1、如图所示,我们新建一个ih5作品,之后在这个舞台上添加一个桌面,之后将这个页面命名为“相对定位”,然后选定这个页面。

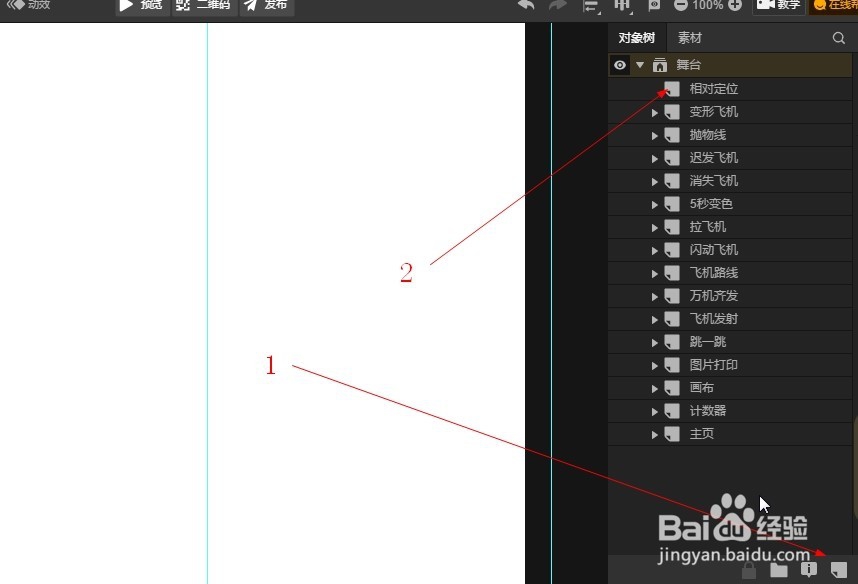
2、如图所示,我们点击箭头所指的这个相对定位这个按钮,为这个页面添加一个相对定位的组件到这个页面中。

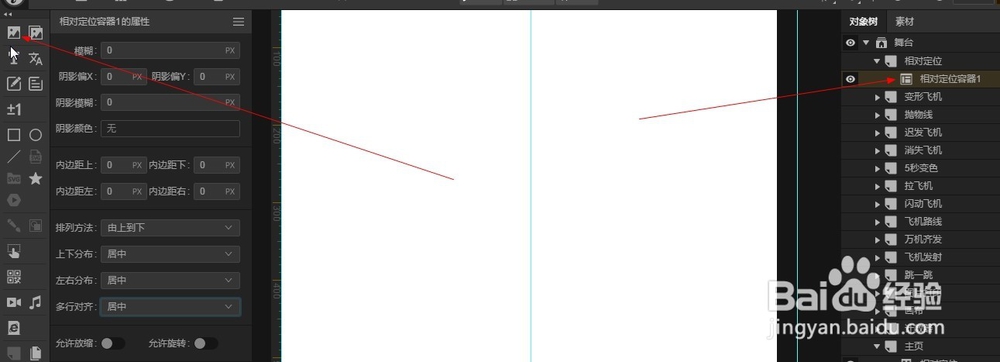
3、如图所示,我们选择这个相对定位的组件,之后我们在这个相对定位组件的属性中,将这个相对定位的页面调整其对齐的方法还有分布、及其对齐方式,这是让相对定位页面中的元素保持其页面的元素分布和对齐。

4、如图所示,我们将这个相对定位的页面属性里面的排列方法为“由上到下”,还有上下分布为“居中”,及左右分布为“居中”,及多行对齐为“居中”。

5、如图所示,我们选择在这个相对定位页面,之后鼠标点击箭头所指的图片按钮,为这个页面添加一个图片。

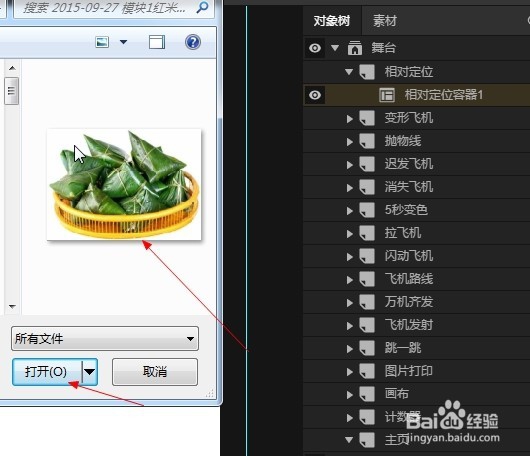
6、如图所示,我们点击完这个图片按钮之后,会弹出一个文件对话框,之后选择一个如图所示的这一个粽子的照片,之后点击打开按钮,就可以将这个粽子的图片上传到这个相对定位的页面了。

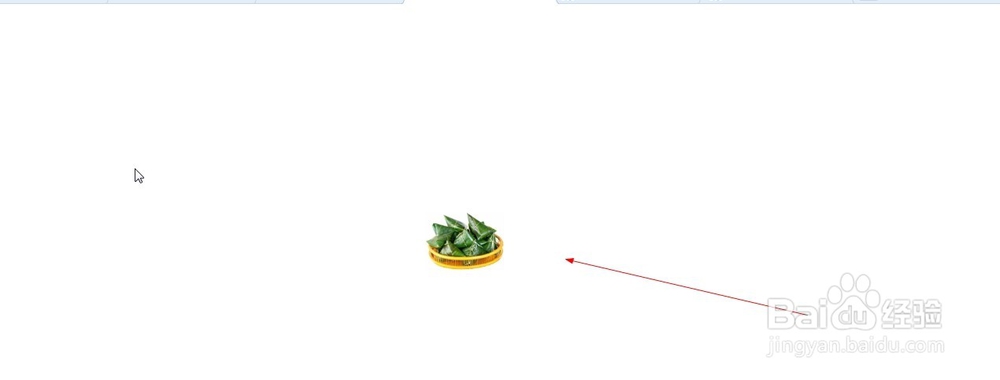
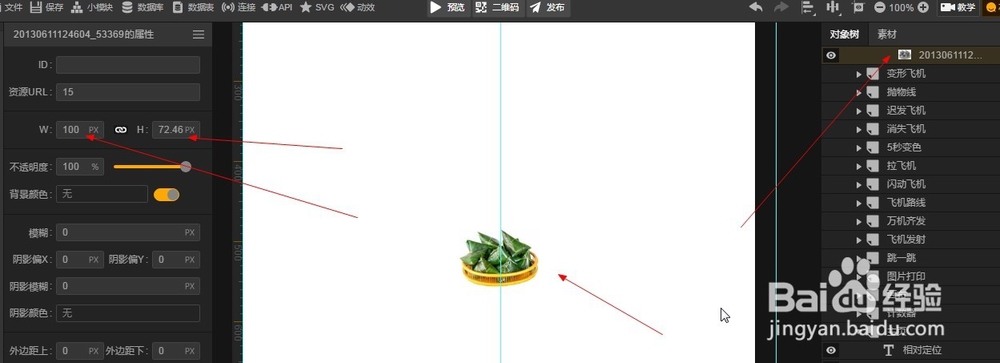
7、如图所示,我们将这个图片的大小调整到页面的较小的中心位置,这样可以更好的展示相对定位的效果展示。

8、如图所示,如图所示,我们点击“预览”按钮,对这个案例进行预览。

9、如图所示,在代码编译完成之后,会弹出这个编译完成的对话框,我们点击“确定”按钮就可以预览啦!

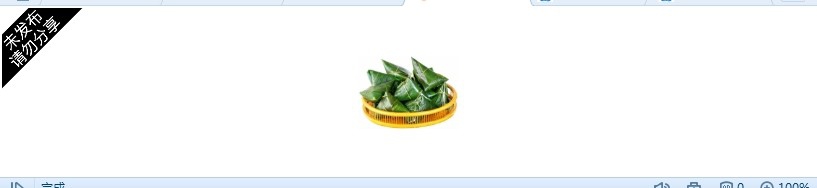
10、如图所示,我们将这个浏览器的大小进行拖拉,这个粽子的图片依旧在页面的居中位置显示。