1、这里用一个例子来说明耦嘀扔硇怎么添加数据。首先新建一个空白的html文件,添加表单数据:三个文本框,一个提交按钮,一个表格。<body> <form onsubmit="return submitTable()"> 账号:<input type="text" id="account"><br> 姓名:<input type="text" id="name"><br> 密码:<input type="password" id="password"><br> <input name="submit" type="button" id="submit" value="提交" onclick="return submitTable()"> </form> <hr> <table border="1" width="50%" align="center" id="table"> <tr> <th>账号</th><th>姓名</th><th>密码</th> </tr> </table></body>可以直接复制上面的代码到编辑器中测试。效果如图所示:

2、JavaScript的代码:<script type="text/javascript"> function submitTable(){ var account = document.getElementById("account").value; var name=document.getElementById("name").value; var password=document.getElementById("password").value; row = document.getElementById("table").insertRow(); if(row!=null){ cell=row.insertCell(); cell.innerHTML=account; cell = row.insertCell(); cell.innerHTML=name; cell = row.insertCell(); cell.innerHTML=password; } return false; } </script>可以复制上面的代码做测试。
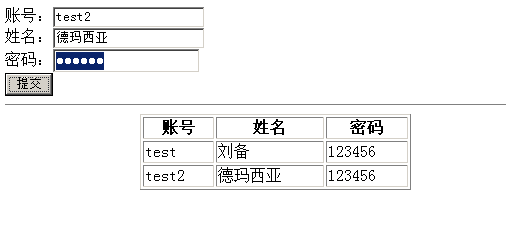
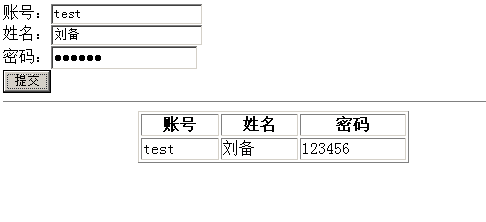
3、例子所示的功能是当在三个文本框中输入数据后,点击提交按钮,输入的数据会提交到表格中去,而且每提交一次数据,表格会新增加一行数据。效果如图所示:

4、再次输入可以见到新增一条数据。