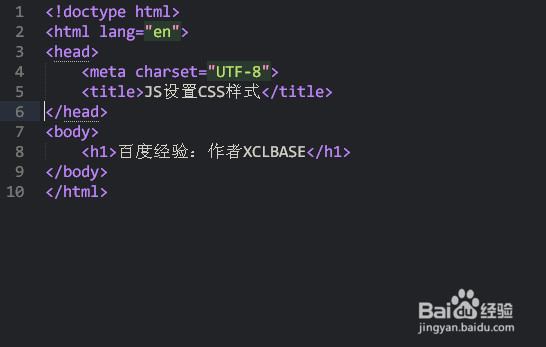
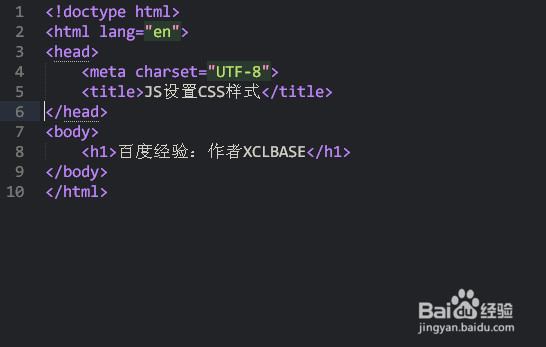
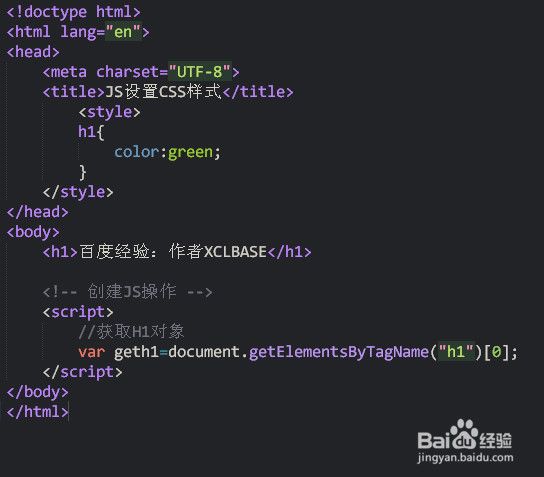
1、新建一个HTML文档,如图:

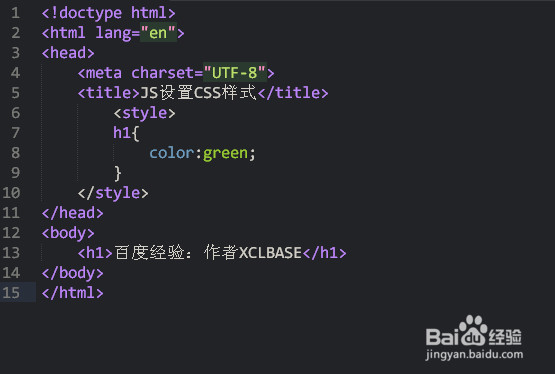
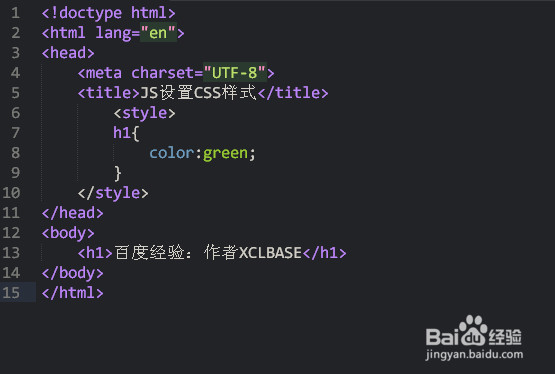
2、为<h1>标签设置CSS样式,示例: <style> h1{ color:green; } </style>

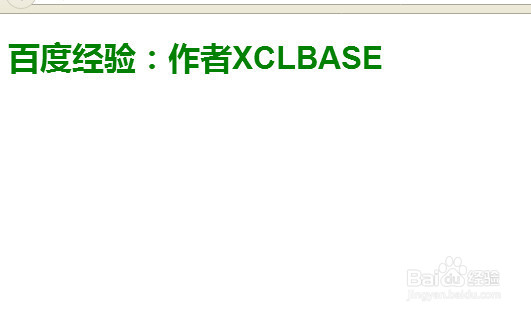
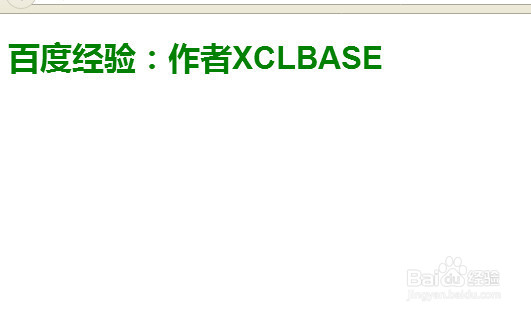
3、保存以上内容,并初步在浏览器预览效果

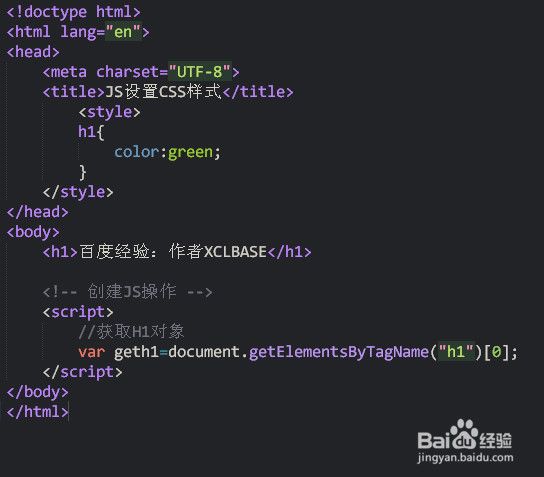
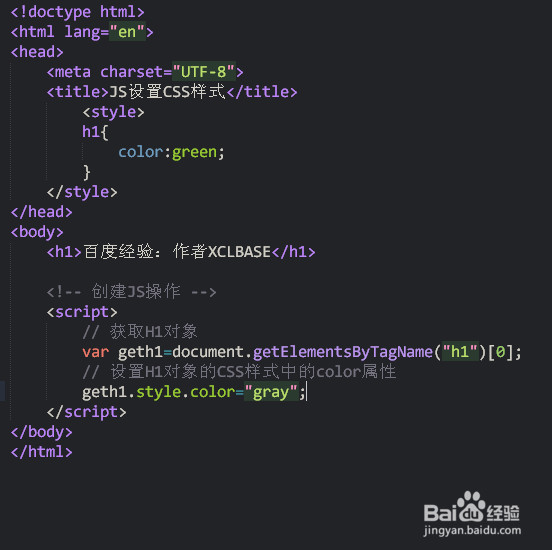
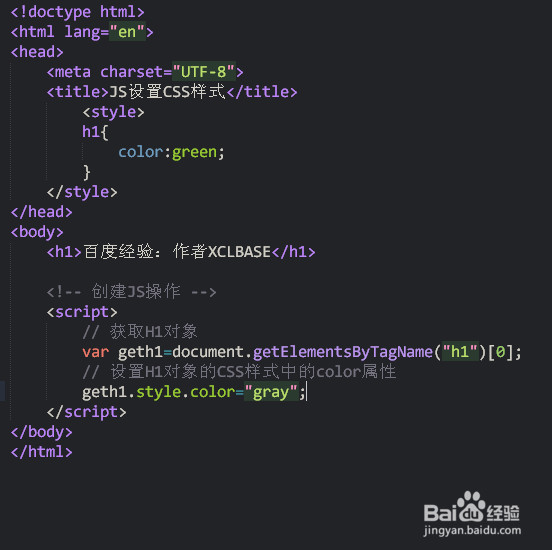
4、创建JS,并获取操作对象,示例:var geth1=document.getElementsByTagName("h1")[0];

5、设置DOM对象的CSS样式中的颜色属性,示例:geth1.style.color="gray";

6、再次保存文件,并在浏览器预览设置CSS后的效果

1、新建一个HTML文档,如图:

2、为<h1>标签设置CSS样式,示例: <style> h1{ color:green; } </style>

3、保存以上内容,并初步在浏览器预览效果

4、创建JS,并获取操作对象,示例:var geth1=document.getElementsByTagName("h1")[0];

5、设置DOM对象的CSS样式中的颜色属性,示例:geth1.style.color="gray";

6、再次保存文件,并在浏览器预览设置CSS后的效果
