1、运行编程猫APP,打开作品,进入创作界面。可以看到除了背景,已经有一个角色"编程猫跳跳"。

2、切换到积木编辑区。可以看到已经添加了事件积木"当开始被点击"。

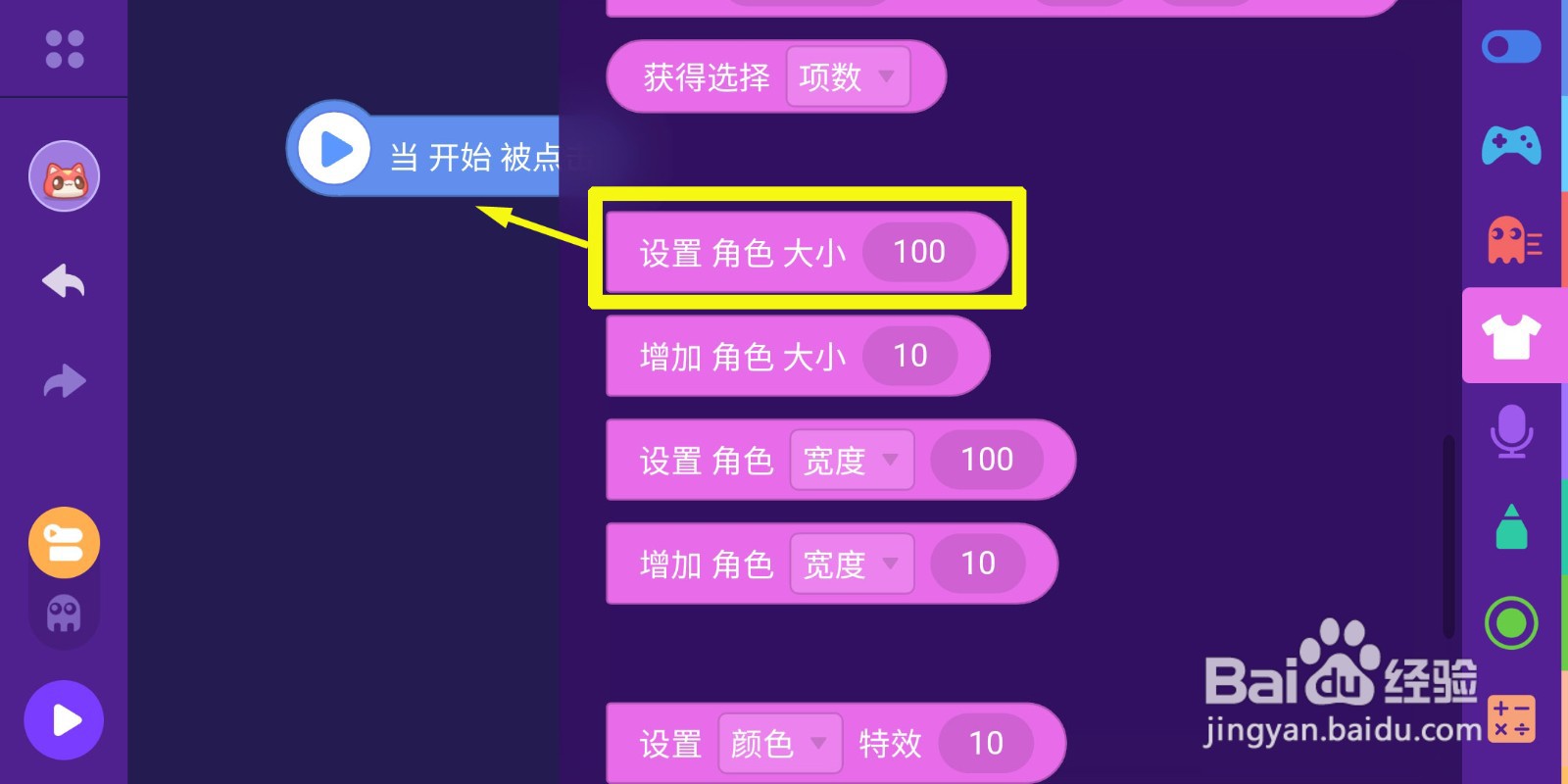
3、把外观积木盒中的积木"设置角色大小100"拉到编辑区,放到积木"当开始被点击"下方,自动拼接起来。

4、把角色大小值修改为200。

5、陆续添加外观积木盒中的积木:"增加角色大小10",把值改为100,"设置角色宽度100","增加角色宽度10",把值改为100。

6、为了看清编程猫跳跳的变化,添加控制积木盒中的"等待1秒"到"当开始被点击"和"设置角色大小200"之间。

7、同样,在每步之间插入"等待1秒"。

8、点运行。

9、可以看到编程猫跳跳的大小依次发生变化。开始是原始大小,宽高都是100。

10、然后是宽高都变成200。这是执行积木"设置角色大小200"的结果。

11、然后是宽高都变成300。这是执行积木"增加角色大小100"的结果。

12、然后是宽变成100,高不变。这是执行积木"设置角色宽度100"的结果。

13、最后是宽变成200,高不变。这是执行积木"增加角色宽度100"的结果。

14、如果需要设置角色的高度,点积木中的"宽度",在出现的选项中点"高度"。

15、就改为设置角色的高度了。

16、如果需要缩小角色,只需把"设置角色大小200"的值改为比100小的正数,比如50,或者把"增加角色大小"的值改为负数,比如-100。
