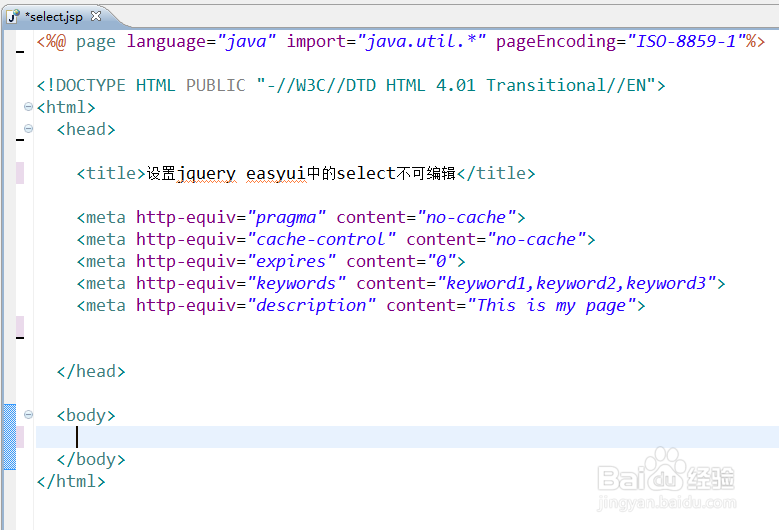
1、首先,利用jquery easyui中的下拉框,需要放在Java Web项目中。新建一个Java Web项目,并将相应的js和css放到目录下,并在pages目录下新建select.jsp

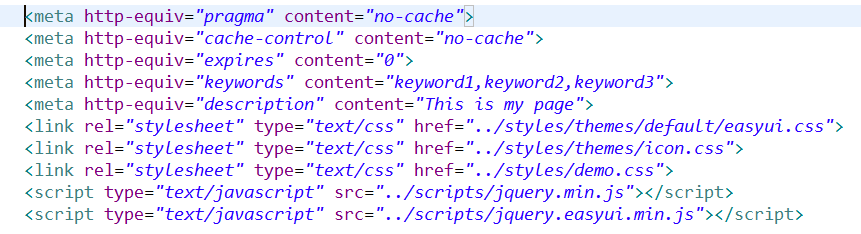
2、引入jquery easyui需要的js和css<link rel="stylesheet" type="text/css" href="../styles/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../styles/themes/icon.css"> <link rel="stylesheet" type="text/css" href="../styles/demo.css"> <script type="text/javascript" src="../scripts/jquery.min.js"></script> <script type="text/javascript" src="../scripts/jquery.easyui.min.js"></script>如下图所示:

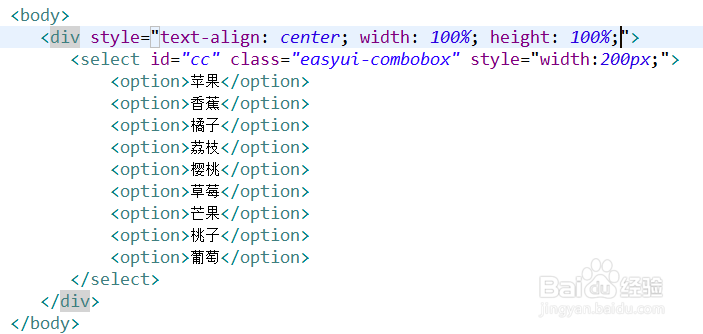
3、在<body></body>中插入div和select<div style="text-align: center; vertical-align:middle; width: 100%; height: 100%;"> <select id="cc" class="easyui-combobox" style="width:200px;"> <option>苹果</option> <option>香蕉</option> <option>橘子</option> <option>荔枝</option> <option>樱桃</option> <option>草莓</option> <option>芒果</option> <option>桃子</option> <option>葡萄</option> </select> </div>如下图所示:

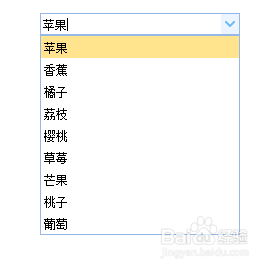
4、启动Tomcat服务器,在浏览器中查看页面http://localhost:端口号/项目名称/页面名称查看结果如下:

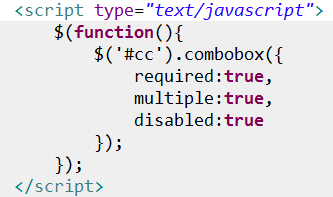
5、现在,就要实现下拉框不可编辑的功能,要保证有修改权限的人可以修改,没有修改权限的人只能有查看,设置其不能编辑<script type="text/javascript"> $(function(){ $('#cc').combobox({ required:true, multiple:true, disabled:true }); }); </script>如下图所示: