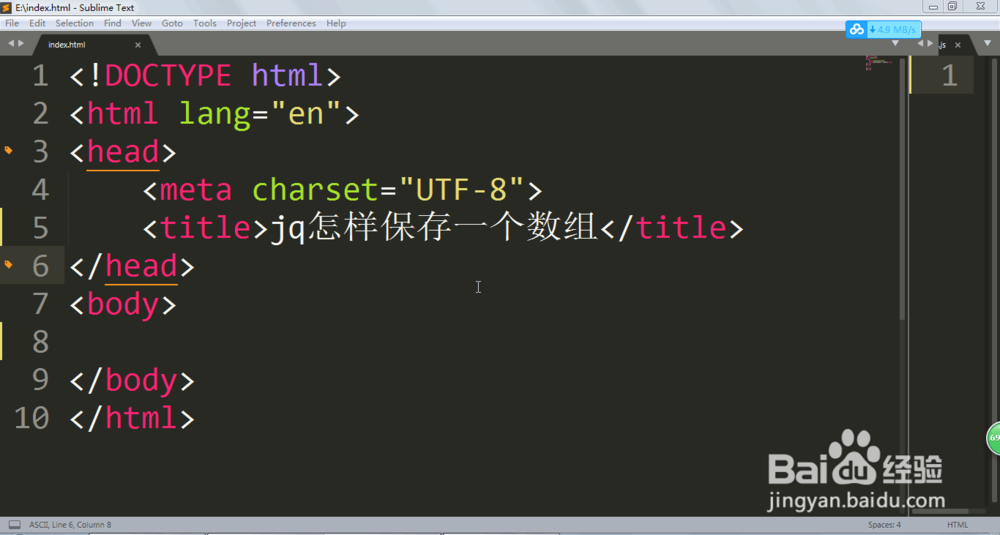
1、打开编辑器,新建一个html文件,并且编写基本的结构框架。

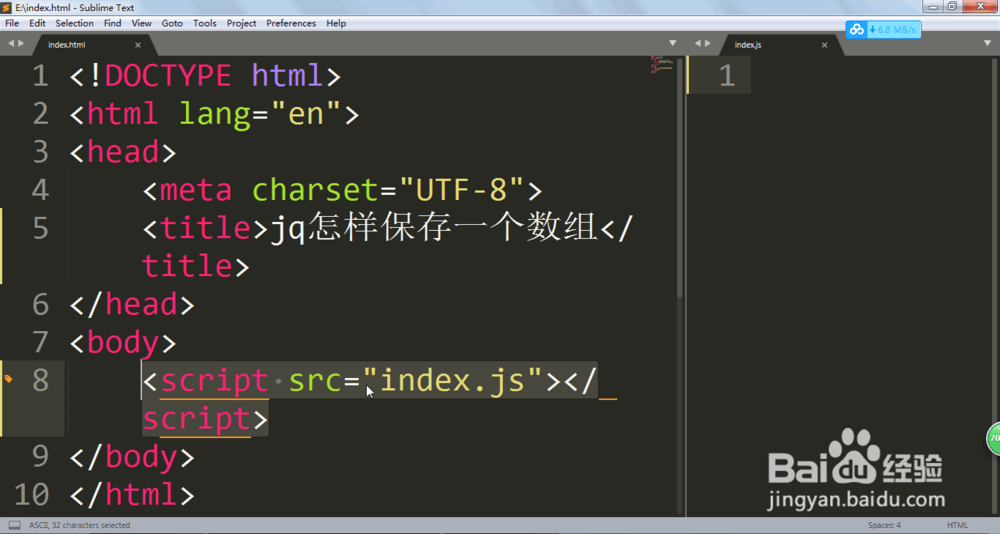
2、在body里面加入<script src="index.js"></script>。然后我们创建一个js文件,这样就关联了文件。

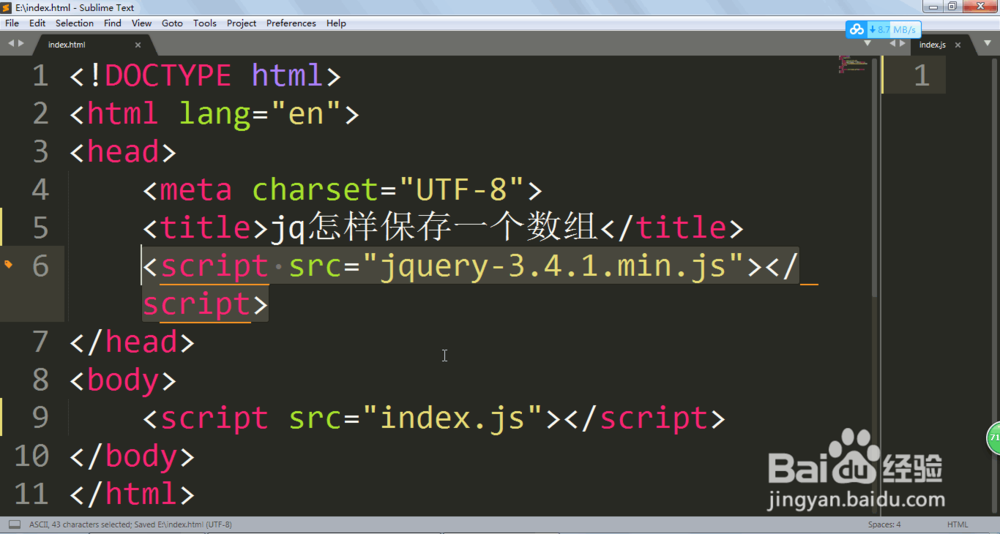
3、<script src="jquery-3.4.1.min.js"></script>因为已经下载好了jquery文件,因此直接用script标签调用就可以了。

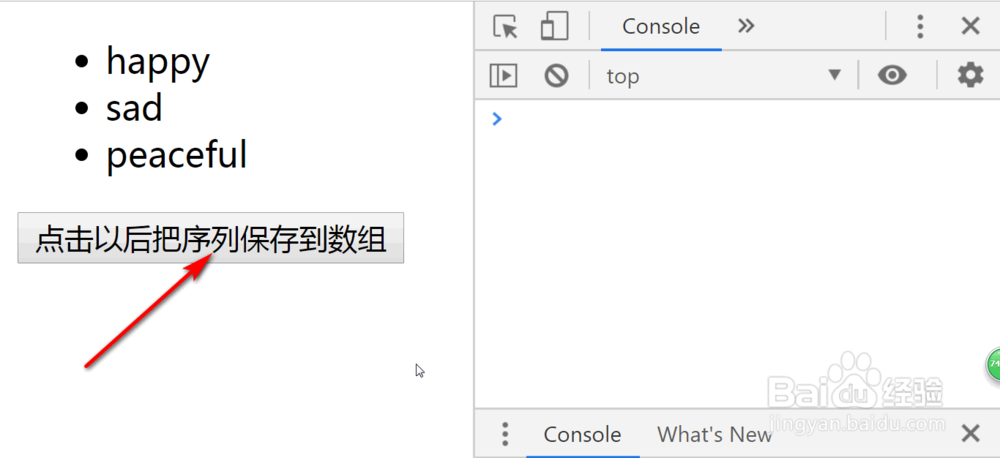
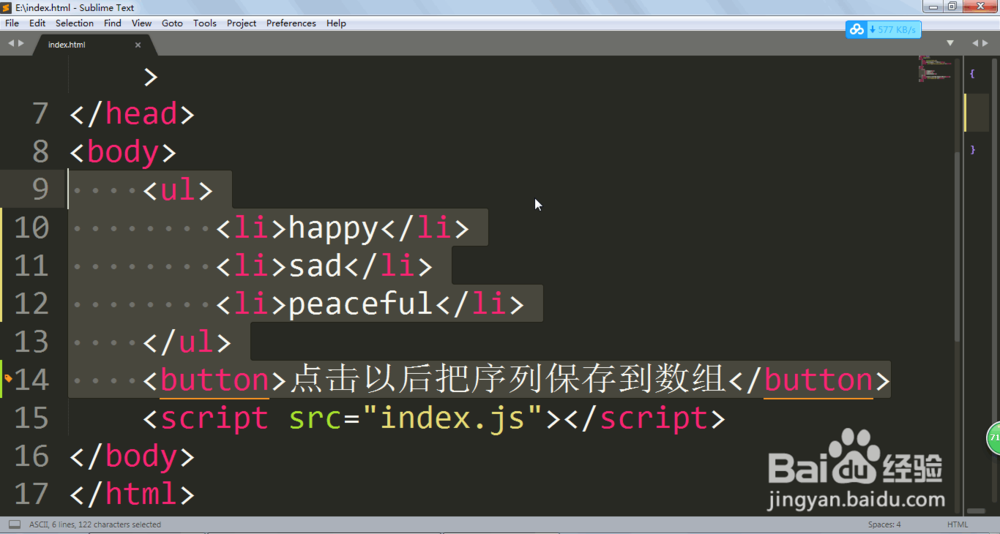
4、然后我们用ul和li标签创建序列,要求把序列里面的内容保存到数组里面。而且要有一个按钮来触发这个动作。

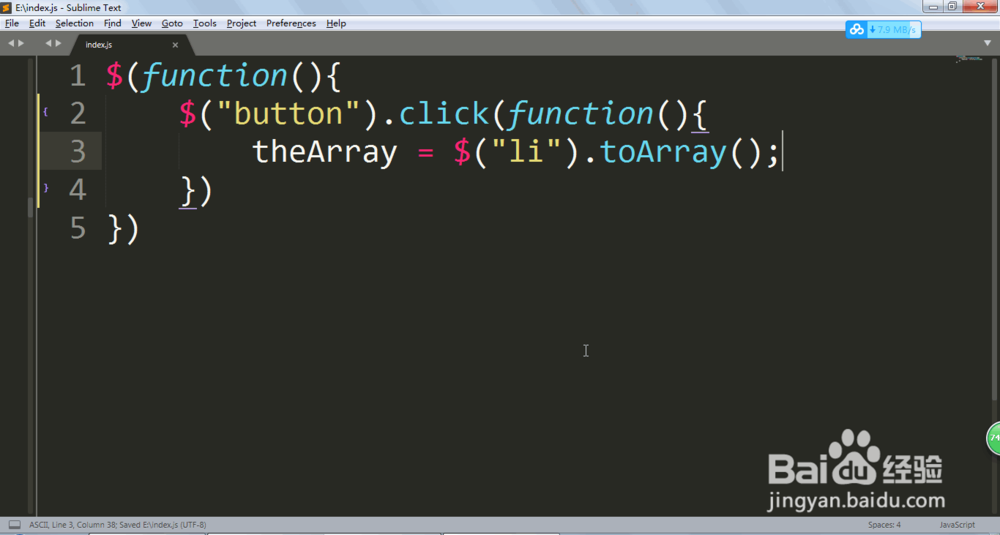
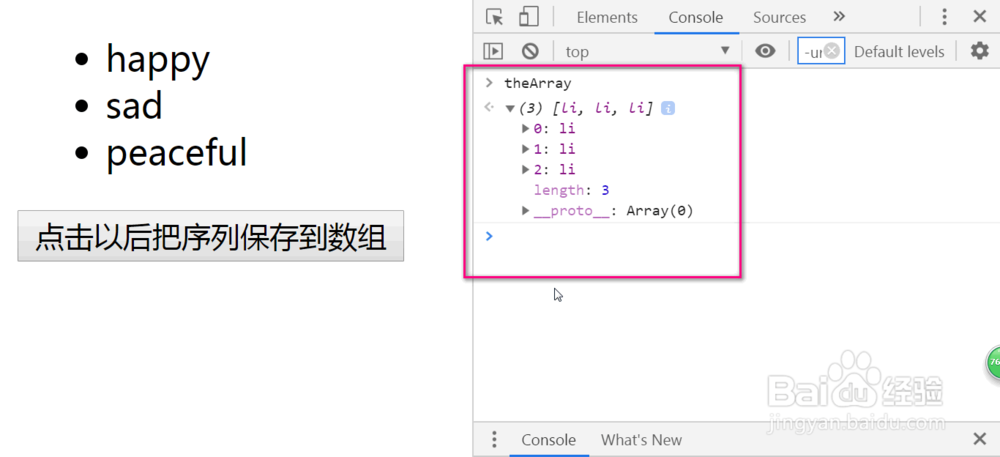
5、$(function(){ $("button").罕铞泱殳click(function(像粜杵泳){ theArray = $("li").toArray(); })})我们先试一下,点击来创建一个数组,然后我们就可以看到数组创建成功了,并且存储了数据。



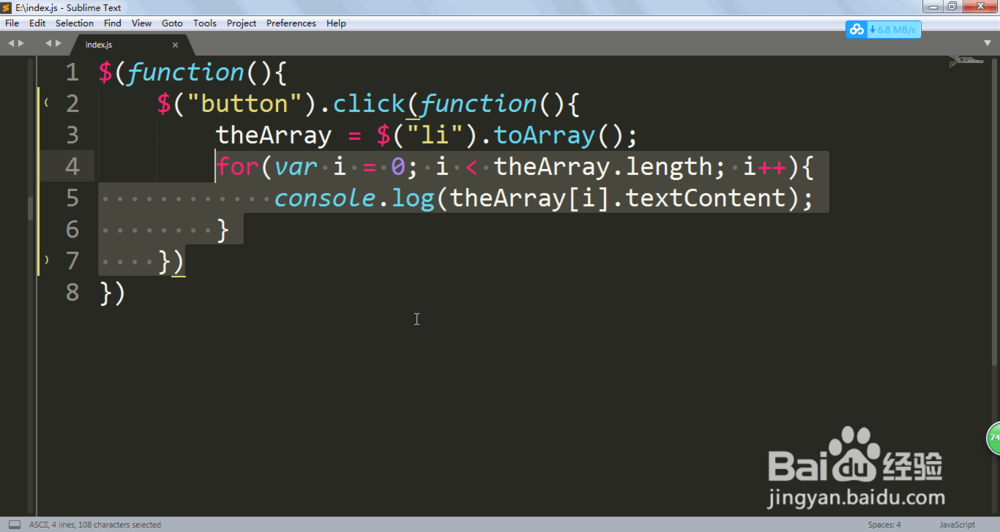
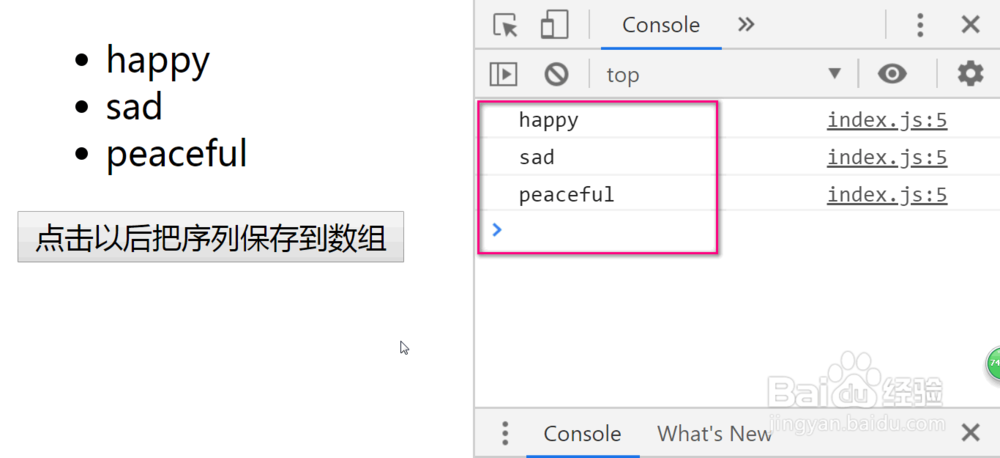
6、for(var i = 0; i < theArray.length; i++){ console.log(theArray[i].textContent); }现在我们增加一个for循环,然后点击按钮会发现数组的内容可以输出,证明保存成功了。