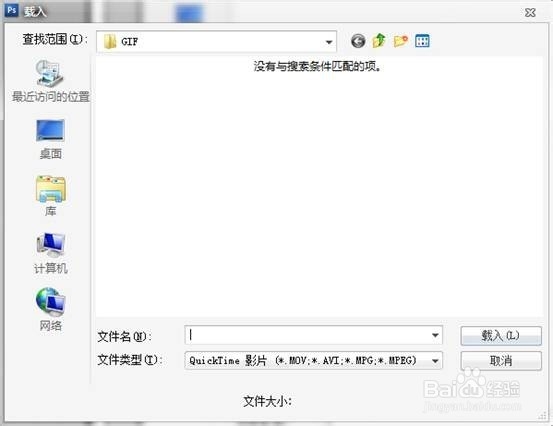
1、导入GIF动画到photoshop说点废话,尝试过用photoshop打开GIF图片朋友可能知道,直接打开的话只能打开动画的一帧,失去了动态性,图层面板中也只有一个图层。这里就需要用到导入。具体操作为 :文件 — 导入 — 视频帧到图层这时就会弹出如图这样一个载入窗口:

2、不过这是正常情况下,也许你弹出的会是这样一个东东:解决方案也很简单,自然是下载安装QuickTime 7.1以上的版本,下载地址百度一下一大把,如果你实在懒得搜,文末我也附上了下载地址,不过是要付银子的哦。

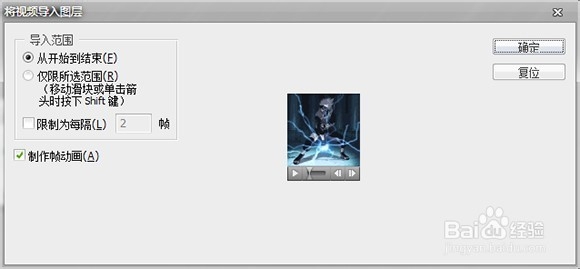
3、正确安装QuickTime后,载入窗口也打开了,下一步自然是寻找你硬盘上的GIF图片,一步步找到了你存放G朐袁噙岿IF的文件夹,这时候你“惊喜”的发现,里面居然没有你的GIF图片,莫要惊慌,这也是正常现象,原因我解释不了,对策我倒是知道,你应该知道你的GIF图片的名称吧,比如说是1.GIF,那你就在文件名那栏手动输入1.GIF,然后单击载入,出来这样一个窗口按图上这样选好,确定!ok,大功告成,导入GIF动画成功。(鼓掌)

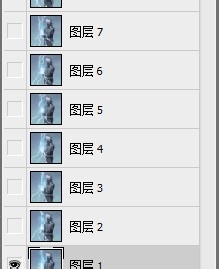
4、经过上一步我罗里啰嗦的诱导,相信你已经成功将GIF图片导入PS了,那现在就要开始我们的重头戏了,导入GIF图片后,图层面板呈现出这样一种状态:

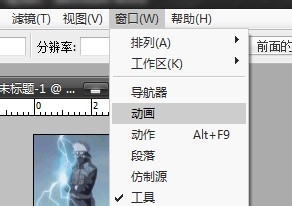
5、没错,就是动画的每个帧占据了一个图层,这正是我们想要的结果。这时候你也发现原本会动的图片这时候也是死的不会动的,那,这也是正常的。(怎么什么都正常—_—``)单击PS最上方的菜单栏 窗口-动画 如图

6、就会打开这么个东东你点一下下面那排中类似播放的按钮,GIF就会动了(哇,so神奇~)(白痴—_—``)

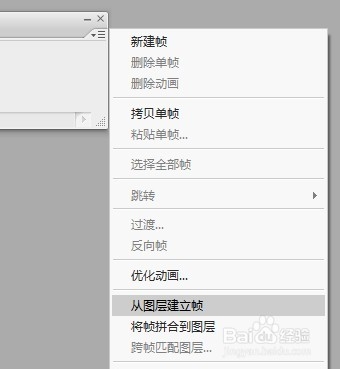
7、顺便说一句,利用这个东西就可以自己基于图层制造GIF动画,方法是单击最右侧的那个向下的箭头,选择“从图层建立帧”,当然你的图层必恍芊柩勖须是两个以上才可以;然后你发现每一帧下面有一个时间,选择合适的时间,就是你制作出来的动画这一帧将会停留的时间长度。可以点击播放按钮查看效果。Ok,言归正传,说了是要合成多合一动画的嘛,只要一张GIF当然不行,按照第一步的操作,再打开另n个图片。

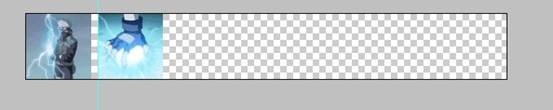
8、在宽度那栏输入适合数值(我输入20),增加宽度;定位那栏点击左中那个箭头。点击确定后效果如图:这一步的目的是扩大画布,搞出安置其他图片的地盘。

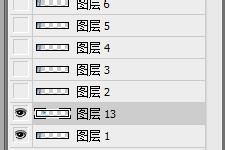
9、以下内容重要,务必仔细阅读。确保1.GIF的图层1被选中,选择移动工具(快捷键V),选择2.GIF的图层1,鼠标左键按住,将其拖动到1.GIF来,这时候你会发现1.GIF的图层面板中图层1上方多出了一个图层13(我的1.GIF有12帧,所以原本有12个图层)。继续移动该图层,将其移动到合适的位置,比如图层1的右边

10、续移动该图层,将其移动到合适的位置,比如图层1的右边为了方便以后图层的定位,我们可以拖一条标烹挹戢愠尺线出来放在图层13左侧。(方法:若窗口没有标尺,按快捷键ctrl+R将其调出,然后鼠标左妗哳崛搿键点中标尺向左侧拖动即可拖出一条标尺到合适位置)。确保图层13被选中,按ctrl+E(向下合并),将图层13和图层1合并为一个图层。(图层1)到此,我们做过的事总结起来其实就是把2.GIF的图层1和1.GIF的图层一合并为一个图层(即1.GIF的图层1)。接下来就是重复工作,将2.GIF的图层2和1.GIF的图层2合并……将2.GIF的图层n和1.GIF的图层n合并。也许你会发现两个图片的图层不一样多,也就是帧数不同,这太正常啦(—_—``),这就要具体情况具体对待了,你可以考虑放弃某些图层或者增加某些重复帧……相信你的悟性可以解决好这个问题滴~接着就是搞定3.gif,4.GIF……n.GIF,直到达到你预期的效果。如果想弄个背景,可以适当的再扩大画布大小。只要记住一点,每个图层都要有背景,也就是把背景图和每个图层的图片合并,并且不需要单独的背景图层。保存GIF动画Ok,图层也都合并了,背景也搞上了,那就保存吧。按住ctrl+alt+shift+s,在弹出的窗口中选择GIF格式,品质按自己情况选,储存。到此,算是大功告成了。(再次鼓掌)