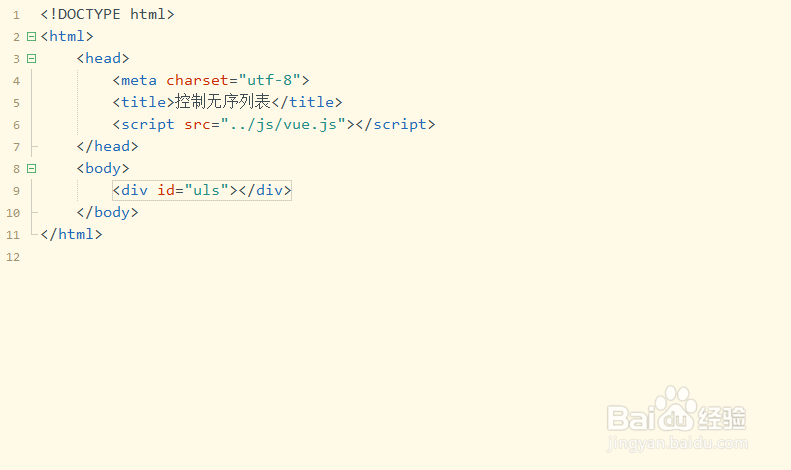
1、第一步,在指定文件夹目录下,创建一个静态页面并导入vue.js文件,然后再插入一个div标签并设置id属性,如下图所示:

2、第二步,接着在div标签中插入一个无序列表,然后实例化vue对象,给列表绑定数据student,如下图所示:

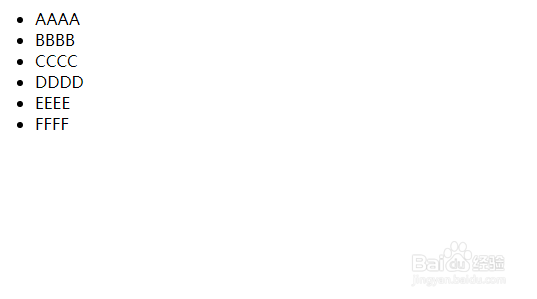
3、第三步,保存代码并打开浏览器预览页面效果,可以看到一个无序列表,但是点击子项没有效果,如下图所示:

4、第四步,在无序列表的子项添加click事件,使用v-on指令的缩写绑定changeColor事件,如下图所示:

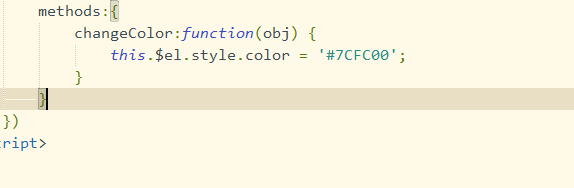
5、第五步,在vue.js的methods中,定义函数changeColor,传入obj参数,如下图所示:

6、第六步,再次保存代码并预览界面,点击无序列表中的子项,查看发生变化效果,如下图所示:
