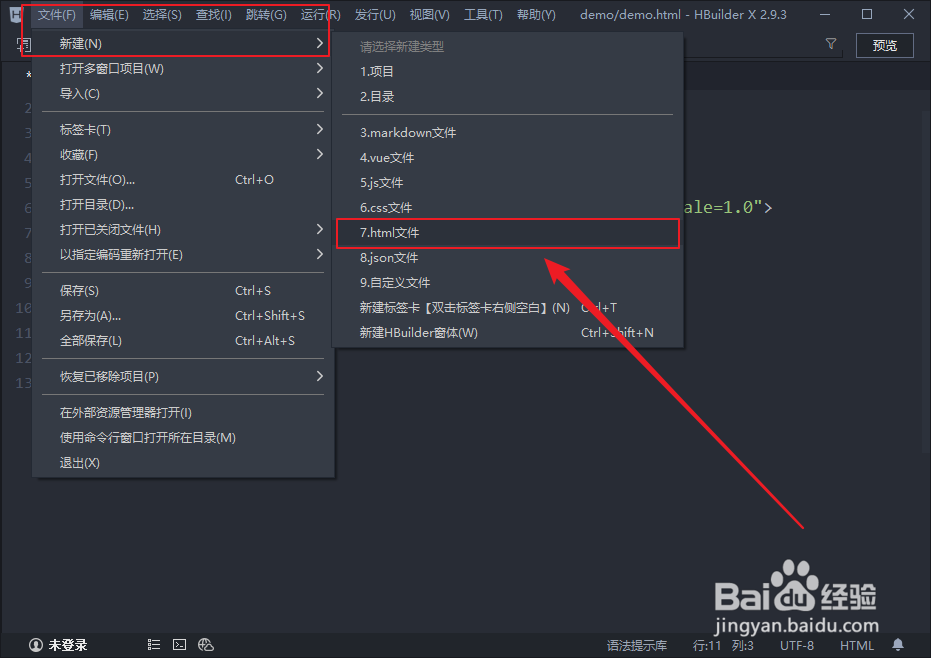
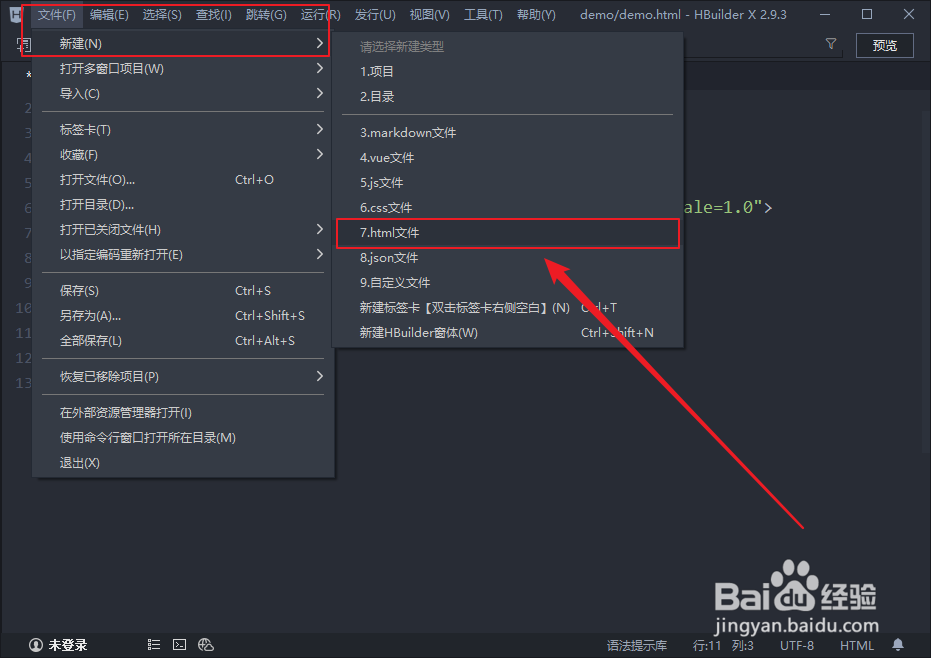
1、首先打开开发工具,新建一个【HTML文件】

2、使用DIV标签编写一个【圆形容器】示例代码:<div class="circle"></div>

3、给圆形容器添加CSS代码示例代码:.circle { width: 100px; height: 100px; border-radius: 50%; background: none; border: 2px solid red; }

4、编写前面的步骤后,打开浏览器预览效果。满意保存即可!

1、首先打开开发工具,新建一个【HTML文件】

2、使用DIV标签编写一个【圆形容器】示例代码:<div class="circle"></div>

3、给圆形容器添加CSS代码示例代码:.circle { width: 100px; height: 100px; border-radius: 50%; background: none; border: 2px solid red; }

4、编写前面的步骤后,打开浏览器预览效果。满意保存即可!
