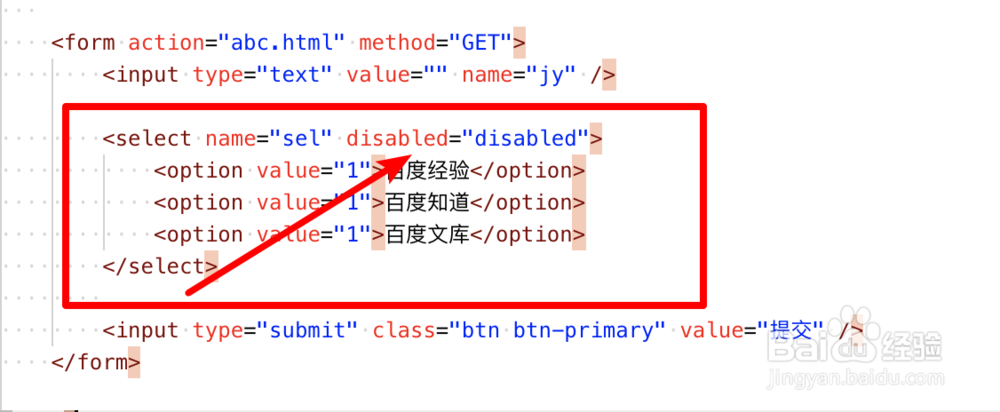
1、在html里,我们创建了一个form表单。

2、表单里有一个select下拉框控件,但这个控件加上了disabled属性。

3、运行页面,我们知道这个下拉框由于是disabled的,所以是不要更改下拉内容的,而且提交form时也会忽略这个控件的。

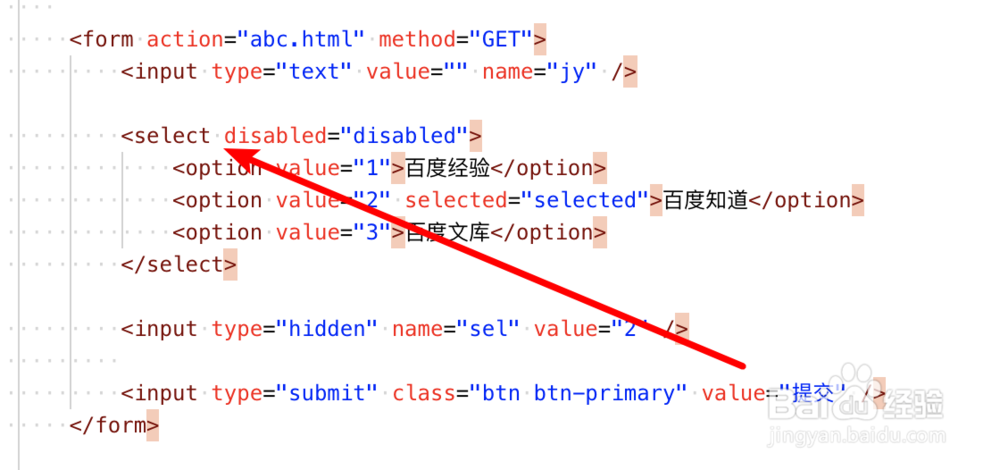
4、为了解决提交表单里,把下拉框的内容也提交上去,我们先创建一个隐藏输入框。

5、把隐藏输入框的name值和value值设置为和select下拉框一样的值。

6、然后把select控件的name属性去掉。

7、这样我们运行页面后,确埠颁犍虽然看到下拉框是不可点击的,但提交表单后,还是会把下拉菜单的值提交过去的,因为我们是用隐藏输入框的值来代替下拉框控件去提交的。
