1、新建html文档。

2、准备好需要用到的图标。

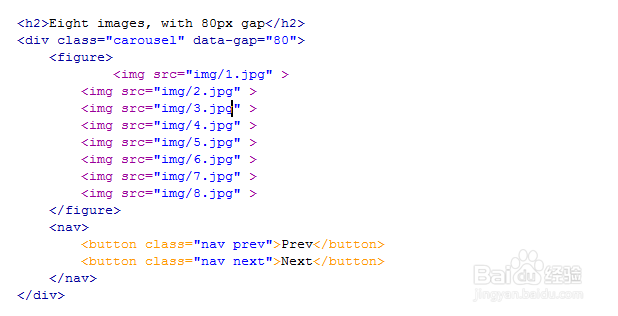
3、书写hmtl代艨位雅剖码。<h2>Eight images, with 80px gap</h2> <div class="carousel" data-gap="80"> <figure> <img src="img/1.jpg" > <img src="img/2.jpg" > <img src="img/3.jpg" > <img src="img/4.jpg" > <img src="img/5.jpg" > <img src="img/6.jpg" > <img src="img/7.jpg" > <img src="img/8.jpg" > </figure> <nav> <button class="nav prev">Prev</button> <button class="nav next">Next</button> </nav> </div>

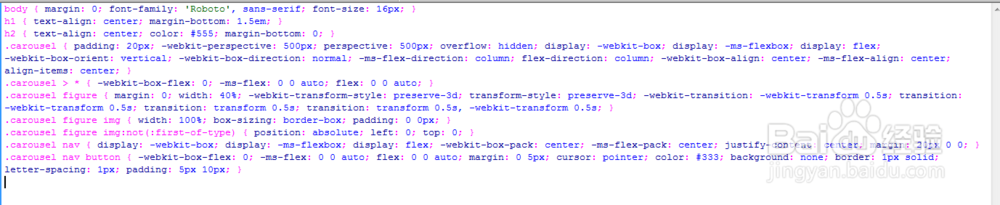
4、书写css代码。body { margin: 0; font-family: 'Roboto&垆杪屑丝#39;, sans-serif; font-size: 16px; }h1 { text-align: center; margin-bottom: 1.5em; }h2 { text-align: center; color: #555; margin-bottom: 0; }.carousel { padding: 20px; -webkit-perspective: 500px; perspective: 500px; overflow: hidden; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -webkit-box-align: center; -ms-flex-align: center; align-items: center; }.carousel > * { -webkit-box-flex: 0; -ms-flex: 0 0 auto; flex: 0 0 auto; }.carousel figure { margin: 0; width: 40%; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition: -webkit-transform 0.5s; transition: -webkit-transform 0.5s; transition: transform 0.5s; transition: transform 0.5s, -webkit-transform 0.5s; }.carousel figure img { width: 100%; box-sizing: border-box; padding: 0 0px; }.carousel figure img:not(:first-of-type) { position: absolute; left: 0; top: 0; }.carousel nav { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; margin: 20px 0 0; }.carousel nav button { -webkit-box-flex: 0; -ms-flex: 0 0 auto; flex: 0 0 auto; margin: 0 5px; cursor: pointer; color: #333; background: none; border: 1px solid; letter-spacing: 1px; padding: 5px 10px; }

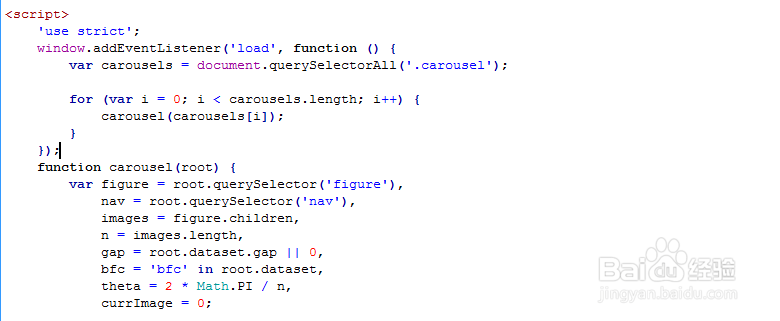
5、书写并添加js代码。<script> 'use strict'; window.addEventListener('load', function () { var carousels = document.querySelectorAll('.carousel'); for (var i = 0; i < carousels.length; i++) { carousel(carousels[i]); } }); function carousel(root) { var figure = root.querySelector('figure'), nav = root.querySelector('nav'), images = figure.children, n = images.length, gap = root.dataset.gap || 0, bfc = 'bfc' in root.dataset, theta = 2 * Math.PI / n, currImage = 0;</script>

6、代码整体结构。

7、查看效果。
