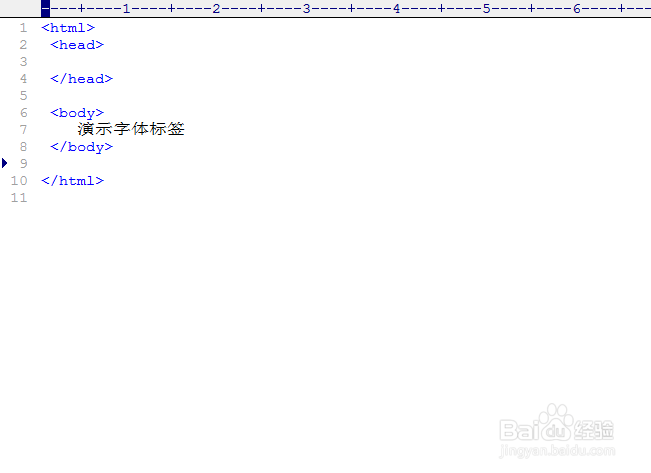
1、首先右键点击新建一个记事本,用于存放我们的HTML代码,打开记事本将HTML基本格式填写完毕。

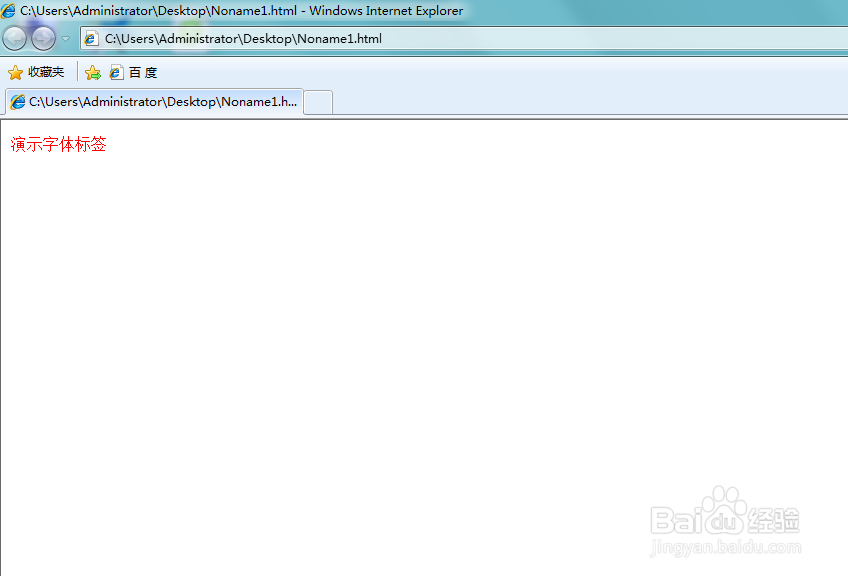
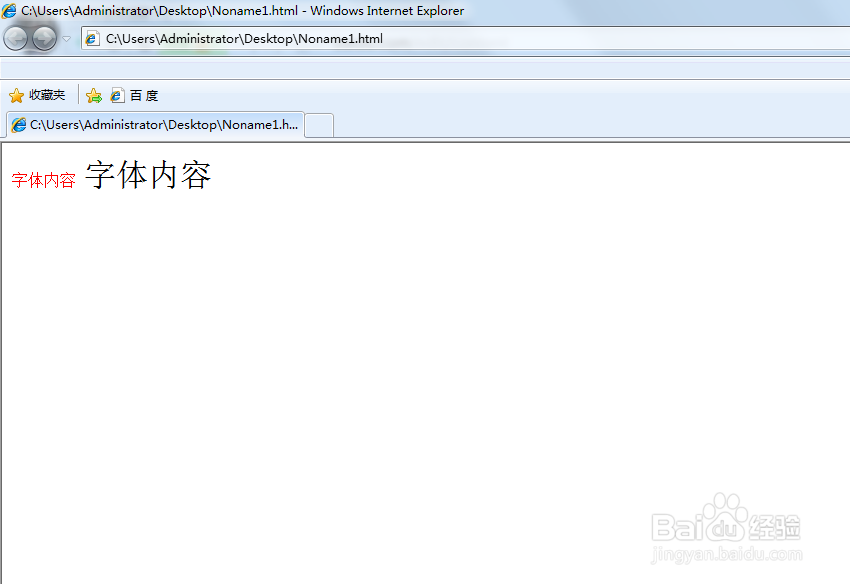
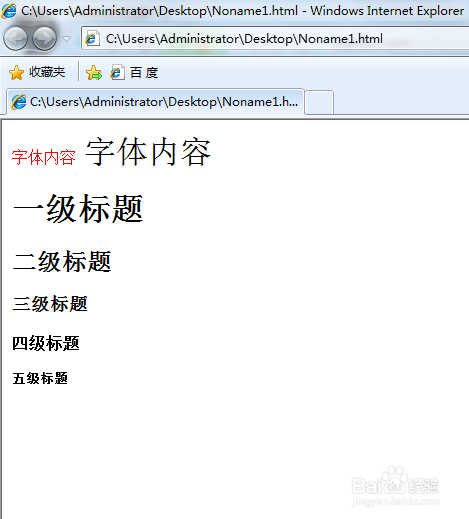
2、<font color="red">字体内容</font>这是特有的font标签格式,color后面可以填写我们想修改的字体颜色英文名称,比如红色就是red。填写完毕右键点击我们的记事本,选择已浏览器打开。可以看到字体设置效果

3、<font size="+3">字体内容</font>,size标签是设置字体大小,其范围是-1--+6之间依次的可以增大或者减少字体大小

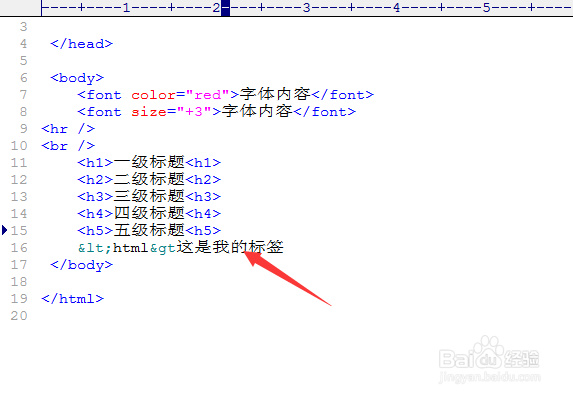
4、<h1>标题<h1>这个是设置标题字体大小的标签,分别从1-6级标题。由小较大

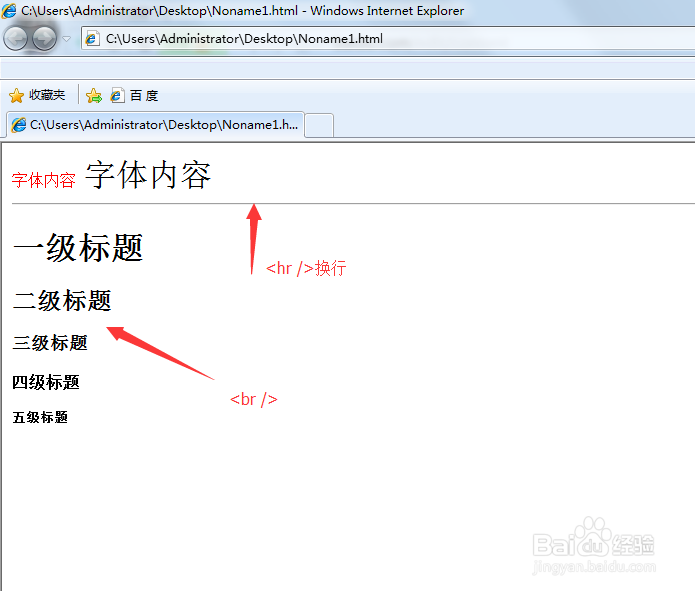
5、在这里介绍两个HTML的特殊标签,分别为<hr />是换行标签,可以实现换行<br />属于水平分割线

6、HTML中存在许多特殊符号,因为一些特殊符号无法在网页中直接显示,所有我们需要通过 转义字符来显示特蜻蒂哄腓殊符号。下面为大家列举下一些常用的转义字符。< <小于号> >大于号& &" “® ®© ©™ ™比如我们输入<html>这是我的标签,其和<html>这是我的标签是一个意思