1、新建html文档。

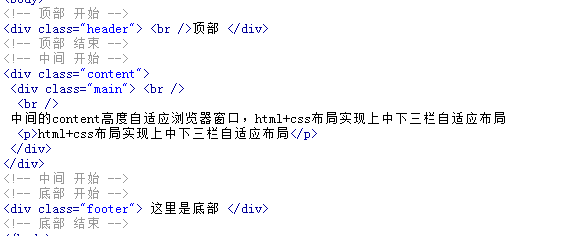
2、书写hmtl代艨位雅剖码。<!-- 顶部 开始 --><div class="h髫潋啜缅eader"> <br />顶部 </div><!-- 顶部 结束 --><!-- 中间 开始 --><div class="content"><div class="main"> <br /> <br />中间的content高度自适应浏览器窗口,html+css布局实现上中下三栏自适应布局 <p>html+css布局实现上中下三栏自适应布局</p></div></div><!-- 中间 开始 --><!-- 底部 开始 --><div class="footer"> 这里是底部 </div><!-- 底部 结束 -->

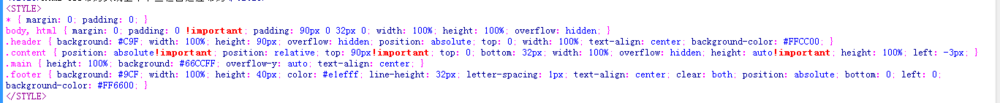
3、书写css代码。<STYLE>* { margin: 0; padding: 0; }bo颊俄岿髭dy, html { margin: 0; padding: 0 !important; padding: 90px 0 32px 0; width: 100%; height: 100%; overflow: hidden; }.header { background: #C9F; width: 100%; height: 90px; overflow: hidden; position: absolute; top: 0; width: 100%; text-align: center; background-color: #FFCC00; }.content { position: absolute!important; position: relative; top: 90px!important; top: 0; bottom: 32px; width: 100%; overflow: hidden; height: auto!important; height: 100%; left: -3px; }.main { height: 100%; background: #66CCFF; overflow-y: auto; text-align: center; }.footer { background: #9CF; width: 100%; height: 40px; color: #e1efff; line-height: 32px; letter-spacing: 1px; text-align: center; clear: both; position: absolute; bottom: 0; left: 0; background-color: #FF6600; }</STYLE>

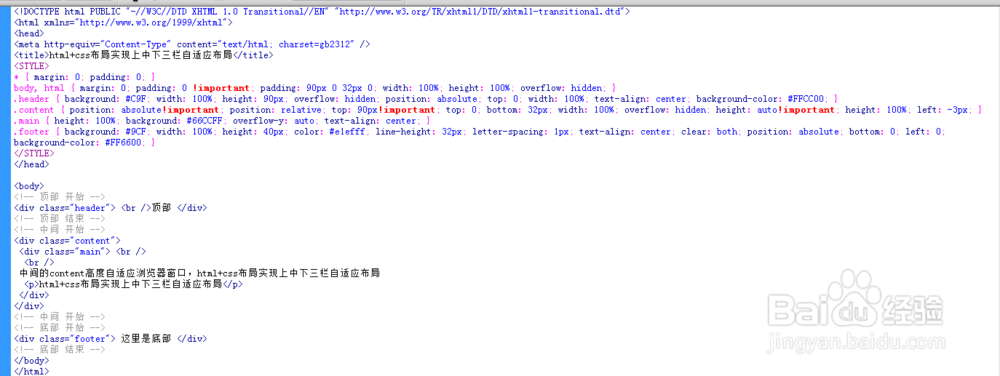
4、代码整体结构。

5、查看效果。
