1、我们先在html里添加一个table,显示一些内容,代码如图。

2、运行页面,显示出了一个二行二列的table。现在并没有显示详细信息。

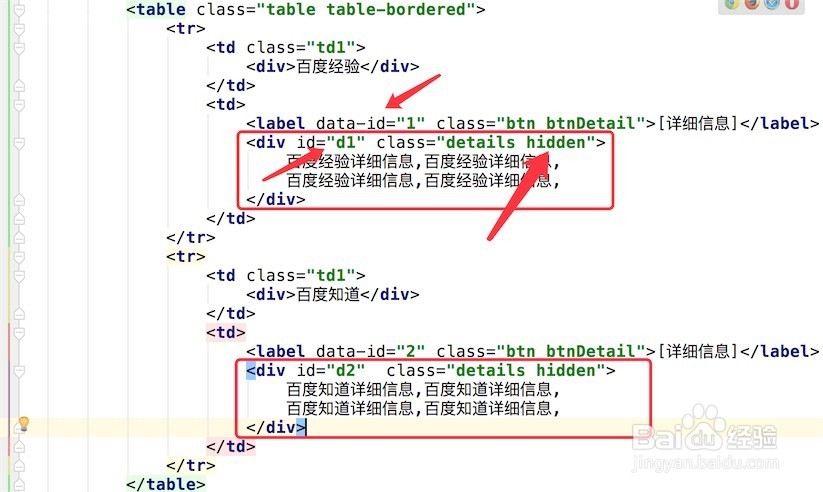
3、在table的第二列里,添加详细信息的内容,需要注意的是,我们为这个内容添加了id,和hidden的样式名。

4、再次运行该页面,显示出了详细信息了。

5、但这不是我们需要的样子,我们需要添加一个hidden的样式,样式很简单,就是把有这个样式的内容隐藏起来。代码如图

6、再次运行页面,html里有详细信息,但在页面上并没有显示出来,因为我们加了hidden的样式。

7、然后添加JS代码,为[详细信息]添加点击事件,代码意思是:点击后就显示具体的详扭箧别砷细内容,并把‘[详细信息]’这个链接隐藏,(需要注意的是,这里的代码用到Jquery,所以需要先引入Jquery脚本库)

8、运行页面,这就是我们最终的页面效果了。页面加载后,并没有显示详细信息,但点击后,就会展开显示对应的详细信息了。
