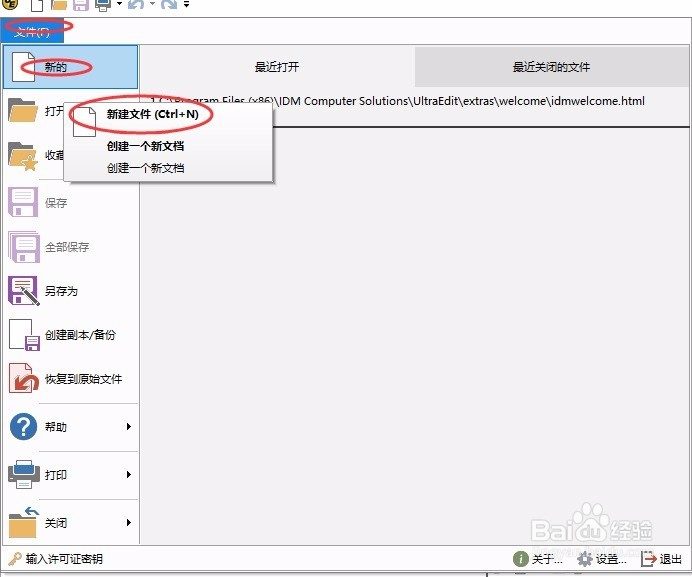
1、我们安装好了UE之后,在桌面找到我们安装的软件启动打开UE就来创建我们的HTML文件了。首先打开文件,创建一个新的文件到新建文档,具体如下图所示。

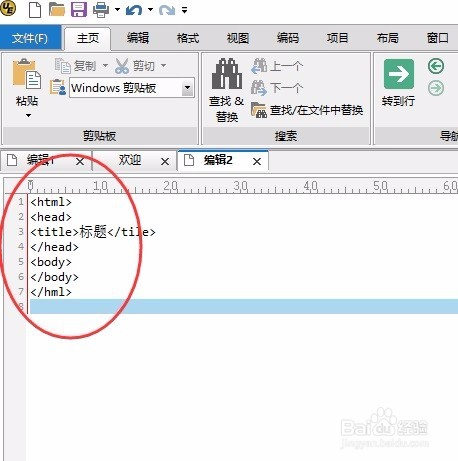
2、这里我就来输入一些代码,我按照HTML结构输入的,包含了一个标题,其他的内容没有,具体如下图所示。但是我们发现我们输入的代码没有高亮显示,是什么原因呢?

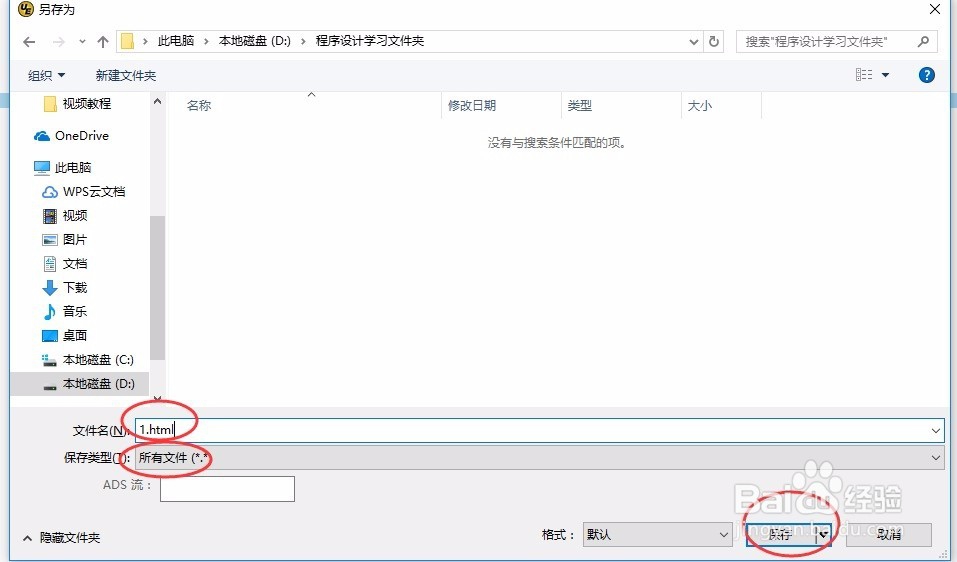
3、可以看到我上面输入的代码没有高亮显示,这是因为我们没有把我们新建的文件保存,系统不知道你要匹配什么语言的。所以我们一创建文件就要保存,将我们输入的代码保存上就好了。另存为*.html文件就OK了。

4、保存的时候我们需要选择文件名后缀必须是.hmtl或者.htm。因为这个才是HTML的后缀文件。保存好了就可以看到我们刚才写的代码,看看是否有高亮显示,具体如下图所示。可以发现文件名变了,我们的代码也高亮显示了。

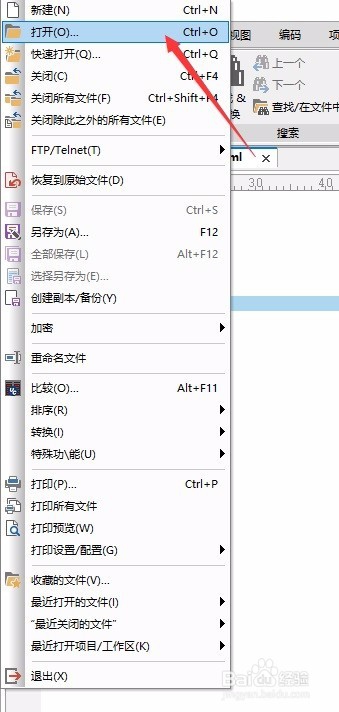
5、那么我想知道我的文件存储在哪里?能不能有快速找到我的文件呢,这里我们可以点击我们操作的文件,右键找到打开这个菜单栏了。单击打开就能找到我们刚才保存的文件了。

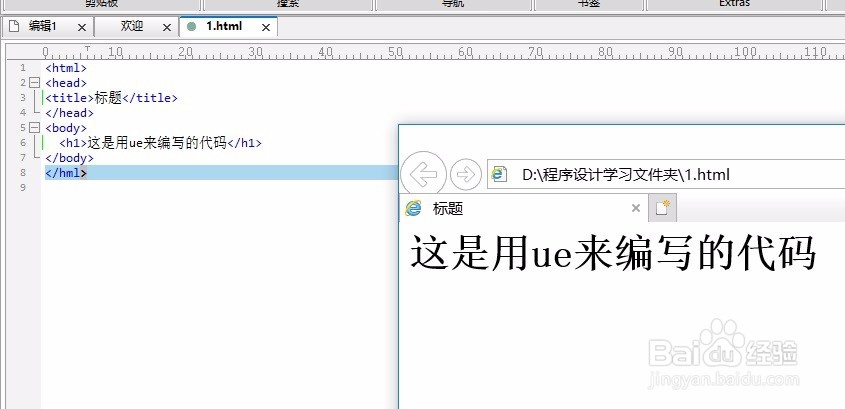
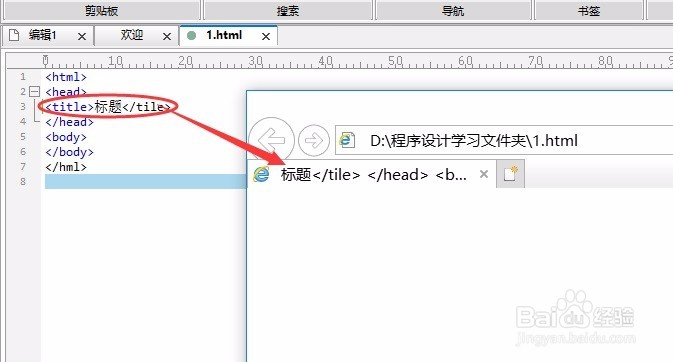
6、找到我们存储的文件,用浏览器打开就可以看到我们HTML页面了。可以看到如下图所以的内容,眼尖的朋友或许发现了我这里有个问题,红框中的title拼写错了,所以在网页上也显示的有问题。

7、我们在ue这个编辑器中,将刚才的代码修改下,并且在body让他显示“这是用ue在编写代码”这句话。我们可以直接在UE上修改,之后刷新浏览器就可以了。具体结果如下图所示。