1、打开Dreamweaver软件,新建一个HTML文档。



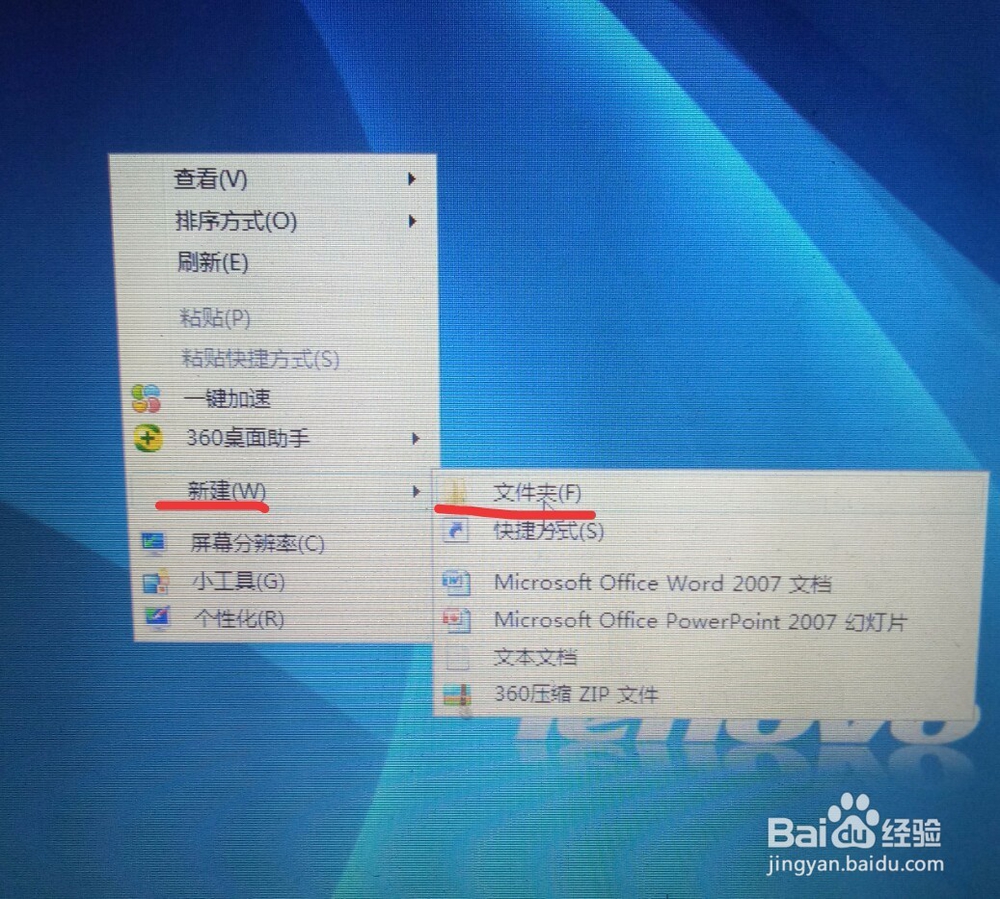
2、这时我们需要先在桌面新建一个文件夹,命名为我的站点1.



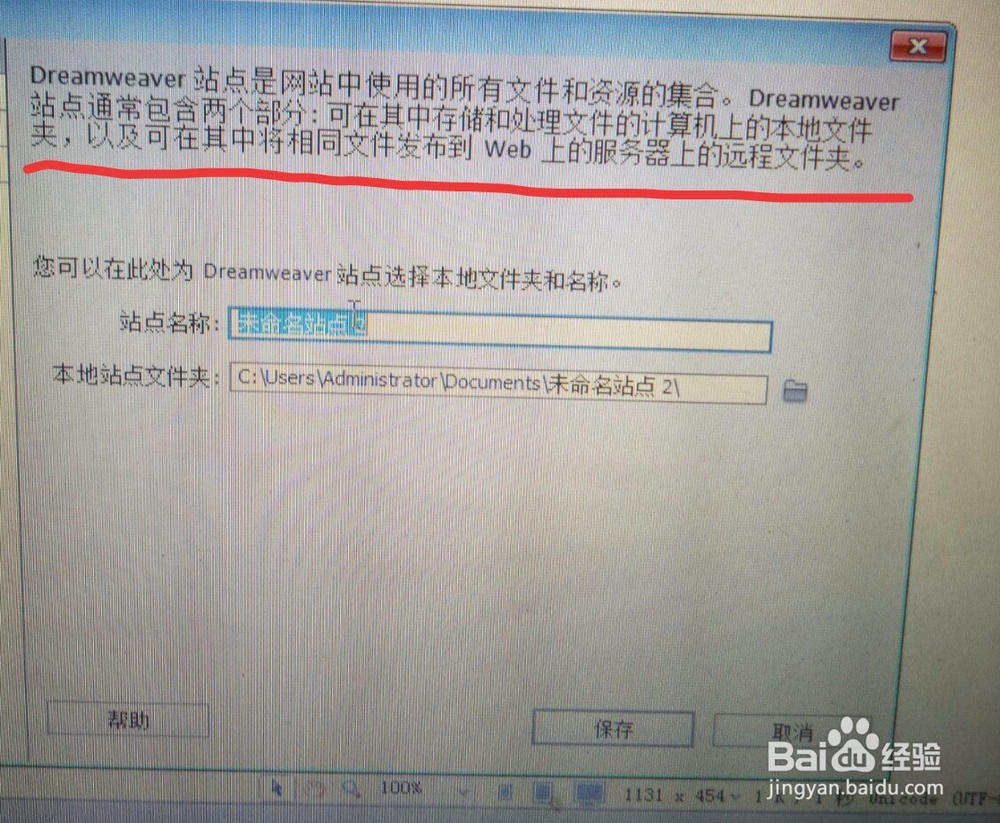
3、我们看到Dreamweaver界面菜单栏里有站点,点击站点——新建站点,在站点对话框可以看到对站点的含义描述。


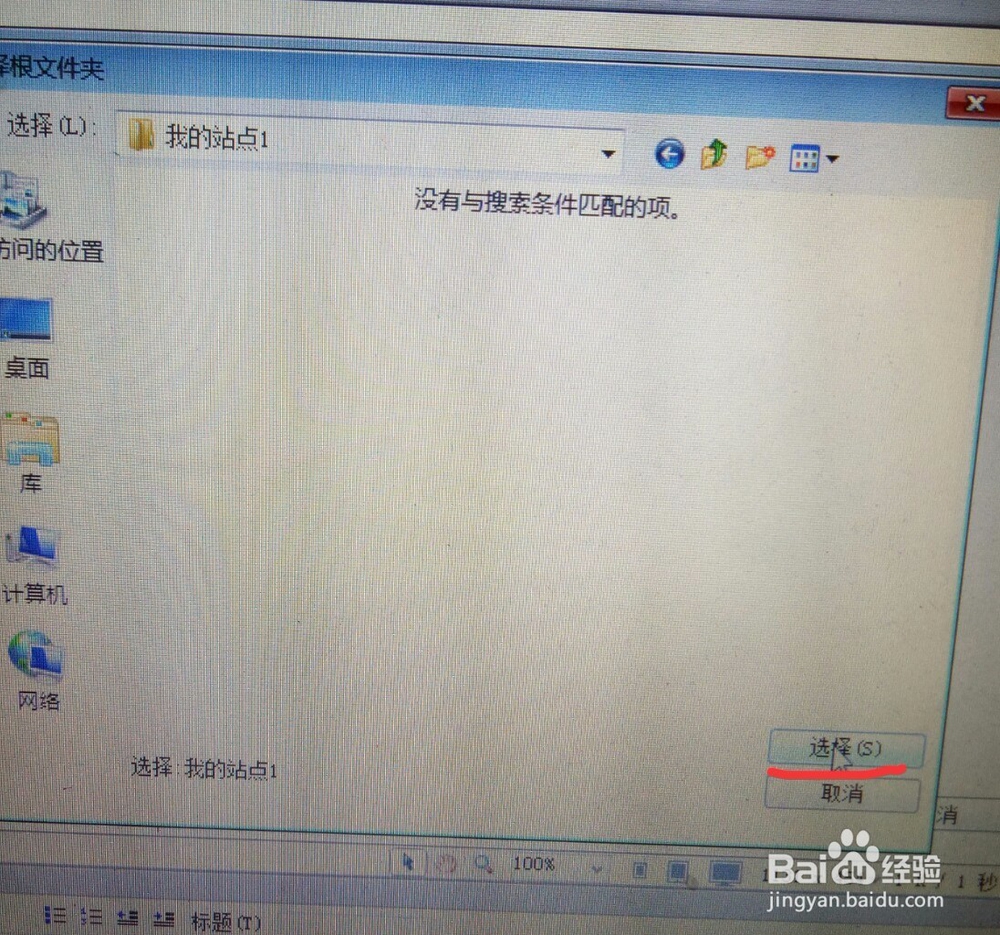
4、接着我们需要更改站点名称,和选择本地站点文件,就是选择刚刚我们创建的我的站点1这个文件夹,点击选择,最后点击保存。



5、这时我们在右下角可以看到创建的站点,然后我们就可以制作网页了,输入“欢迎来到我的网页”,再在插入栏点击图像。



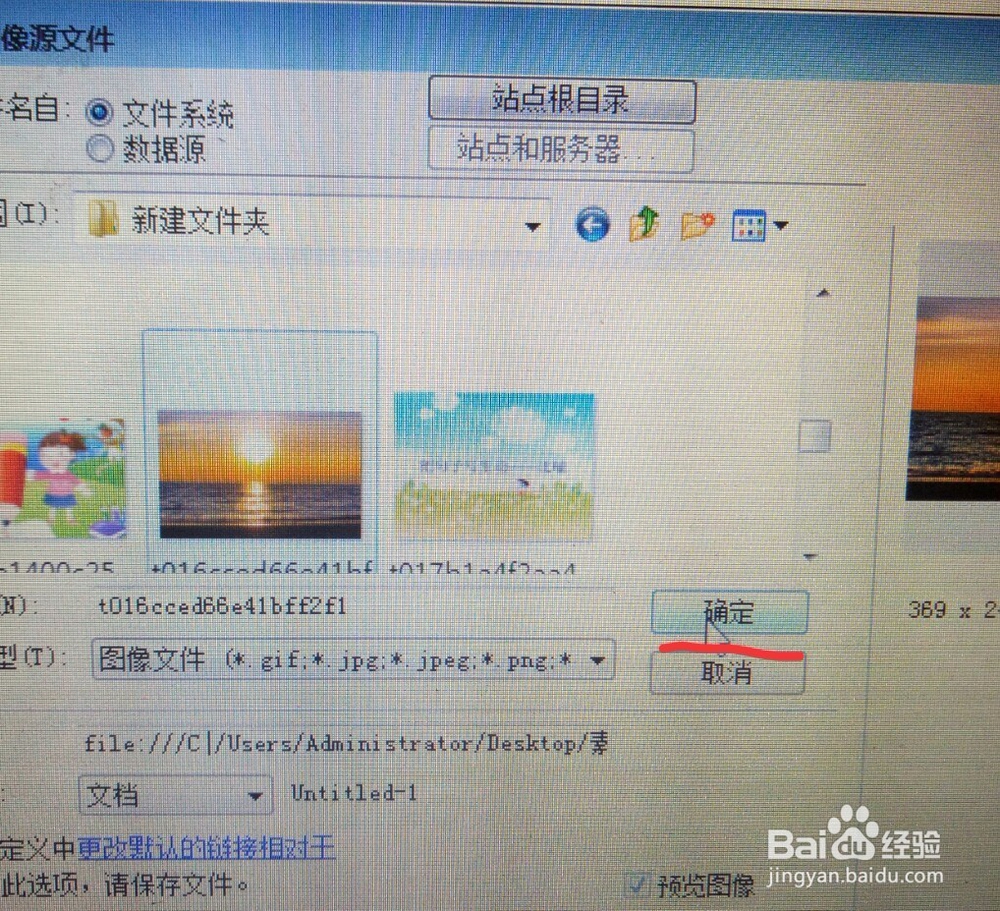
6、这时点击倒三角符号,找到需要我们要插入的图像,然后点击确定。


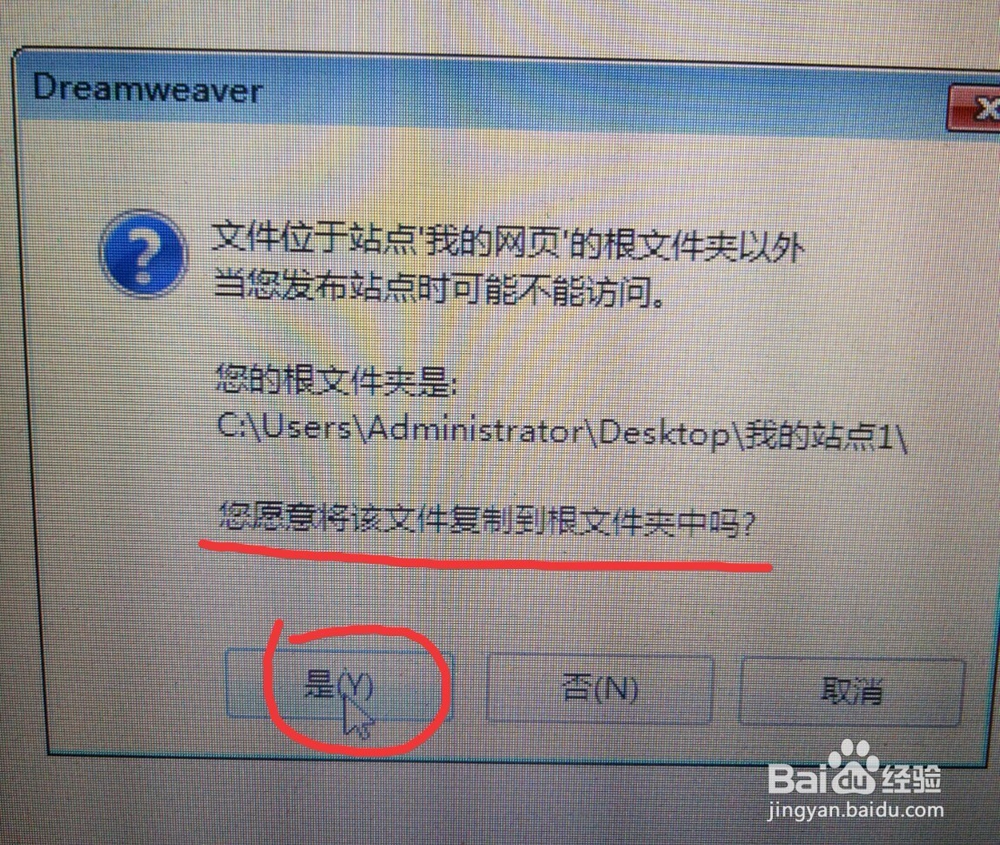
7、弹出的对话框提示要保持文档,点击保存,又提示要复制文件到我们的站点文件夹中,这个一定要点击“是”。


8、接着点击保存,然后点击确定,这时图片就插入成功了。



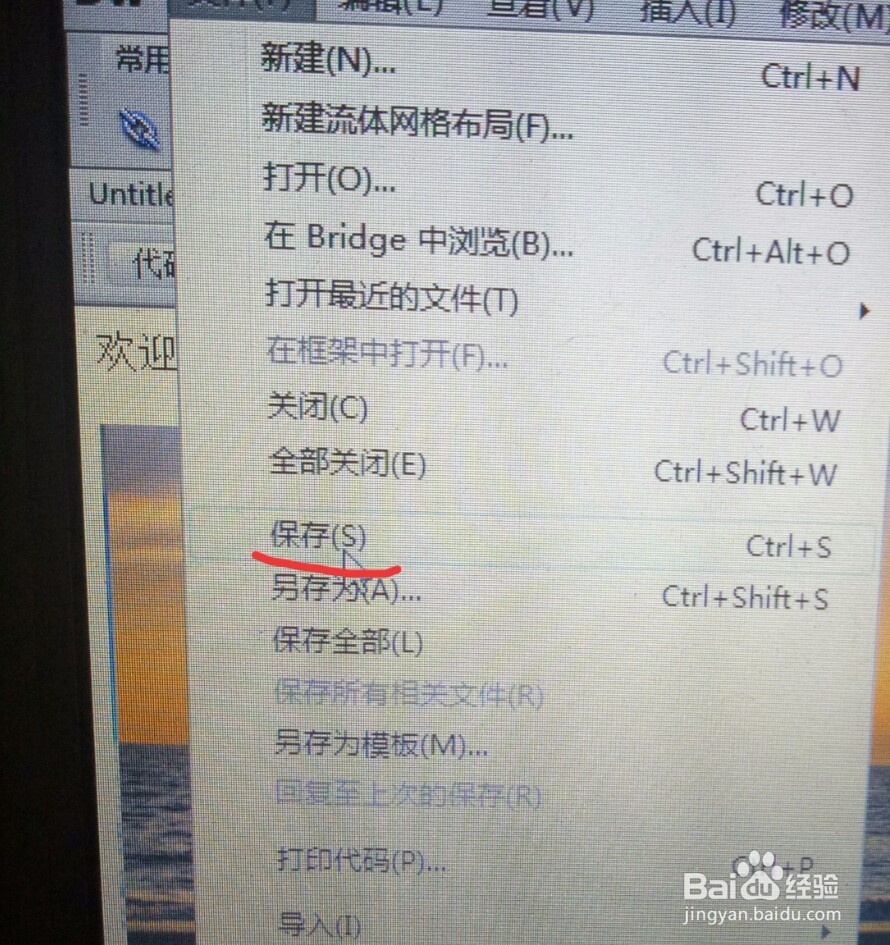
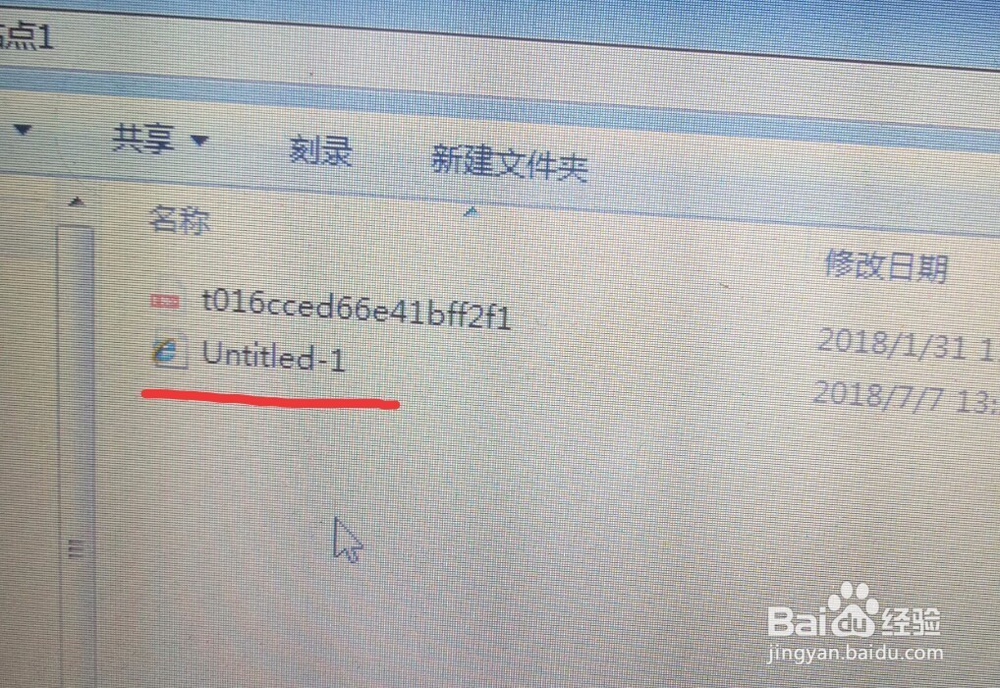
9、我们简单的网页制作完成后就可以点击文件——保存,然后就保存在我的站点1文件夹中,也可以在右下角的我的站点看到有两个文件,一个是图片,一个是网页。



10、这时我们回到桌面,打开我的站点1文件夹,可以看到两个文件,双击Untitled-1,就打开了我们刚制作的网页了。




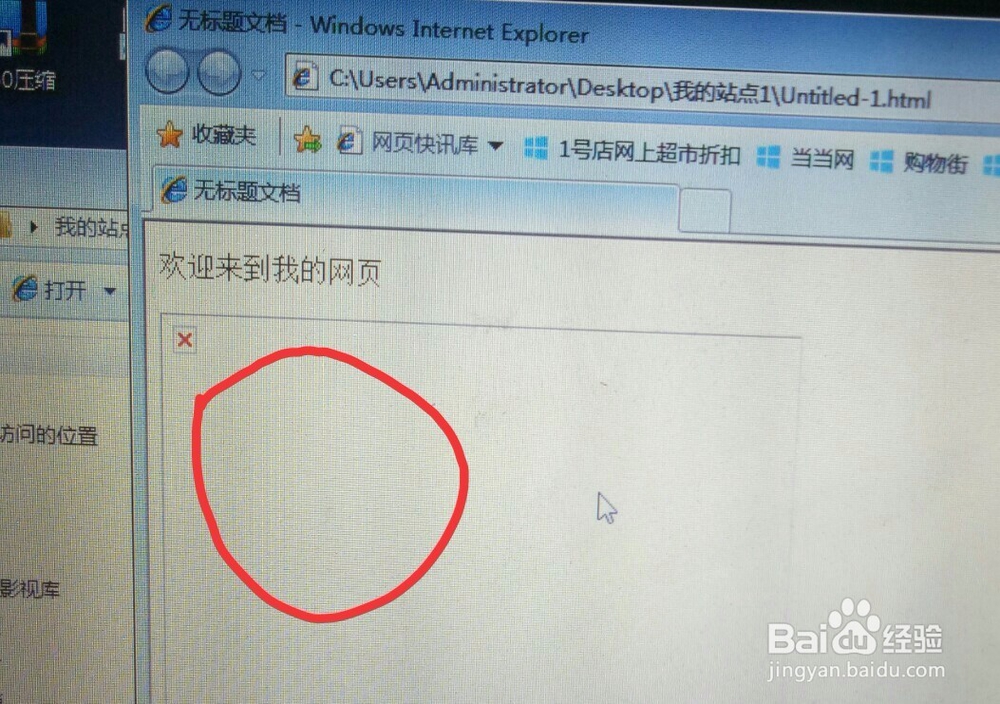
11、如果我们删除图片文件,再打开网页文件,就会发现网页里的图片消失了,其实这就是站点的作用,让网页里的图片能正常显示。