Dream weaverCS5 软件作为一欧沁桤哎款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何图片变成横线到网页中呢,下面跟着我的步骤实现吧。

工具/原料
Adobe Dream Weaver CS5
电脑
使用表格背景把图片变成粗线条
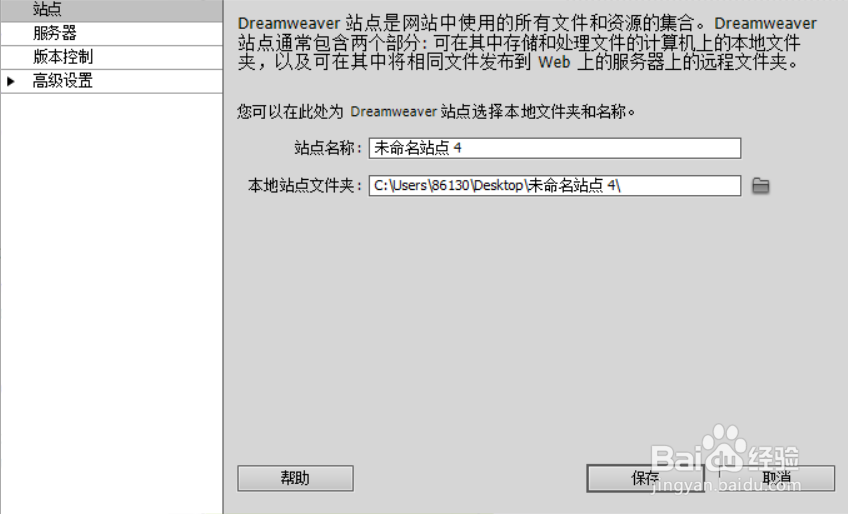
1、首先我们打开A蟠校盯昂dobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。

2、然后我们就进入到了刚才新建的空白网页的设计器中
3、我们首先要创建一个如图所示的表格。需要注意的是:边框粗细,单元格边距,单元格间距这一切都要设成零。
4、表格宽度就是我们等一下横线的长度,如果你想这个横线贯穿网页表格宽度设成100%即可。这里我设计的是90%。

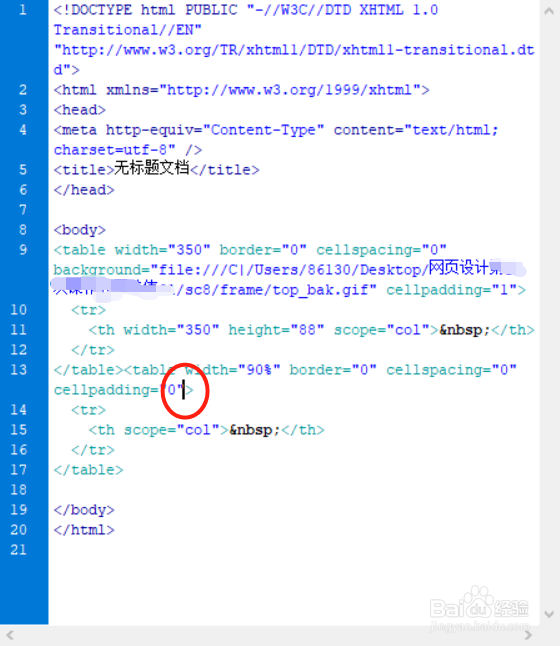
5、表格创建好了之后,我们转移到代码视图,找到刚才表格的代码,在这一段字符后面的中间红圈处打一个空格输入background,电脑会自动帮我们识别。


6、我们点击浏览,找到自己想要设置成为横线的图片。当我们插入的图片之后,会发现在在图中显示的是一条粗线。那么如何把它变细呢?

把表格背景变成网页中的细线条
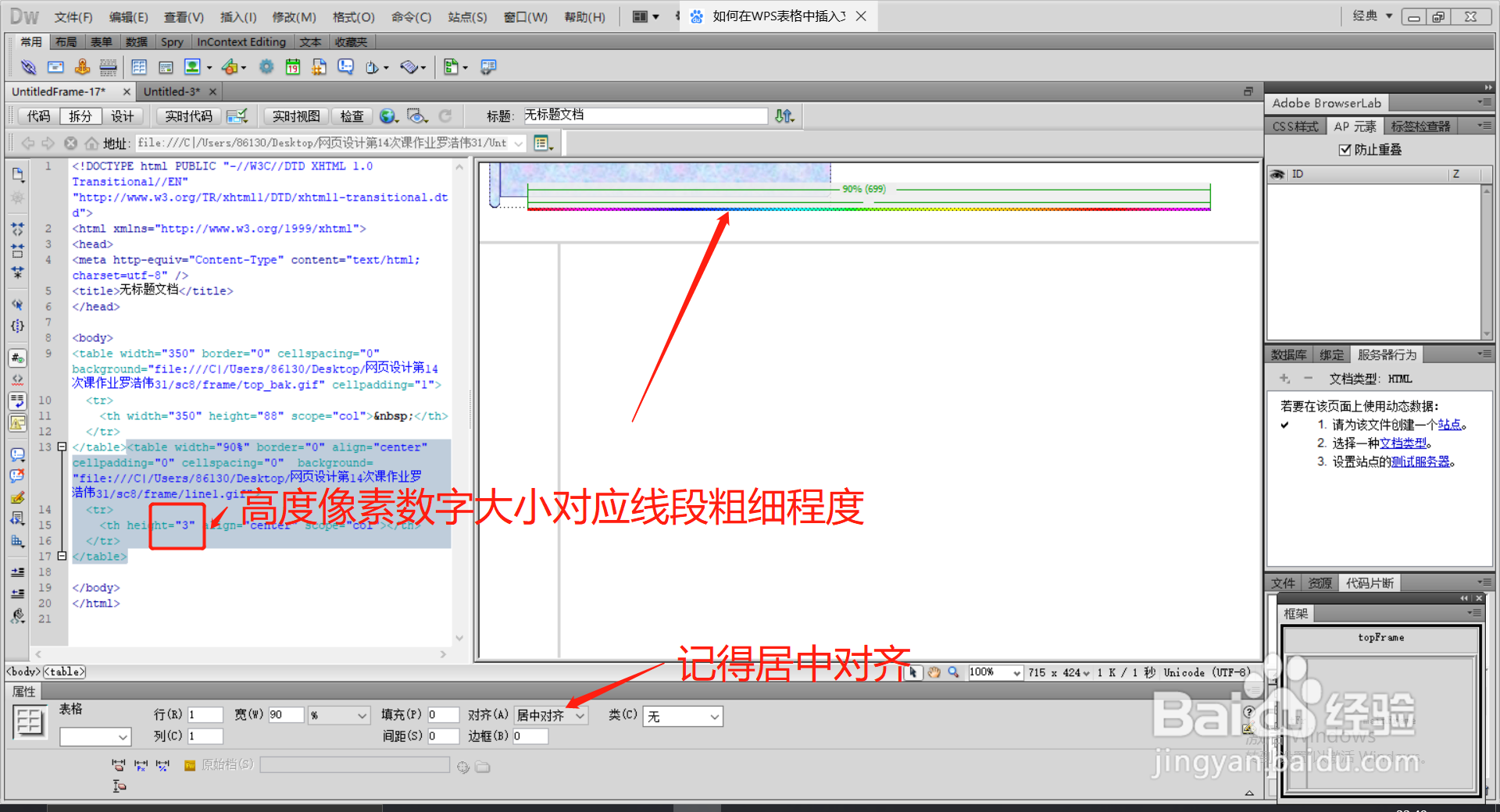
1、首先把表格的高度改为三个像素,当然如果你想等一下的线粗一点,也可以把像素增加。

2、然后找到代码视图下的这一个表格里的位置,里面会有一段空白的填充字符,就是框内的黑色字体。

3、我们把这一个内容删除就可以了,点击预览并保存,就可以看到网页中的细线出现了。
