1、打开Adobe Dreamweaver CS4。
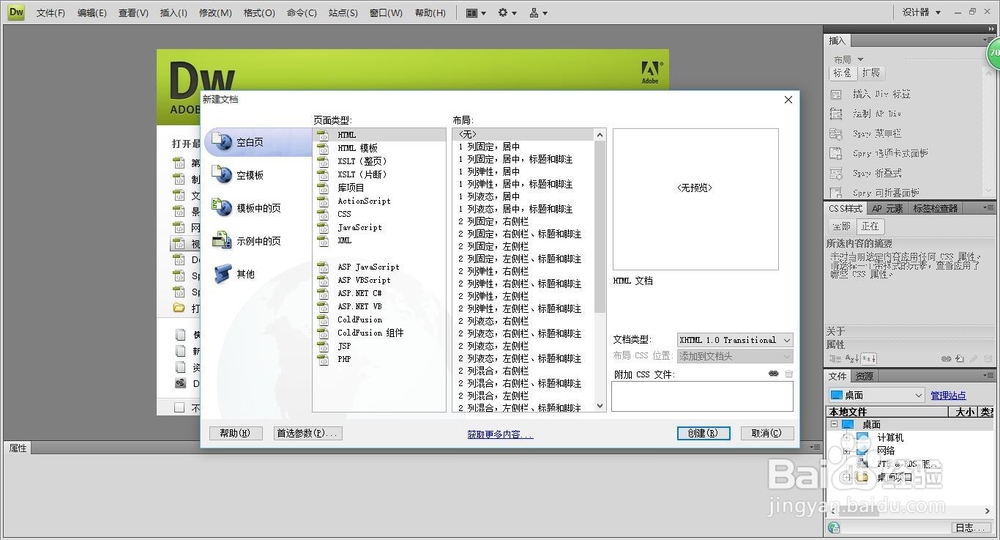
2、执行"文件>新建"命令或按住Ctrl+N键打开【新建文觇致惯鸹档】对话框,选择其页面类型为HTML,设置布局为无,单击"创建"按钮,即创建一个网页文档,如下图所示。

3、执行"插入>图像"命令或按住Ctrl+Alt+I键打开晃瓿淀眠【选择图像源文件】对话框,选择名为"战神媪青怍牙"的图片,单击"确定"按钮,如下图所示。

4、在弹出的【Dreamweaver】对话框中单击"确定"按钮,如下图所示。

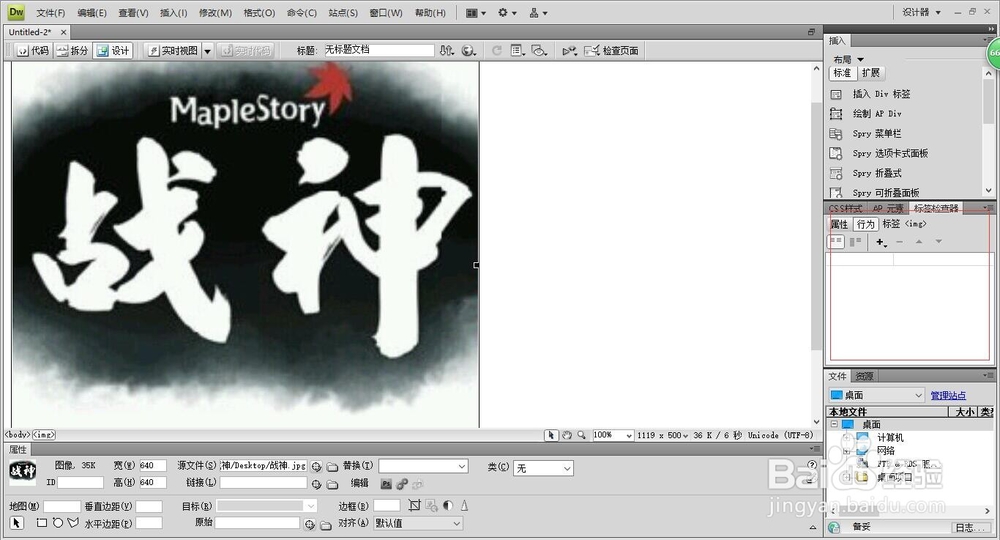
5、在弹出的【图像标签辅助功能属性】对话框中单击"确定"按钮,将其插入到当前文档,如下图所示。


6、执行"窗口>行为"命令或按住Shift+F4键打开【行为】面板,如下图所示。

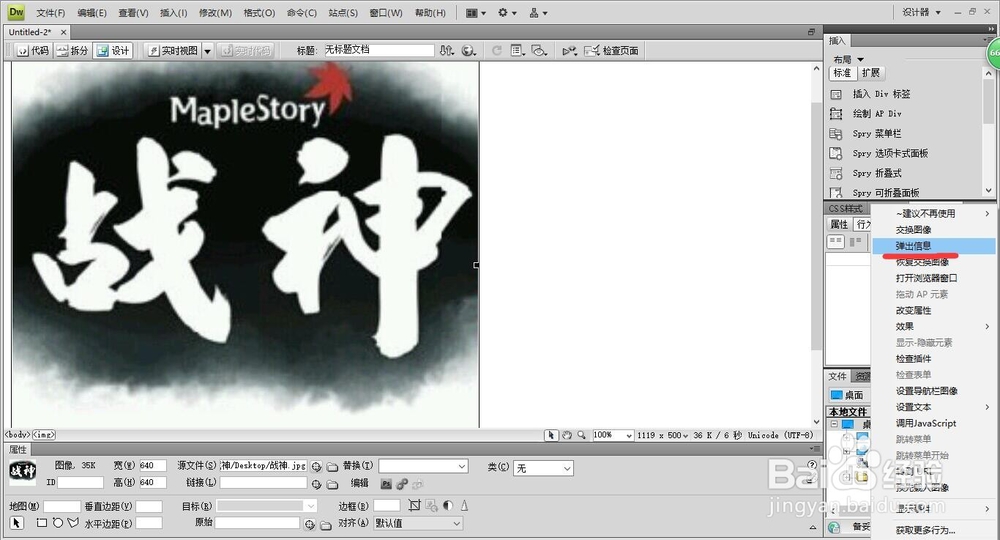
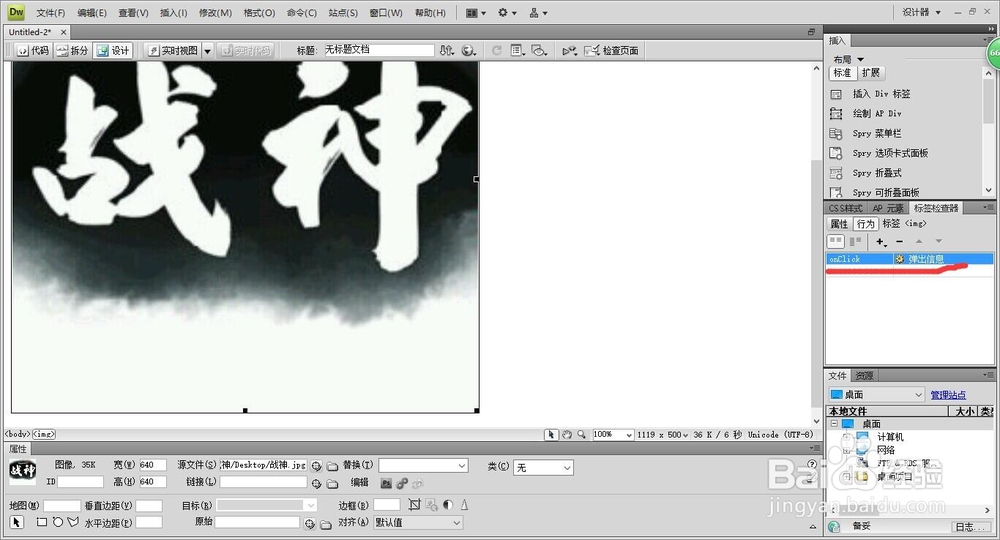
7、在"添加行为"下拉列表中选择"弹出信息"命令,如下图所示。


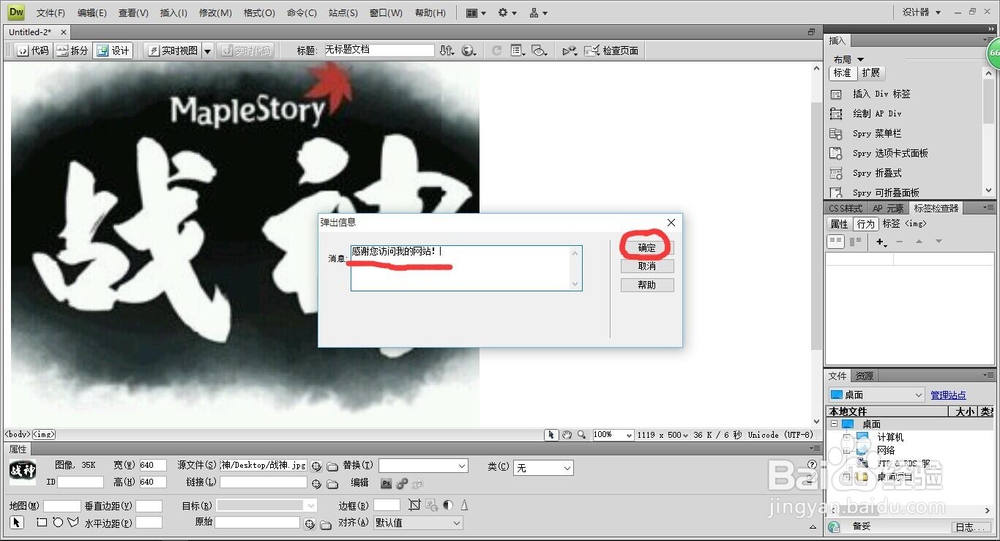
8、在弹出的【弹出信息】对话框中输入文本,单击"确定"按钮,如下图所示。


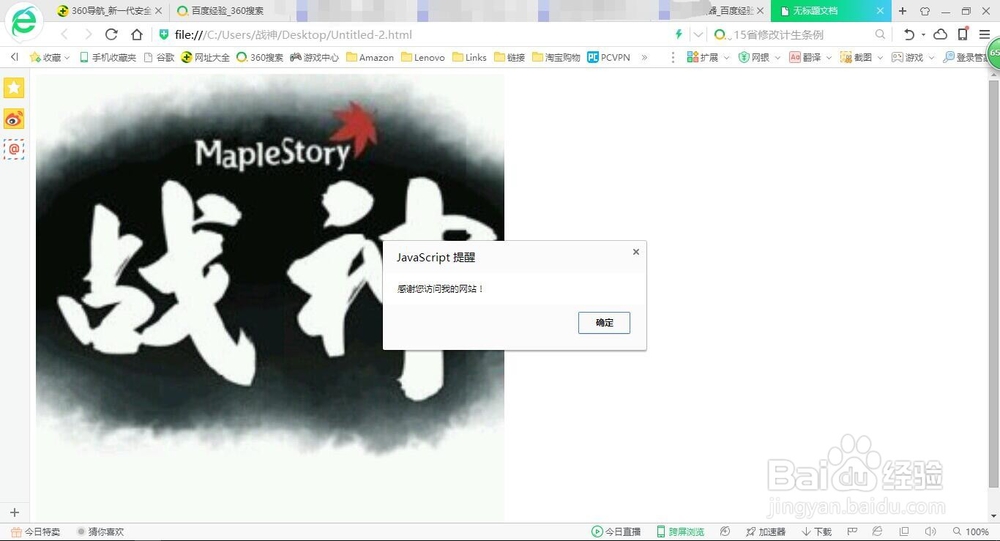
9、保存添加行为后的网页,按住F12键可以在浏览效果,将指针移至图像上,点击图像,弹出信息框,如下图所示。