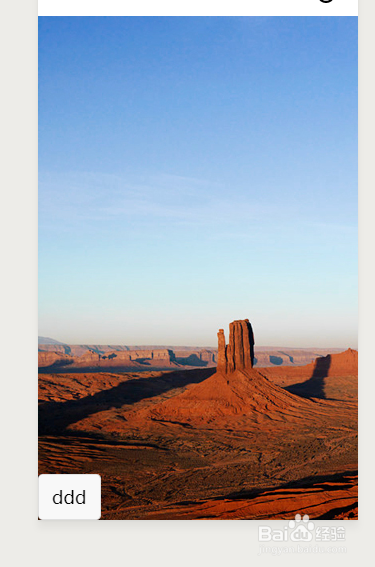
5、保存代码在左侧模拟器查看效果button就出来了

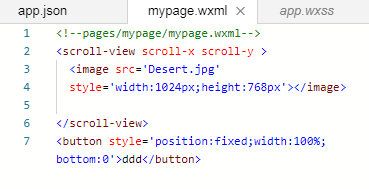
6、这里建议设置button宽度100%,会相对好看写,代码如下:<scroll-view scroll-x scroll-y ><image src='Desert.jpg'style='width:1024px;height:768px'></image></scroll-view><button style='position:fixed;width:100%;bottom:0'>ddd</button>

7、保存代码,效果如下图,这里注意即使有tabBar也没有关系,按钮也是固定在底部,在tabBar之上