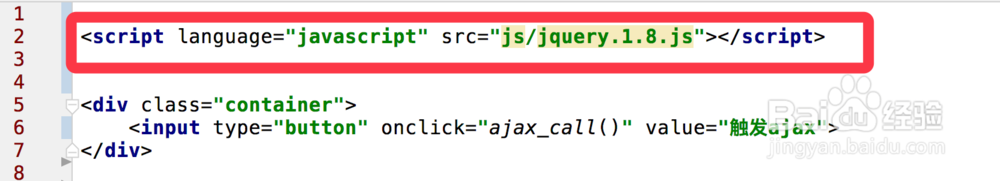
1、首先引入Jquery插件库,当然这个不是必须的,但引入一个脚本库,可以为我们省却不少重复麻烦的工作。(如果你没用过这个Jquery, 可是百度‘jquery',然后下载脚本文件回来,放到自己的项目里的脚本文件夹,最后引入就行了)

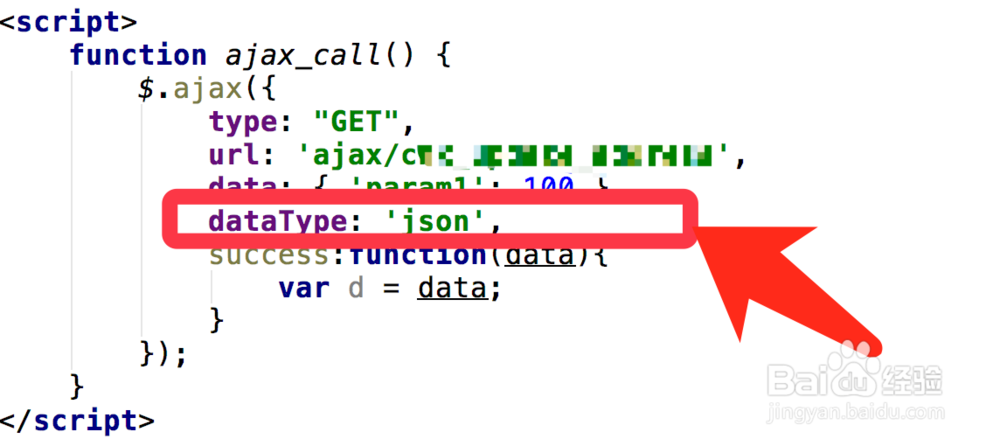
2、然后用 Jquery的ajax请求,去加载服务器的数据。需要做一些额外的设置,dataType设置成 json,这个意思是说 ’服务器的数据返回的是json格式数据,需要帮我把数据转换成对象‘

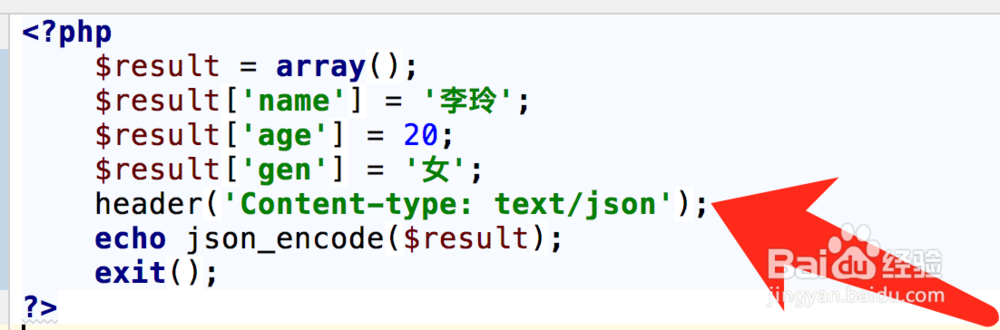
3、再看下 ajax请求的 服务器端 的代码是怎样的,这里以php代码为例。这里关键是把返回的header设置成 text/json格式,他表明的是服务器返回的数据是文本(字符串),而且是一个json格式的文本数据。json_encode在php里,主要是把一个对象,或者数组,转化成一个json格式的字符串。这里输出的是要一个标准格式的json数据字符串,如果转化不了json数据的,在前端脚本里是会有问题的。

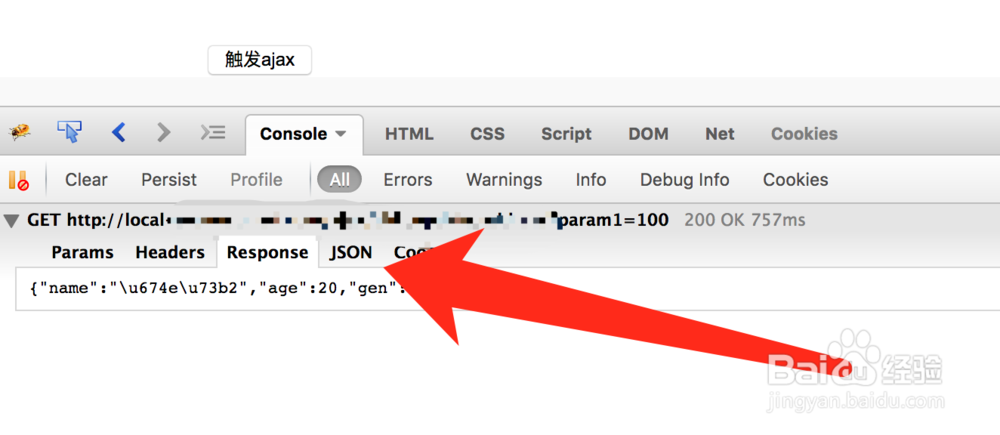
4、前端调用,后端响应返回的数据都有了,我们试着调用一下看。点击触发ajax的按钮,我们可以看到,服务器有数据返回了。由于后台php代码里设置成 text/json格式输出了,所以这里的返回有个 json的项。这里的数据是在FireBug看(firefox的插件,做前端开发的都知道)

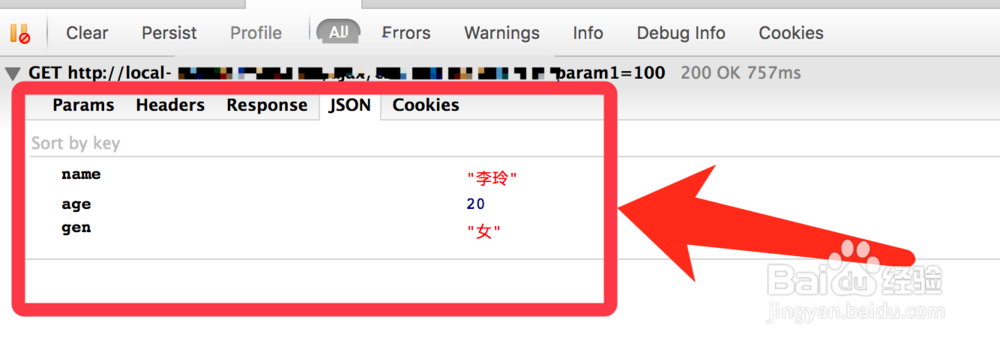
5、看下 json项的数据,返回的数据已经可以看到是一个对象了,可以直接在js脚本里调用了。而不像xml格式,还要解析这个xml。

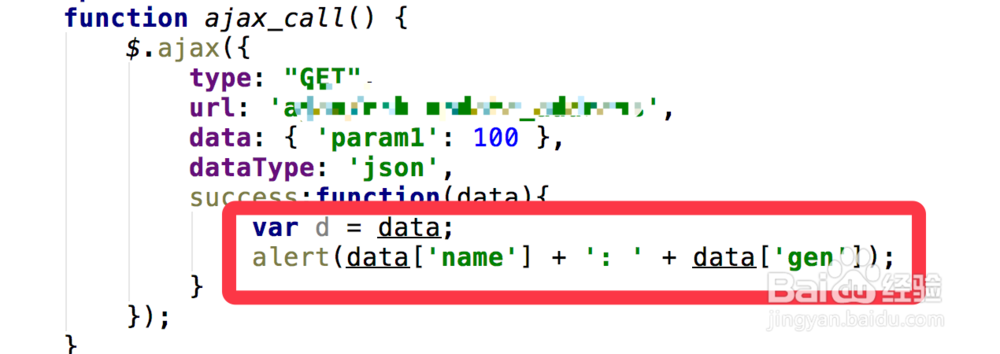
6、改下代码,看下js是否可以直接调用返回的数据?可以看到,alert弹出的数据,就是返回的数据,经过 jquery转换了一下,后端返回的json字符串,已经成功转换成js的对象了。