1、新建文件,按自己的喜好设置大小

2、输入自己喜欢的字,字体自己选择

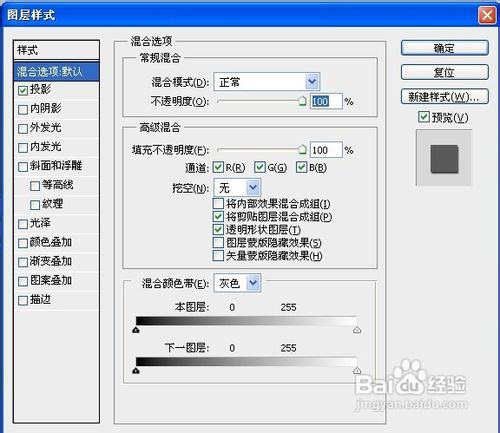
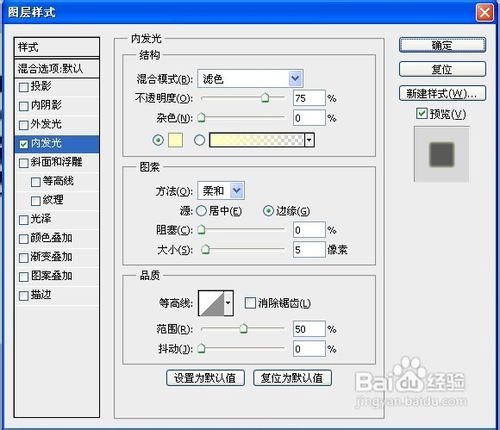
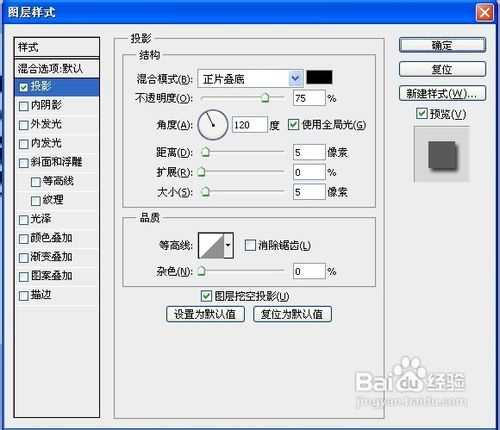
3、双击字体图层,设置样式,效果如图



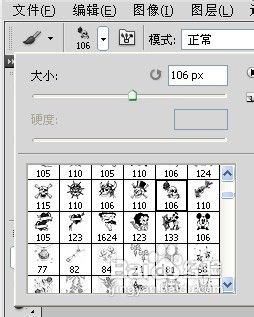
4、新建图层,命名米奇,自己去下载一些笔刷,选择你喜欢的笔刷样式,刷在新建的图层上,如图





5、新建图层命名小狗(名字随你自己的喜欢命)选择你喜欢的小狗笔刷,刷在小狗图层上



6、新建图层命名小猫,选择你喜欢的小猫笔刷,刷在小猫图层上



7、 新建图层命名星星,选择你喜欢的星星笔刷,刷在星星图层上



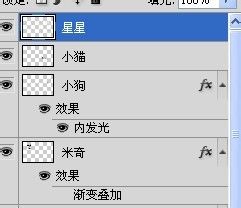
8、窗口-动画,开始设置动画,第一帧的效果如下,双击小狗图层,样式,内发光;小猫图层,样式 投影;









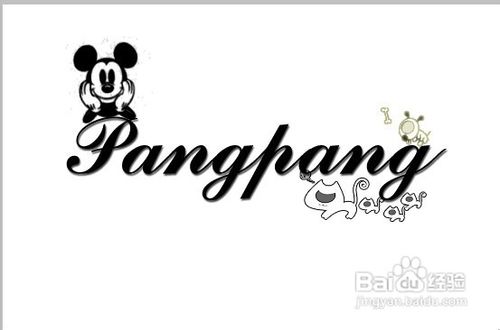
9、第一帧效果

10、第二帧,星星图层隐藏;小猫图层样式改为描边;




11、第二帧效果

12、第三帧,样式如图,星星图层显示,并且移动星星的位置,效果如下。



13、根据自己的喜欢在多复制几帧也可。最后效果图如下
