1、在已打开的HBuilderX工具中,创建web项目,并新建页面文件

2、打开已新建的页面文件,对title标签中的内容进行修改

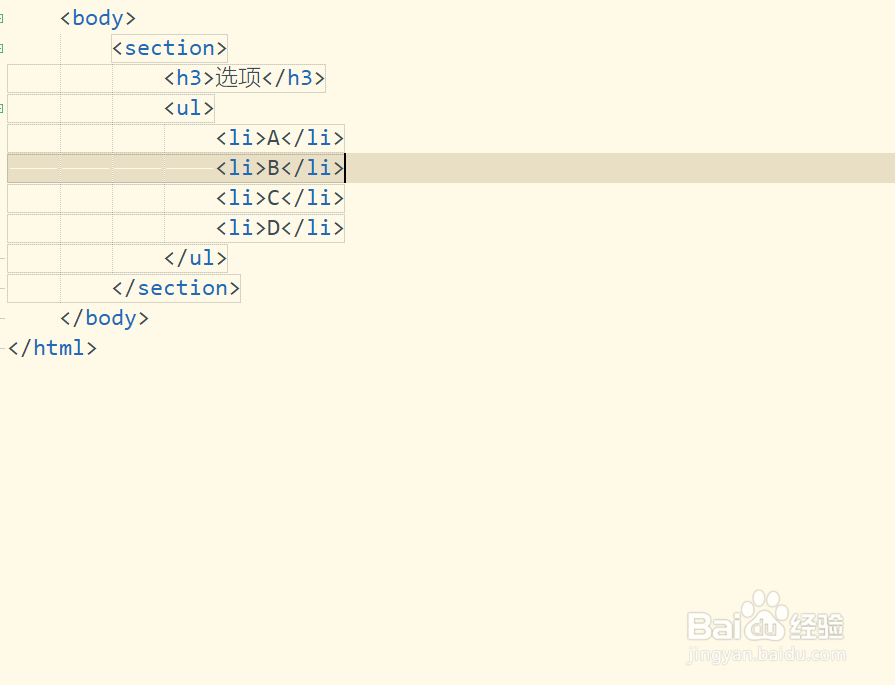
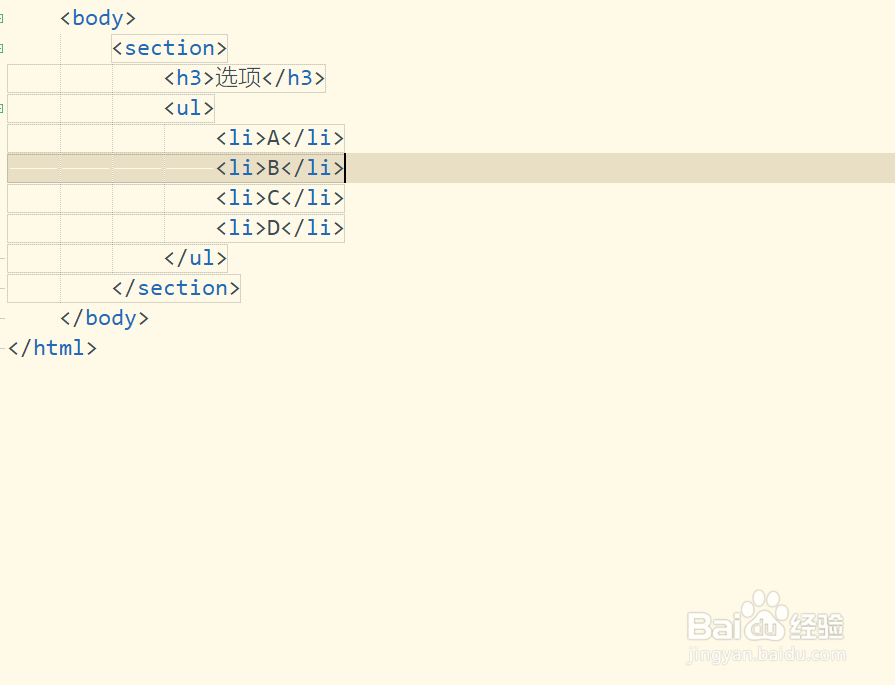
3、在<body></body>标签中,插入一个section,并在内部插入一个无序列表

4、接着,再在section元素外侧,添加另一个section,并在其中加有序列表

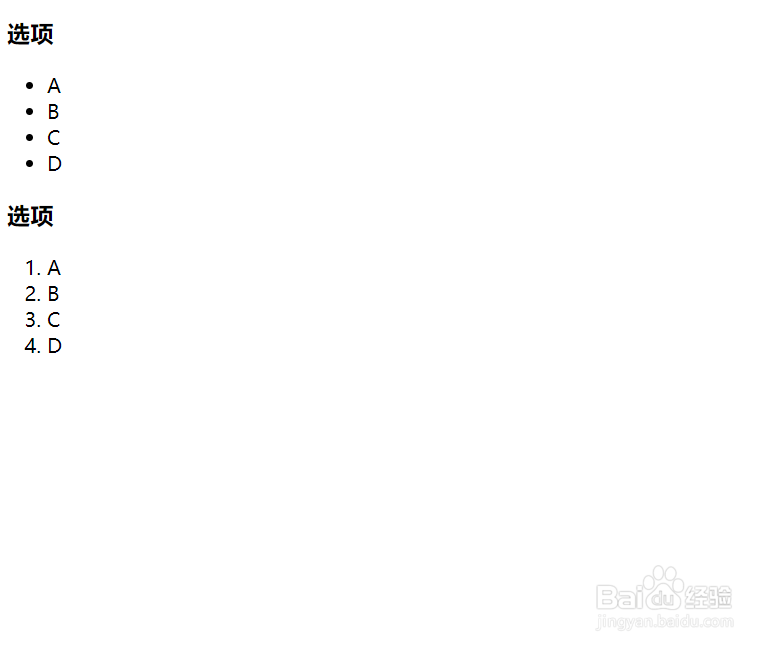
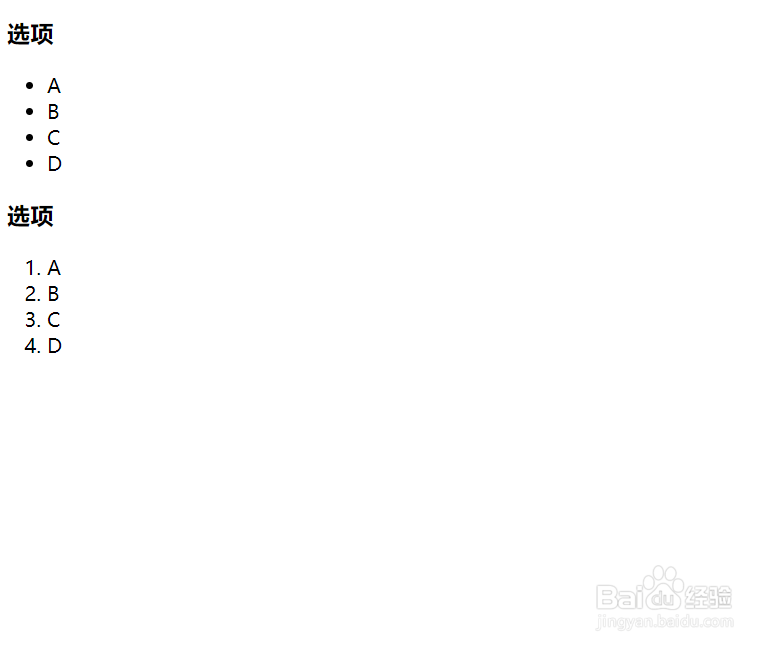
5、保存代码并运行页面文件,打开浏览器,查看无序列表和有序列表展示效果

6、添加一个style标签,利用元素选择器,设置背景颜色

1、在已打开的HBuilderX工具中,创建web项目,并新建页面文件

2、打开已新建的页面文件,对title标签中的内容进行修改

3、在<body></body>标签中,插入一个section,并在内部插入一个无序列表

4、接着,再在section元素外侧,添加另一个section,并在其中加有序列表

5、保存代码并运行页面文件,打开浏览器,查看无序列表和有序列表展示效果

6、添加一个style标签,利用元素选择器,设置背景颜色
