1、创建一个HTML页面,命名为index.html,页面title为响应式布局。

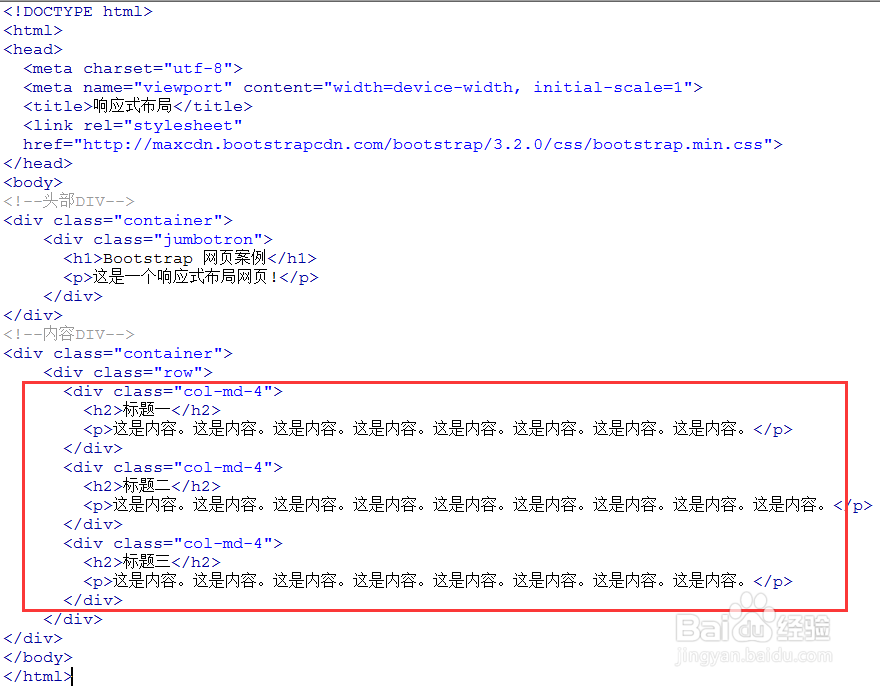
2、在HTML页面中加载bootstrap.min.css样式,这个很重要,没有这个样式文件,无法实现响应式页面。

3、使用bootstrap中的.container 类创建网页头部div块和内容div块,.container 类是用于固定宽度并支持响应式布局的容器类。

4、在头部div中使用H1标签和P标签创建页面标题和描述,如下面代码:

5、在内容div内,通过bootstrap中的.row类创建一行,用于创建响应式内容展示。注:bootstrap是使用栅格系统,通过一系列的行(row)与列(column)的组合来创建页面布局。

6、bootstrap的栅格系统有12列,下面代码在内容区内通过.col-md-4类布局三大块内容展示区。

7、运行代码,在浏览器查看效果:

8、当在小屏幕查看页面的时候,可以看到页面根据屏幕大小进行了响应式的布局,效果如下:至此,完成了利用bootstrap制作响应式页面。
