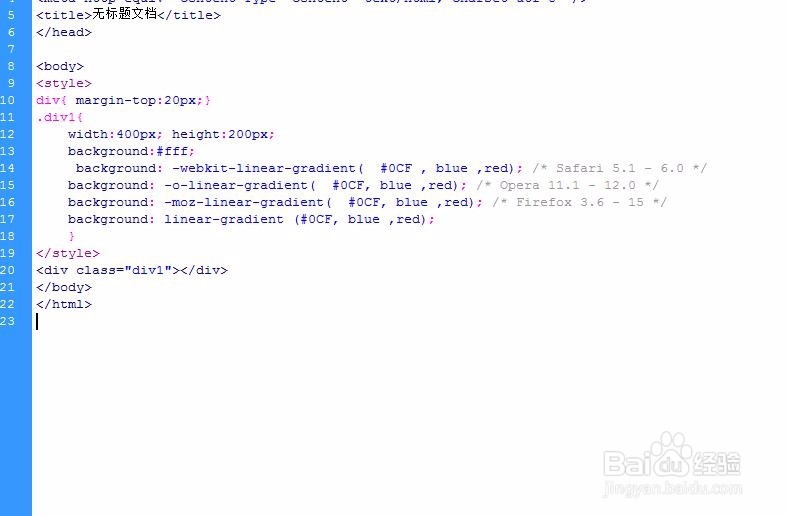
1、新建文件创建div,背景3 个颜色结点(均匀分布)

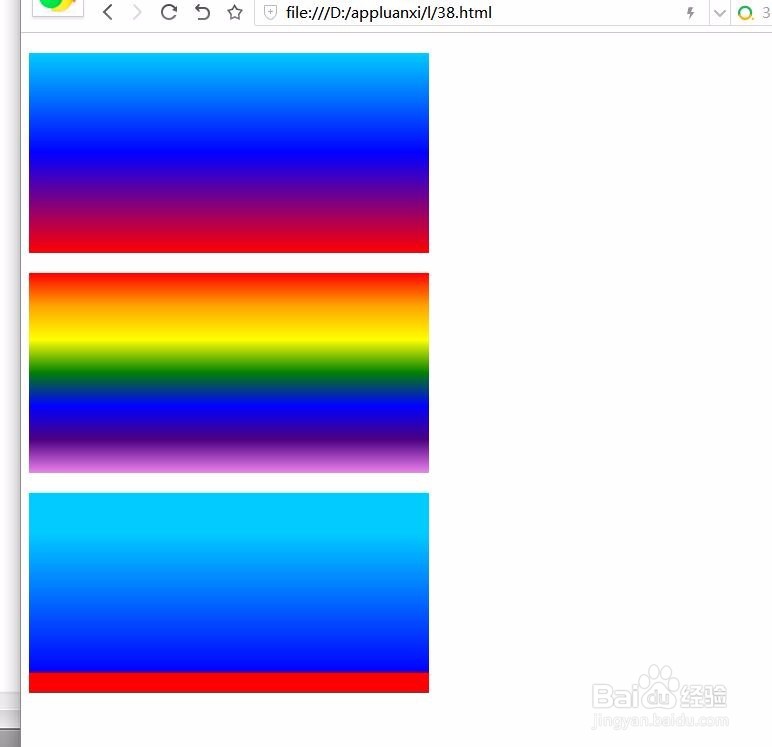
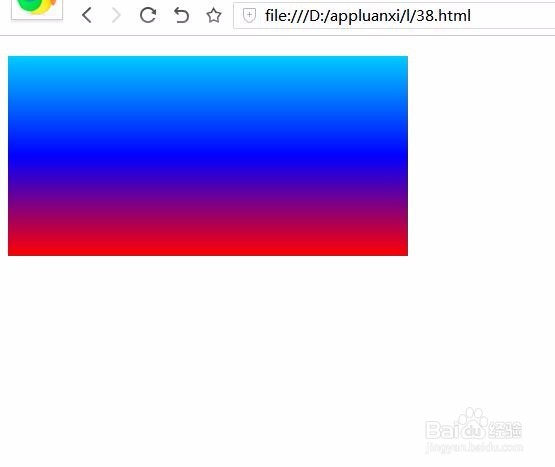
2、预览效果

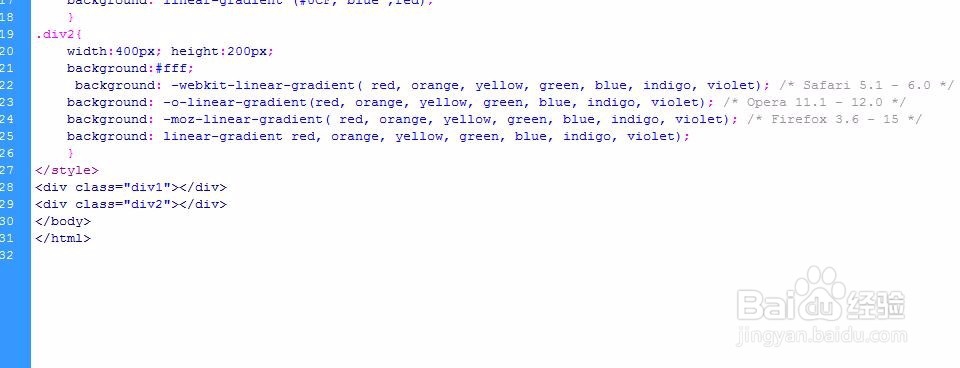
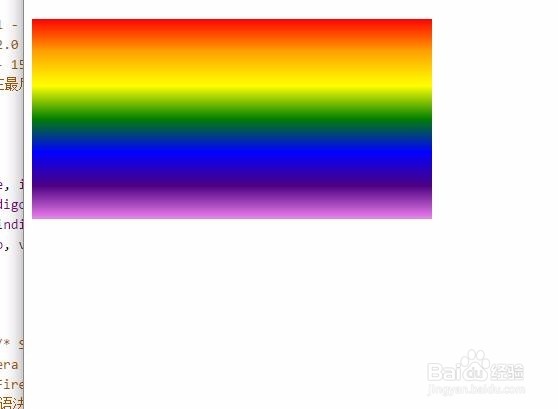
3、创建div,背景7 个颜色结点(均匀分布)

4、预览效果

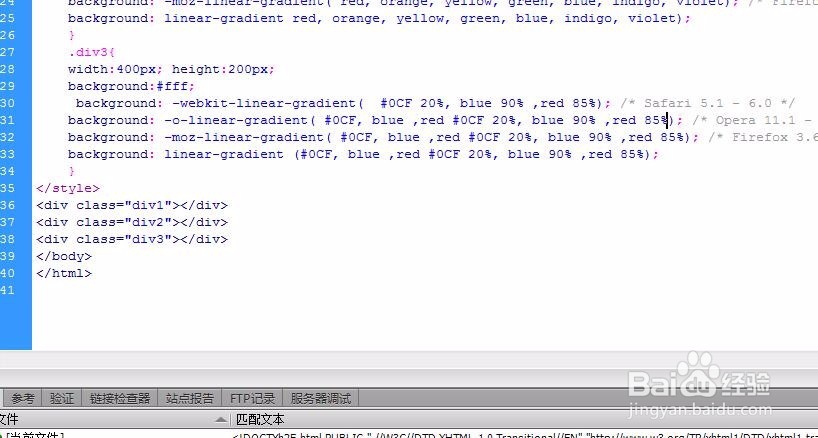
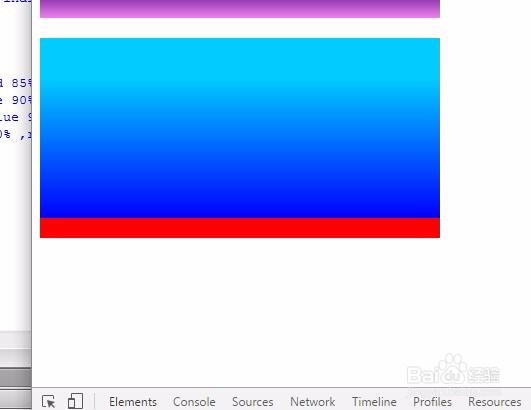
5、创建div,背景3 个颜色结点(不均匀分布)

6、预览效果

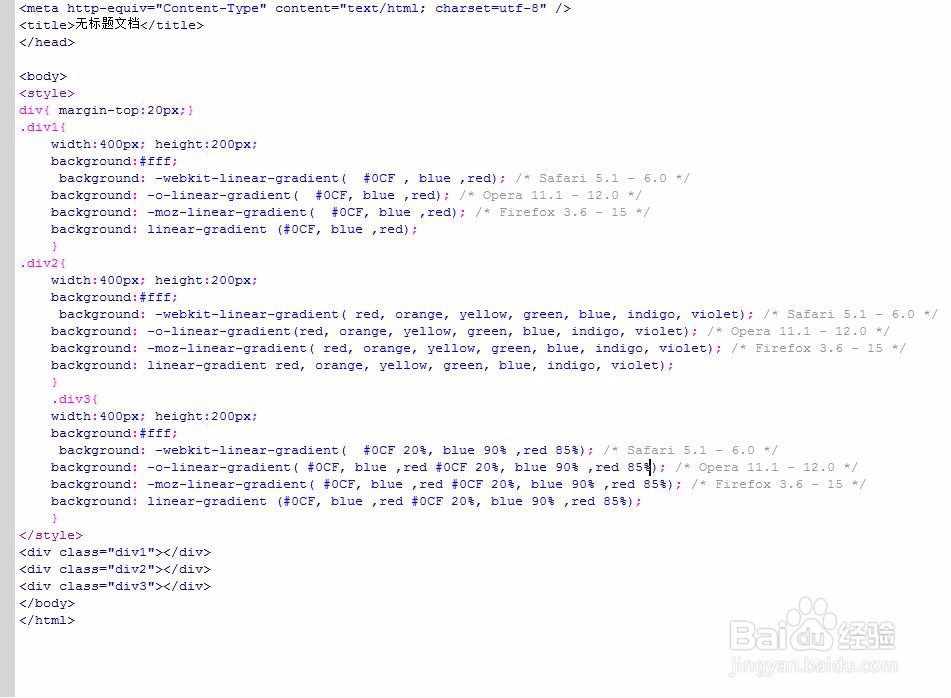
7、附上源码<body><style>div{ margin-top:20px;}.div1{ width:400px稆糨孝汶; height:200px; background:#fff; background: -webkit-linear-gradient( #0CF , blue ,red); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient( #0CF, blue ,red); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient( #0CF, blue ,red); /* Firefox 3.6 - 15 */ background: linear-gradient (#0CF, blue ,red); }.div2{ width:400px; height:200px; background:#fff; background: -webkit-linear-gradient( red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient( red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */ background: linear-gradient red, orange, yellow, green, blue, indigo, violet); } .div3{ width:400px; height:200px; background:#fff; background: -webkit-linear-gradient( #0CF 20%, blue 90% ,red 85%); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient( #0CF, blue ,red #0CF 20%, blue 90% ,red 85%); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient( #0CF, blue ,red #0CF 20%, blue 90% ,red 85%); /* Firefox 3.6 - 15 */ background: linear-gradient (#0CF, blue ,red #0CF 20%, blue 90% ,red 85%); }</style><div class="div1"></div><div class="div2"></div><div class="div3"></div></body>