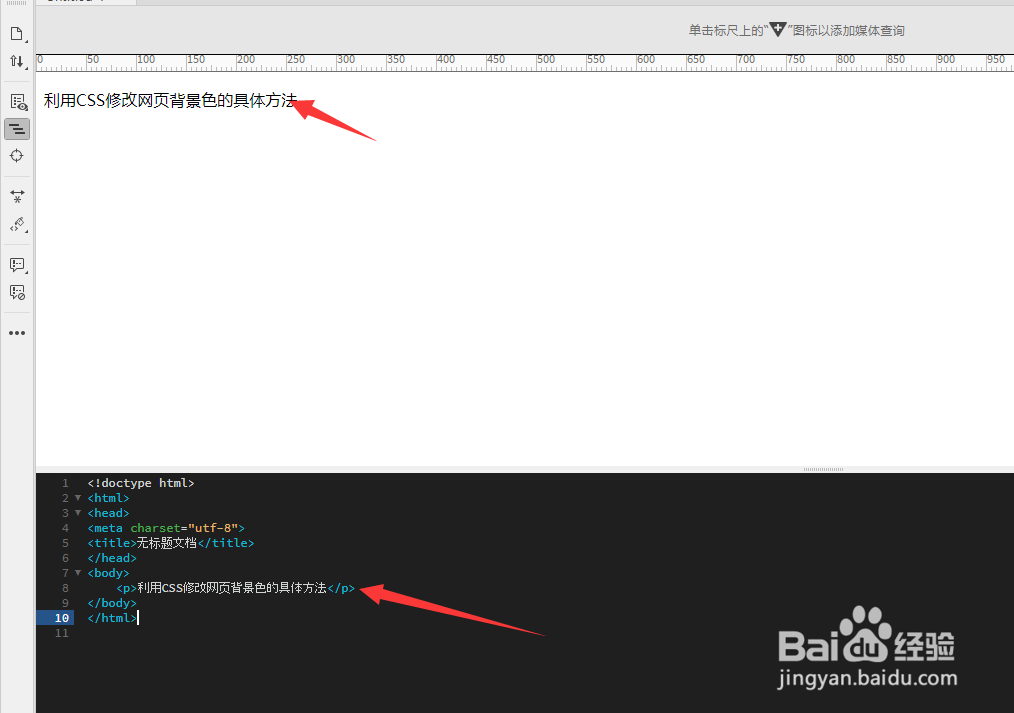
1、首先,我们打开DW,创建一个HTML5文档,在HTML代码区域<body>和</body>之间,输入以下文本内容:媪青怍牙<p>利用CSS修改网页背景色的具体方法</p>

2、如果想利用CSS样式表来定位网页背景色,我们可以在<head>和</head>之间输入以下代码,如掬研疔缎图所示:<style>body { background-color:yellow; }p { font-family: verdana; font-size: 20px;} </style>

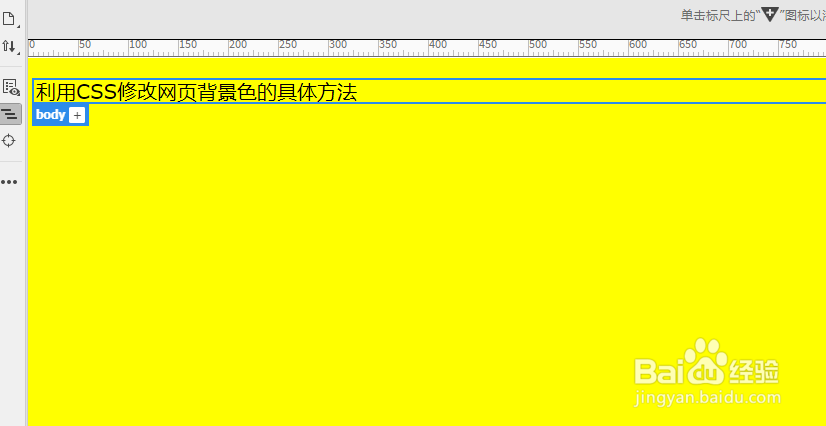
3、此时预览网页,就会发现其中的网页背景色变成了指定的颜色(黄色yellow)。

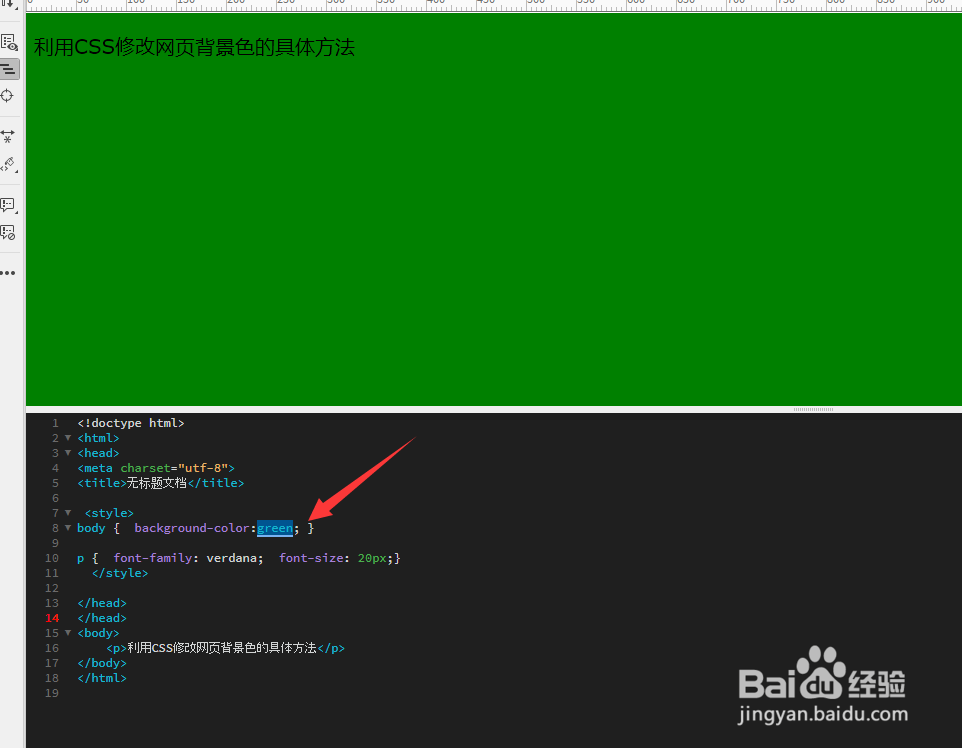
4、利用同样的方法,我们可以将背景色”background-color“设置为其它颜色,即可实现网页背景色的修改。

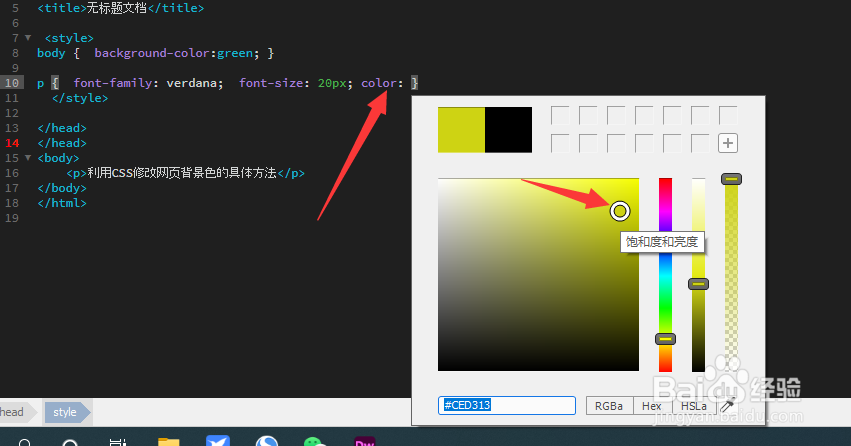
5、当然,我们也可以通过颜色参数”color",针对网页中的其它元素的颜色进行调整,如图所示,输入Color后就可以选择字体的颜色界面。

6、从其列表中选择相应的颜色进行应用即可。效果如图所示:
