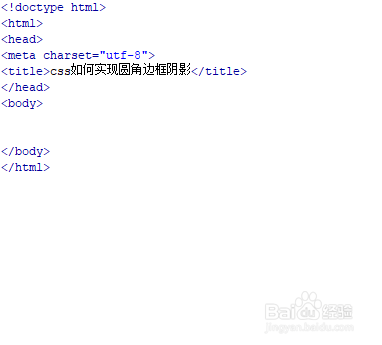
1、新建一个html文件,命名为test.html,用于讲解css如何实现圆角边框阴影。

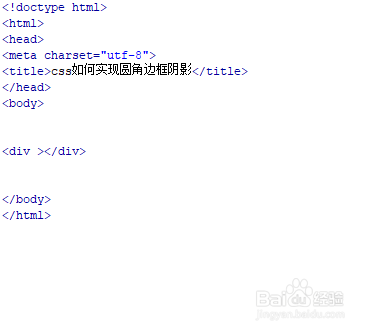
2、在test.html文件内,使用div标签创建一个模块,用于测试。

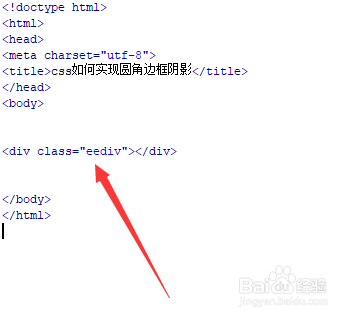
3、在test.html文件内,给div标签添加class属性,下面将通过该class设置样式。

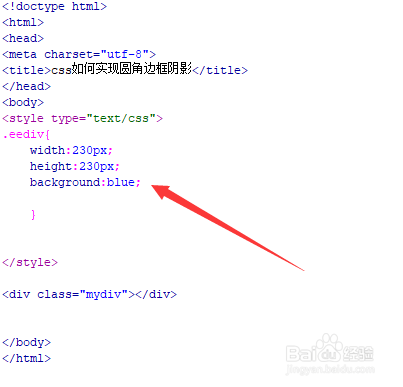
4、在css标签内,通过class设置div的样式,定义其宽度为230px,高度为230px,背景颜色为蓝色。

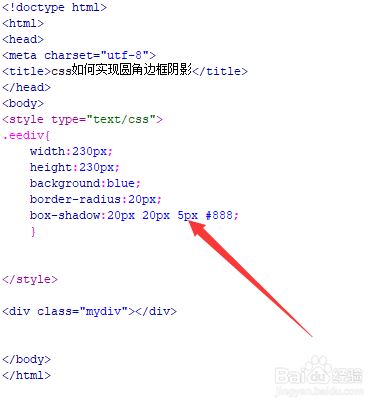
5、在css标签内,使用border-radius属性设置圆角为20px,使用box-shadow属性设置阴影5px。

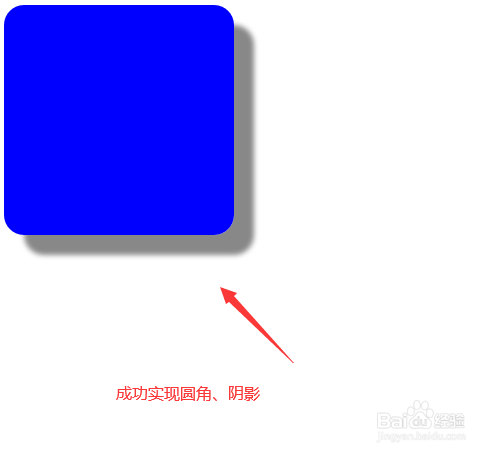
6、在浏览器打开test.html文件,查看实现的效果。