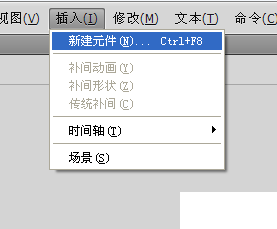
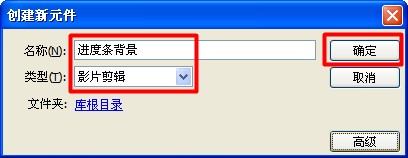
1、新建一Flash3.0空白文档,点击“插入”→“新建元件”,在弹出的“新建元件”窗口中输入名称“进度条背景”,从“类型”下拉列表中选择“影片剪辑”,并点击“确定”按钮。


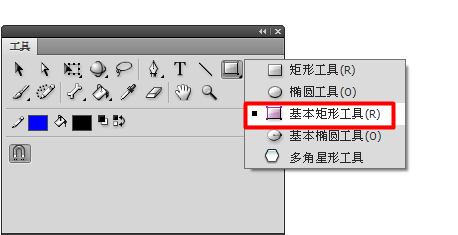
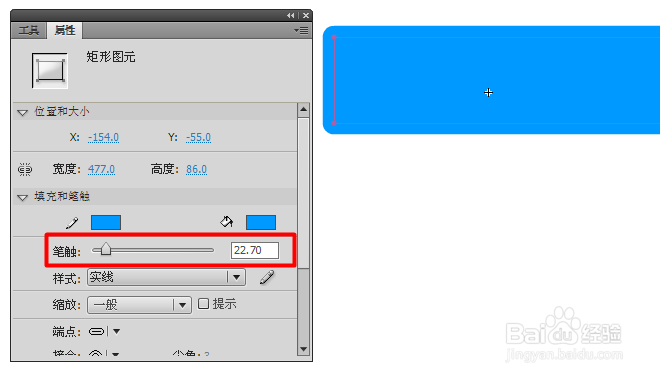
2、选择“工具栏”中的“矩形工具”,并在绘图区域制作一个进度条背景矩形,同时将边框和填充设置为同一种颜色,打开“属性”窗口,适当增大“笔触”数值。


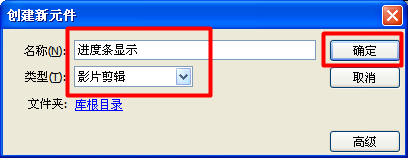
3、然后再新建一个影片剪辑,命名为“进度条显示”。

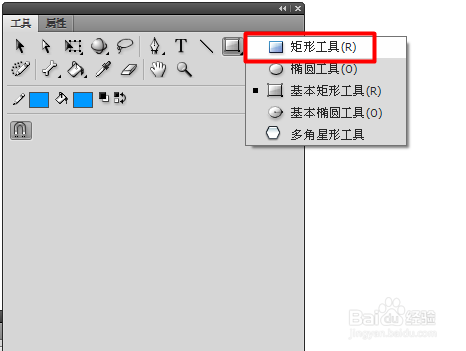
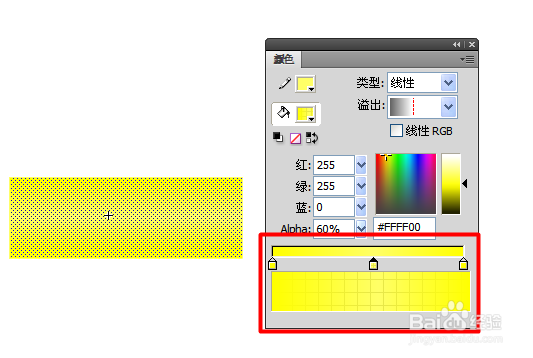
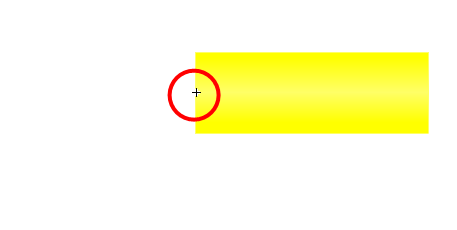
4、从“工具栏”中选择“矩形工具”,并在绘图区域绘制一个矩形,填充为一种渐变色,同时将进度显示条的左端移动到中心点上( 这一步非常重要),效果如图:



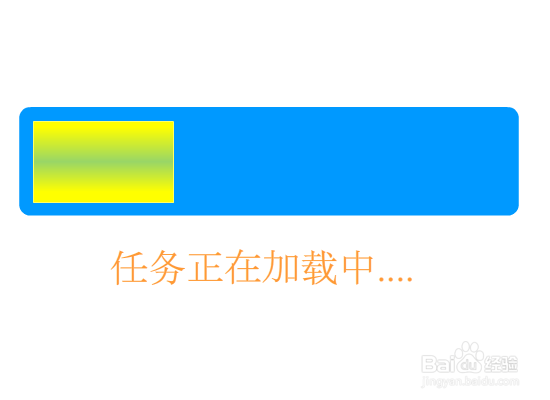
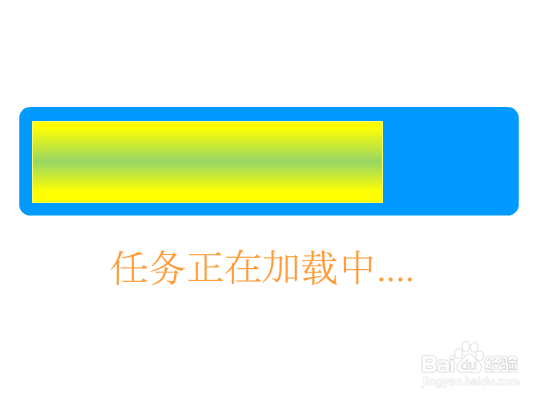
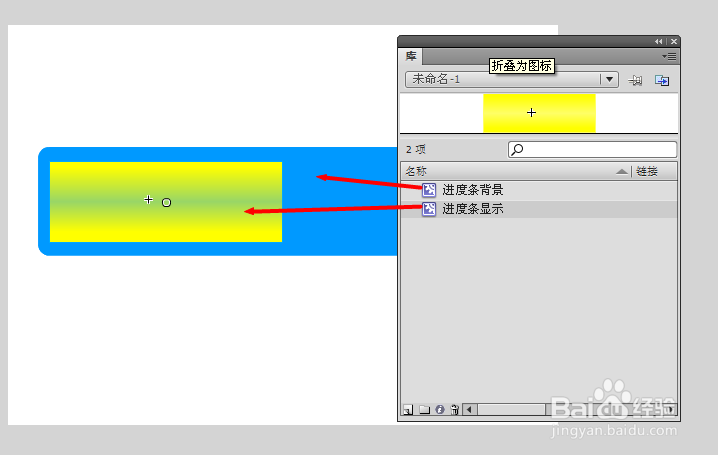
5、返回主场景,将两个影片剪辑从“库”中拖动到主场景中,并摆好位置:

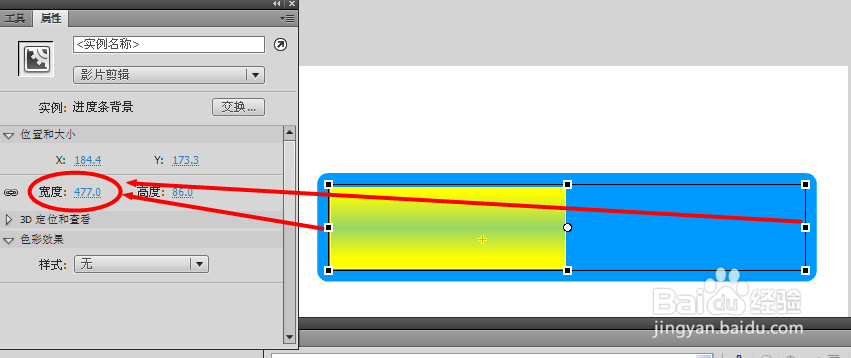
6、选择“工具栏”中的“任意变形工具”按钮,选择“进度条背景”影片剪辑,记下此时该影片剪辑的长度,如图其长度为“477”。

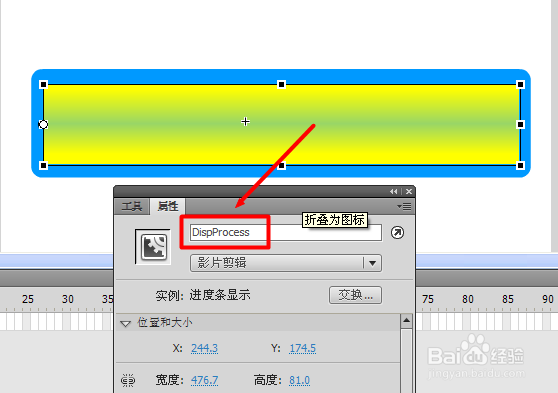
7、确保在选中“进度条显示”影片剪辑情况下,切换至“属性”面板,将该实例命名为“DispProcess”。

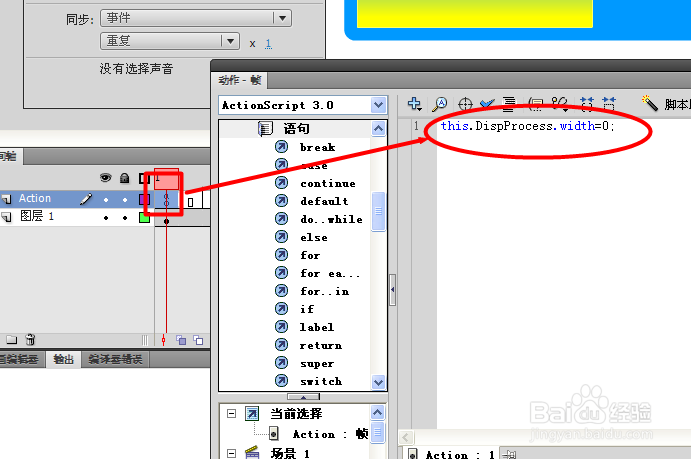
8、创建一个名为“Action”的新图层,按下键盘上的“F9”打开“动作”面板,在“Action”图层第一帧输入命令“this.DispProcess.width=0;”。

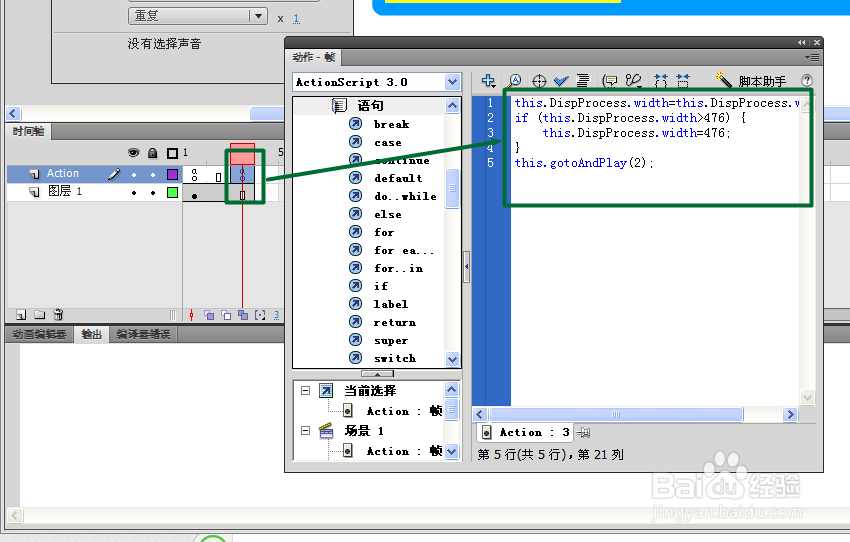
9、接着在“Action”图层第3帧输入以下代码:this.DispProcess.width=this.DispProcess.width+5;if (this.DispProcess.width>476) { this.DispProcess.width=476;}this.gotoAndPlay(2);

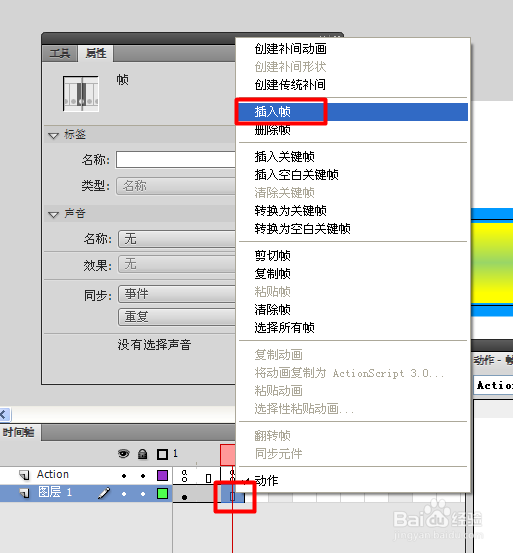
10、然后在“图层1”的第3帧右击,选择”插入帧“项以延续进度条显示。

11、最后就可以按下“Ctrl+Enter”组合键来测试动画效果啦。