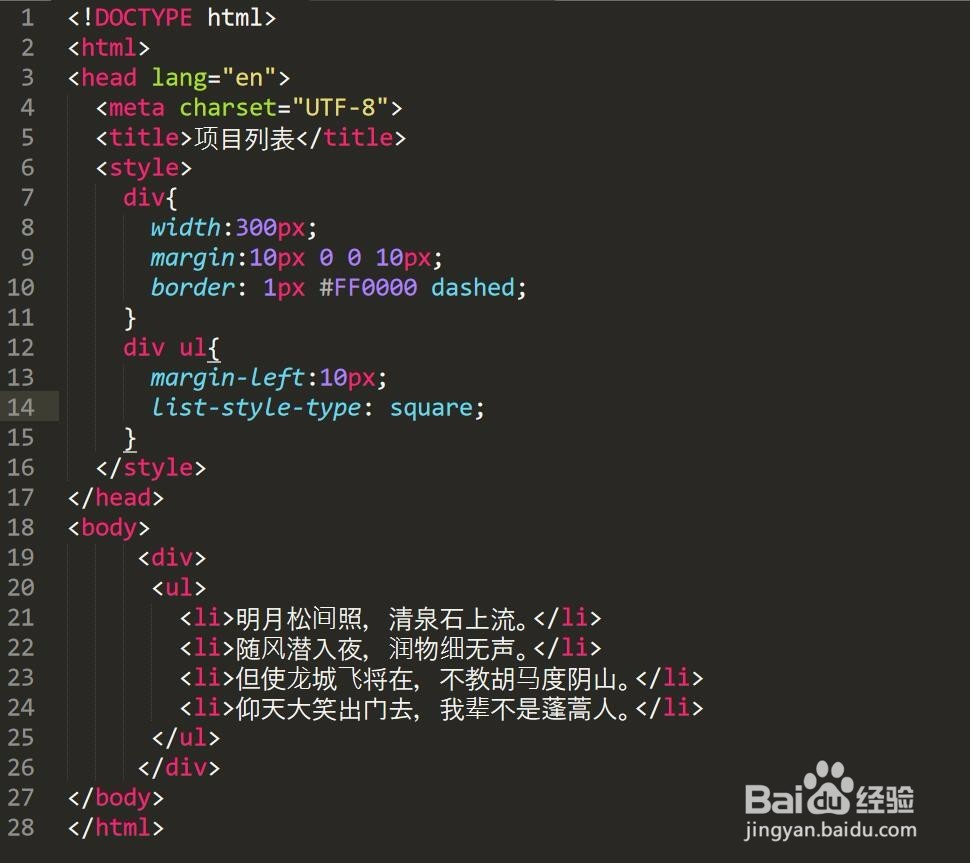
1、第一,设置无序列表的样式。无序列表<ul>是网页中常见的元素之一,使用<li>罗列各个项目,可以通夸臾蓠鬏过list-style-type属性定义无序列表前面的项目符号,具体语法如下:{list-style-type: disc | circle | square | none; } 其中参数分别表示实心圆、空心圆、实心方块、不使用任何符号。


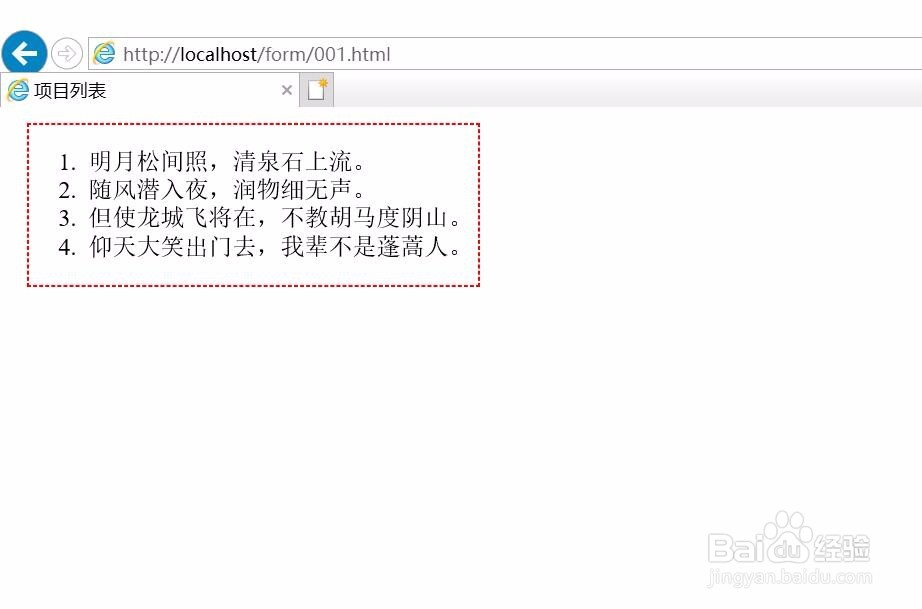
2、第二,设置有序列表的演示,有序列表标签<ol>可以创建有顺序的列表,可以使用l坡纠课柩ist-style-typ髫潋啜缅e属性设置有序列表前面的符号,具体语法如下:{ list-style-type: decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none ;}其中的参数分表表示阿拉伯数字带圆点、小写罗马数字、大小罗马数字、小写英文字母、大写英文字母、不适用项目符号。


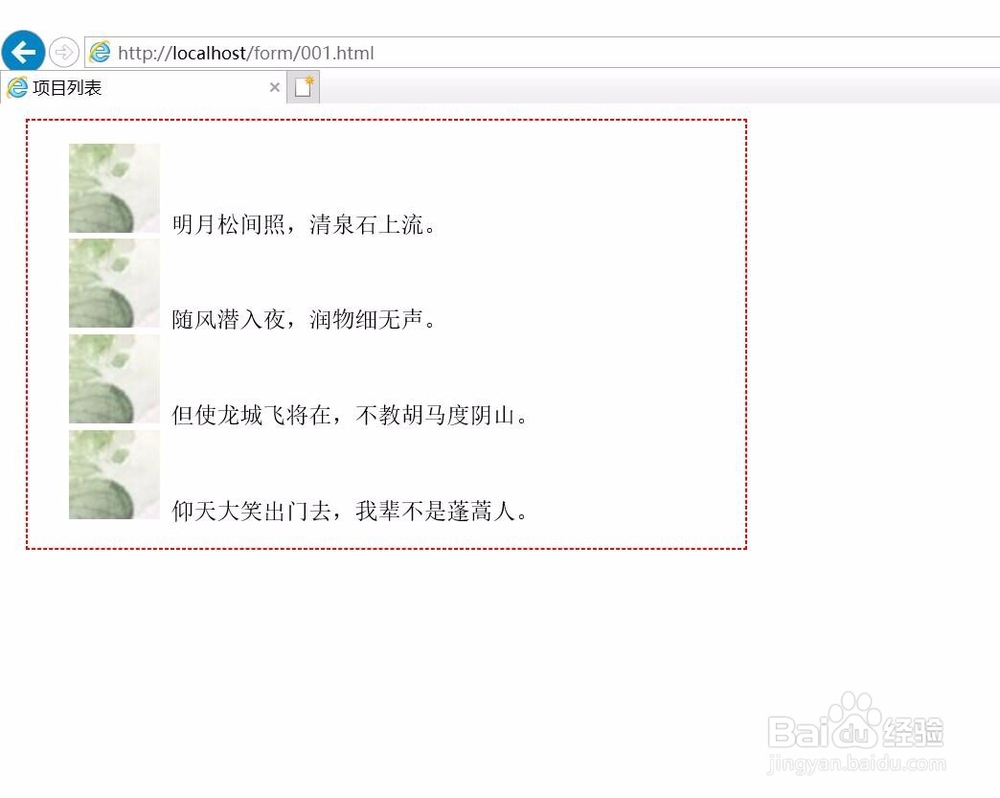
3、第三,设置图片列表样式,使用list-style-image属性可以将项目列表的符号替换成任意的图片,具体语法如下:{ list-style-image: none | url(url) ;}


4、第四,设置缩进列表样式。在CSS3中,可以使用list-style-positon属性来设置图片的显示位置,具体语法如下:{ list-style-position: outside | inside ;} 其中参数分表表示l列表项目标记在文本以外且环绕文本不对齐、列表项目标记在文本内且环绕文本对齐。


5、第五,设置列表的复合属性,主要使用了list-style属性,具体语法如下:{ list-style : list-style-type | list-style-image | list-style-image}