1、鼠标点击打开HBuilder软件,如图所示:

2、点击菜单栏新建一个web项目,如图所示:

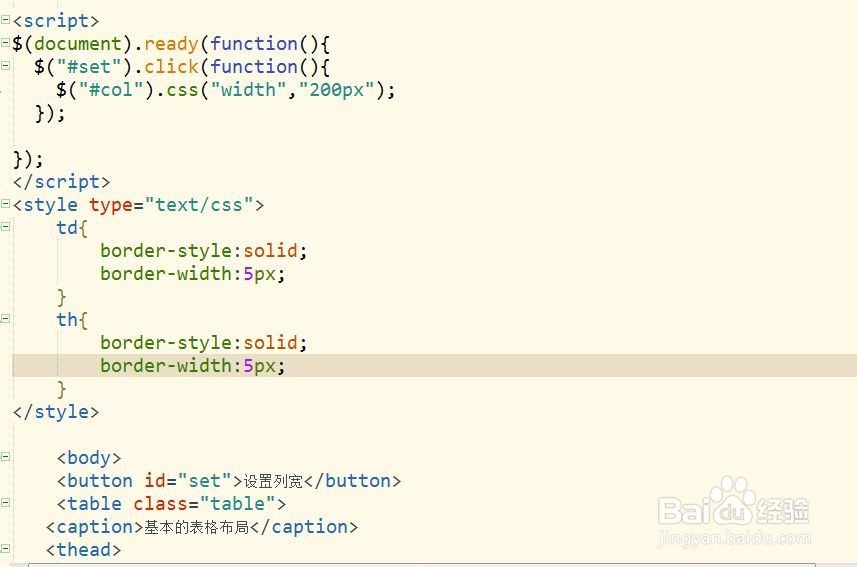
3、新建Web项目完成之后,引入开发bootstrap相关样式等,然后在html文件中键入如下代码:<!DOCTYPE htm造婷用痃l><html> <head> <meta charset="utf-8" /> <title>Bootstrap bootstrap Table如何自己设置列宽?</title> </head><script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> <script>$(document).ready(function(){ $("#set").click(function(){ $("#col").css("width","200px"); });});</script><style type="text/css"> td{ border-style:solid; border-width:5px; } th{ border-style:solid; border-width:5px; }</style> <body> <button id="set">设置列宽</button> <table class="table"> <caption>基本的表格布局</caption> <thead> <tr> <th>名称</th> <th id="col">城市</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td id="col">Bangalore</td> </tr> <tr> <td>Sachin</td> <td id="col">Mumbai</td> </tr> </tbody></table> </body></html>

4、然后点击运行-->浏览器运行,如图所示:

5、可以在浏览器中看到开始的列宽,然后点击设置列宽按钮,如图所示:

6、点击设置列宽按钮之后,列宽就会设置变大,如图所示: