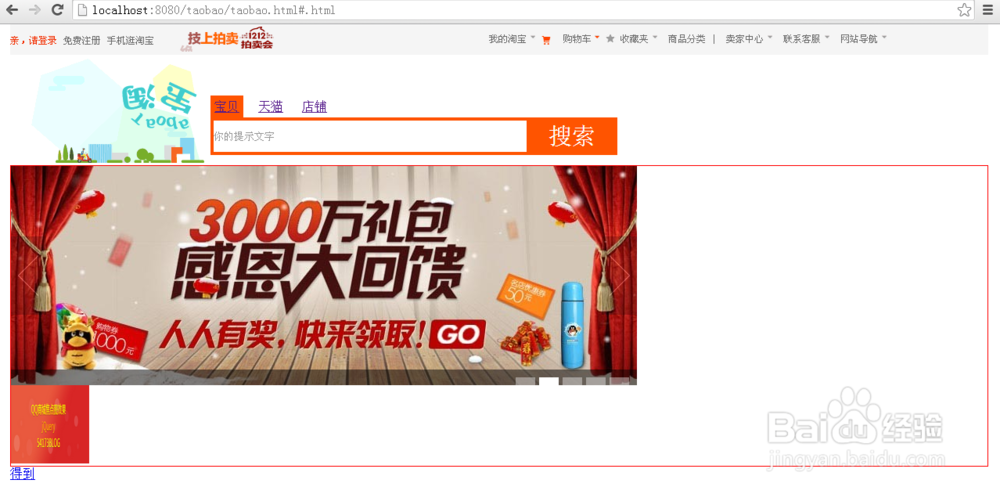
1、举个自己做的一个小页面如下

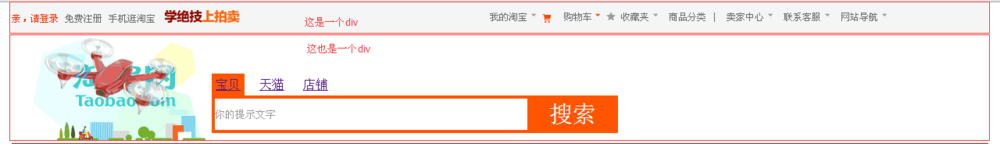
2、页面布局1

3、页面布局2

4、页面布局3

5、页面布局4

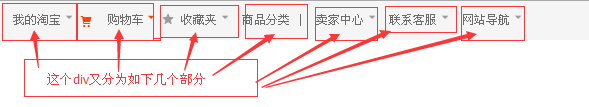
6、布局搞好了以后,按照以上的布局的思路购物车div应该是怎么样的?
7、div是行布局,就是一个div,就占了一行,但是我们看到网页上面的是几个div占一行?
8、用的是block,inline-block来解决这个问题了
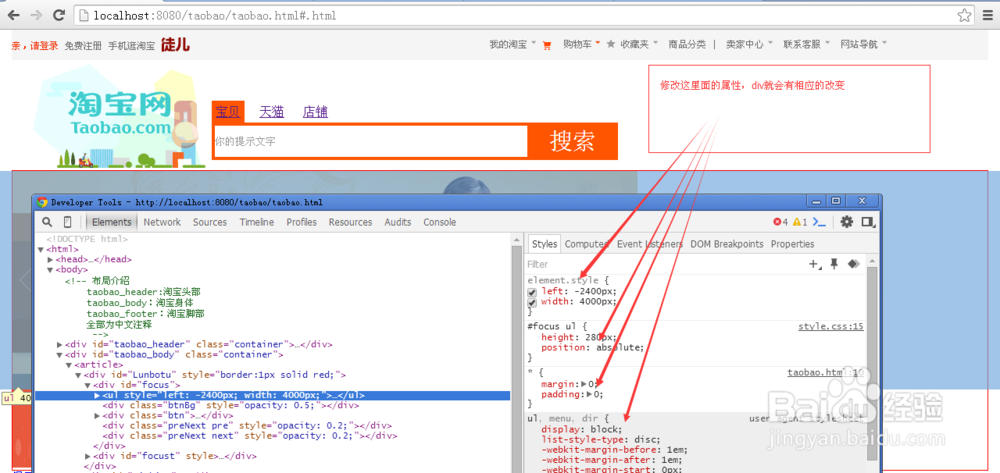
9、每个div之间的间距怎么设置?
10、如果处理div是相邻的话,就用marg坡纠课柩in来处理如果处理div在一个div里面,就用padding来处理
11、具体怎么操作了?
12、就是F12键盘

13、额外的东西:就是像顶部对齐,vertical-align:top;清除样式:display: inline-block;轮播图的处理,tab页面,就在网上搜了
14、图片路径处理:简单一个一个的试一下./imags/aa.jpg../imags/aa.jpg/坡纠课柩images/aa.jpgimages/aa.jpg