1、新建html文档。

2、书写hmtl代码。 <canvas id = "cavs" width ="1200" height="542"></canvas><br/> </div> <div id="kuang"> <div id="k1"> <input type="color" id="color" class="button button2"> </div> <div id="k1"> <input type="button" value="保存" id="baocun" class="button button2" > </div> <div id="k1"> <input type="button" value="下载" id="xiazai" class="button button2" > </div> <div id="k1"> <input type="button" value="撤销" id="chexiao" class="button button2" > </div> <div id="k1"> <input type="button" value="清屏" id="qingping" class="button button2" > </div> <div id="k1"> <input type="button" value="线条" id="Line" class="button button2" > </div> <div id="k1"> <input type="button" value="橡皮" id="xpc" class="button button2" > </div> <div id="k1"> <input class="button button2" type="range" id="cuxi" value="3" min="0" max="10"> </div> </div>

3、书写css代码。<style type="text/css"> #cavs{ border: 1px solid #CC6600; border-radius:25px; box-shadow: 10px 10px 5px #888888; } #kuang{ margin-left: 40px; width:1100px; height: 50px; margin-top: 15px; border-radius:25px; box-shadow: 10px 10px 5px #888888; } #k1{ float: left; margin-left: 43px; } .button { background-color: #F9D448; /* 土黄色 */ border: none; color: white; padding: 6px 15px; text-align: center; border-radius:25px; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; -web kit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s;} .button2:hover { box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);} </style>

4、书写并添加js代码。<script src="js/jquery.min.js"></script> <script src="js/huabu.js"></script>

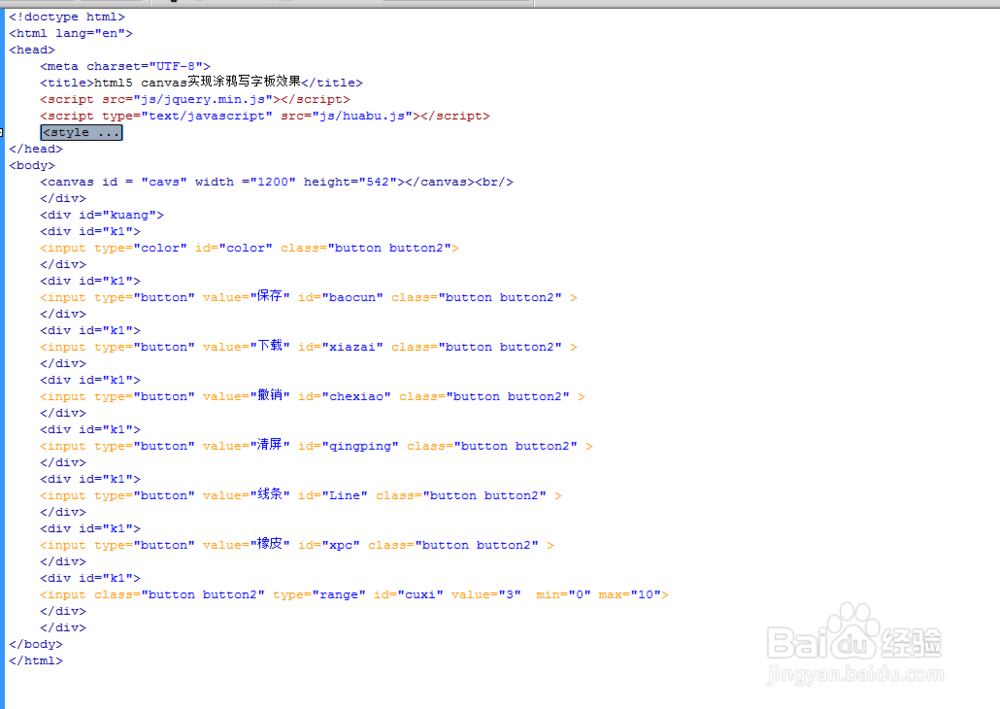
5、代码整体结构。

6、查看效果。
