1、首先我们来看看下拉面板的效果吧,这个事稍微复杂一点的下拉面板,我们会一步步为您讲解,如何制作出这样一个下拉面板,但前提是你需要了解CSS的定位知识和HTML代码,因此没有这些基础的同学要先学一下HTML代码和CSS(层叠样式表)的知识。

2、下面我们先来制作一个简单的导航:css代码片段<style type="text/css&鳎溻趄酃quot;>*{ margin:0; padding:0; border:0;background-repeat:no-repeat;font-size:14px;list-style-type:none;color:#F5F5F5;}a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover {text-decoration:none;}a:active {text-decoration:none;}.navgation{width:100%; height:36px; line-height:36px; background:#000; margin:10px auto;}.nav{width:960px; height:36px; margin:0 auto;}.nav li{float:left; width:130px; border-right:#FFF solid 2px; text-align:center;}.nav .last{border-right:none;}</style>html代码片段<div class="navgation"><ul class="nav" ><li><a href="http://www.shjypsj.com/">首页</a></li><li><a href="http://www.shjypsj.com/html/company/conpany-introduction.html">关于建冶</a></li><li><a href="http://www.shjypsj.com/html/news/news-center.html">新闻资讯</a></li><li><a href="http://www.shjypsj.com/html/products/product-center.html">产品中心</a></li><li><a href="#">工程应用</a></li><li><a href="#">人力资源</a></li><li class="last"><a href="http://www.shjypsj.com/html/contact/contact.html">联系我们</a></li></ul></div>

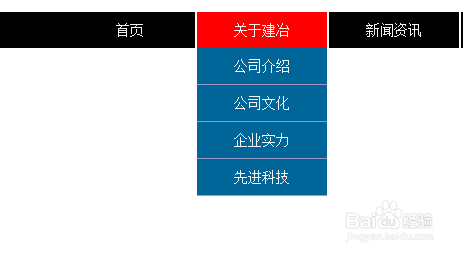
3、接下来就着手下拉面板设计,首先我们来设计一个简单的,我们截取上一段代码中的<li><a href="http://www.shjypsj.com/html/company/conpany-introduction.html">关于建冶</a></li>这一行,首先铺好结构:<li><a href="http://www.shjypsj.com/html/company/conpany-introduction.html">关于建冶</a><ul><li><a href="#">公司介绍</a></li><li><a href="#">公司文化</a></li><li><a href="#">企业实力</a></li><li><a href="#">先进科技</a></li></ul></li>css片段.nav a {display:block}.nav a:hover { display:block;background:#F00}/*下拉列表*/.nav ul{display:none;}.nav li:hover ul{display:block; position:absolute; width:130px; top:46px; background:#069;}.nav li:hover ul li{ border-bottom:#99C 1px solid; border-right:none;}

4、复杂的导航面板其实也是也定位技术一步步掌握的,下面来个产品的面板:结构代码块儿<li 坡纠课柩id="pro媪青怍牙"><a href="http://www.shjypsj.com/html/products/product-center.html">产品中心</a><ul id="menu"> <li> <p><a href="/html/products/high-efficiency-sand-making-machine.html"><span><strong>制砂专用设备</strong></span></a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">JYS/T高效制砂机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">轮式洗砂机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">螺旋洗砂机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">冲击式制砂机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PE细碎颚破</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">YK振动筛</a></p> </li> <li> <p><a href="" ><span><strong>破碎设备</strong></span></a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PE颚式破碎机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">辊式级配机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PF反击破碎机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PCL立轴冲击式破碎机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">轮胎式移动破碎站</a></p> </li> <li> <p class="proTitle"><a href="products_367.html?t=1"><span><strong>工业制粉设备</strong></span></a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">砂粉磨粉机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">SCM超细磨粉机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">6R高压磨粉机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">雷蒙磨粉机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">JYX高效选粉机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">高压微粉磨</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">YGM高压磨粉机</a></p> </li> <li> <p><a href="/html/products/high-efficiency-sand-making-machine.html"><span><strong>圆锥破设备</strong></span></a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PYFB复合圆锥破</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">液压圆锥破</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">JY圆锥破</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">PY弹簧圆锥破</a></p> </li> <li class="list-separator"> <p><a href="/html/products/high-efficiency-sand-making-machine.html"><span><strong>筛分输送设备</strong></span></a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">振动筛</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">振动给料机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">皮带机</a></p> <p><a href="/html/products/high-efficiency-sand-making-machine.html">提升机</a></p> </li></ul></li>css代码块儿/*产品下拉面板*/li#pro:hover ul#menu { width:960px; position:absolute; top:46px; background:#069; margin-left:-375px; z-index:2 }li#pro:hover ul#menu li { width:180px; height:200px; line-height:24px; background:#069; float:left; z-index:3; overflow:hidden;}li#pro:hover ul#menu li p a{ display:block; border-bottom:0; color:#FFF; background:none; text-align:left; padding-left:30px; z-index:3}li#pro:hover ul#menu li p a:hover{display:block;background:#F00; text-decoration:underline; z-index:3}
