1、新建一个html文件,命名为test.html,用于讲解css实现鼠标放在文字上,隐藏的div显示出来。

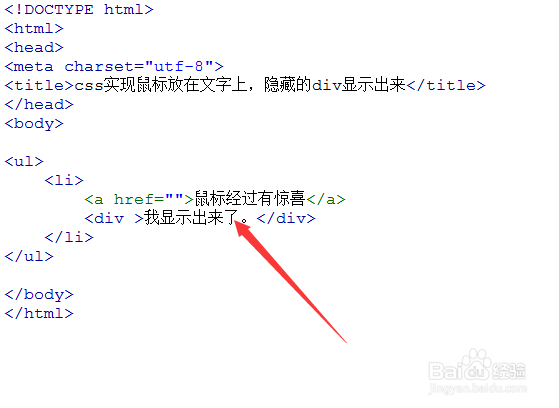
2、在test.html文件内,使用ul li创建一行列表,在li标签里面使用a标签创建一个文字链接。

3、在a标签的下面,创建一个div模块,在div内写上测试的文字。代码如下:

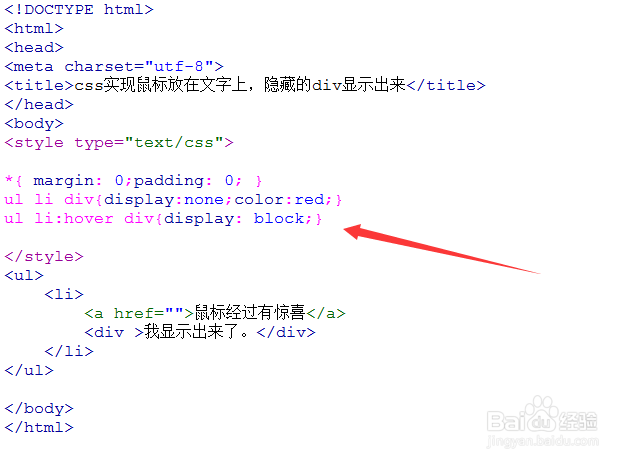
4、在test.html文件内,创建css标签,在css内初始化页面所有元素样式,设置内外边距都为0 。

5、使用css设置div隐藏(display:none),并且设置div内的文字颜色为红色(color:red)。

6、使用css设置li的hover属性,实现当鼠标放在li标签内的a链接上面时,通过把div的display属性设置为block,把div显示出来。

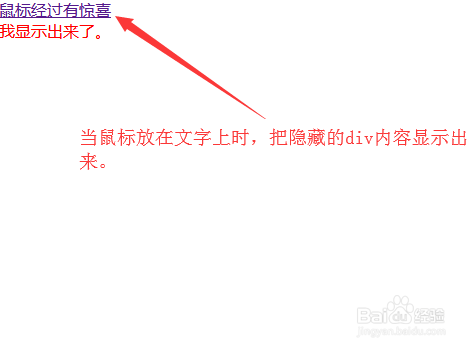
7、在浏览器打开test.html文件,查看实现的效果。