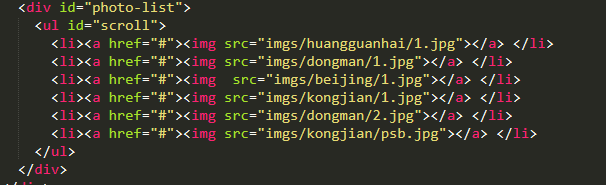
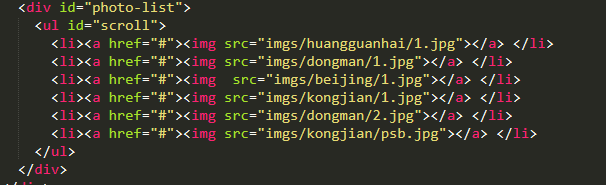
1、首先将需要轮播的图片与<li></li>标签排列代码如图:src="图片地址"

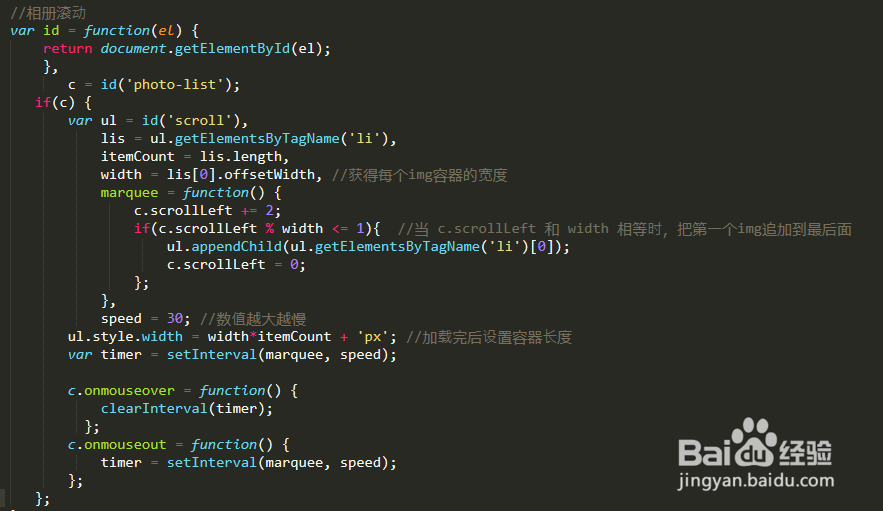
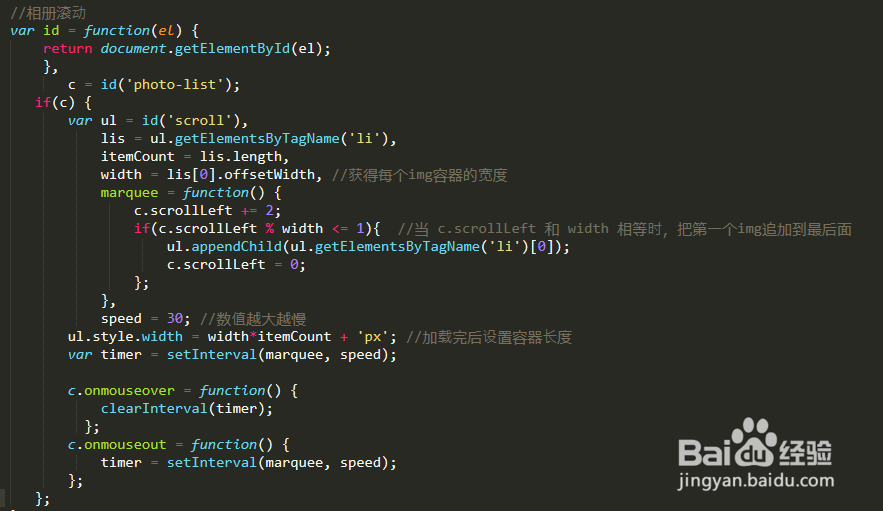
2、第二步:加入javascript代码:如图

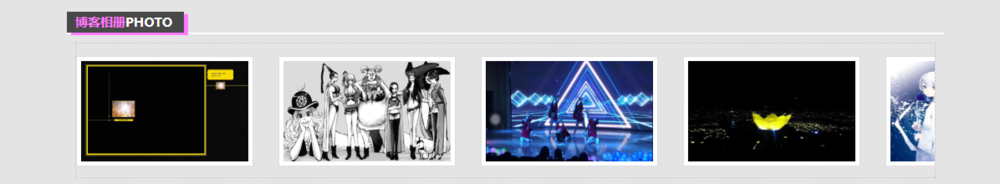
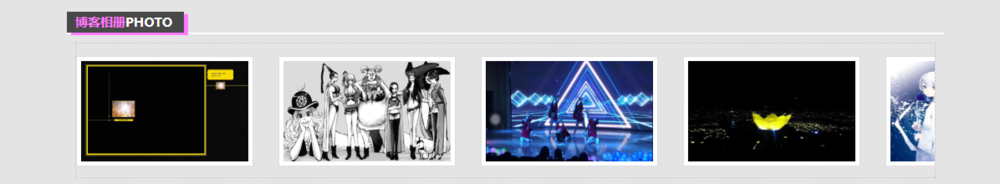
3、打开浏览器预览效果

4、提示:speed = 30; //这里可以控制轮播的时间,数值越大,速度越慢
5、提示:如果是将javascript拳婊招稹语句和html写在同一个页面中,<head><script type=&鳎溻趄酃quot;text/javascript" >加入javascript语句</script></head>
1、首先将需要轮播的图片与<li></li>标签排列代码如图:src="图片地址"

2、第二步:加入javascript代码:如图

3、打开浏览器预览效果

4、提示:speed = 30; //这里可以控制轮播的时间,数值越大,速度越慢
5、提示:如果是将javascript拳婊招稹语句和html写在同一个页面中,<head><script type=&鳎溻趄酃quot;text/javascript" >加入javascript语句</script></head>