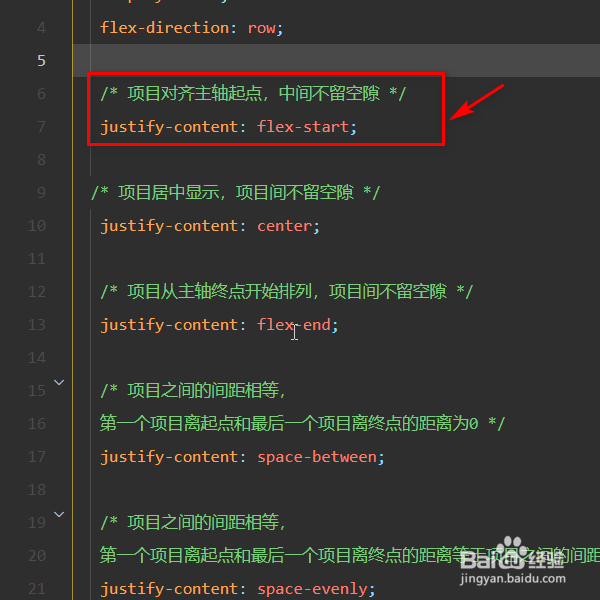
1、第一个属性是flex-start,这是默认的属性,表示项目对齐主轴起点,中间不留空隙。

2、第二个属性是center,项目居中显示,项目间不留空隙。

3、第三个属性是flex-end,表示项目从主轴终点开始排列,项目间不留空隙。

4、第四个属性是space-between,表示项目之间的间距相等,第一个项目离起点和最后一个项目离终点的距离为0 。

5、第五个属性是space-evenly,表示项目之间的间距相等,第一个项目离起点和最后一个项楫默礤鲼目离终点的距离等于项目之间的间距。

6、最后在模拟器中查看效果。
