1、打开Photoshop CC软件。

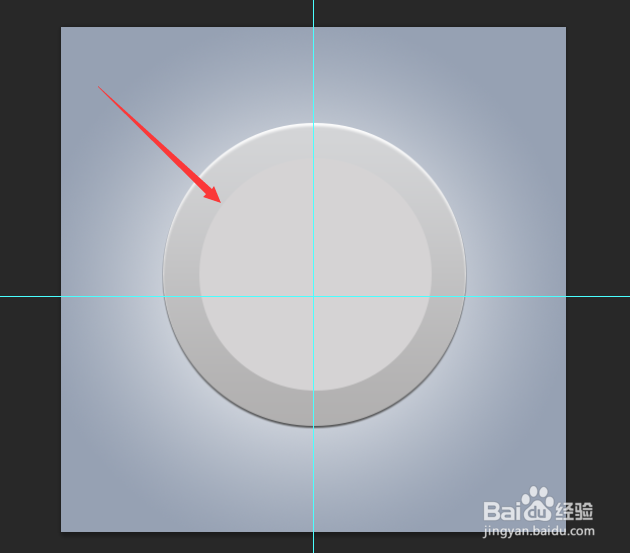
2、新建500*500画布 拉个白到灰的径向渐变。

3、椭圆工具拉个300*300的圆居中对齐填充灰色。

4、添加样式。



5、再画一个较小的圆形。

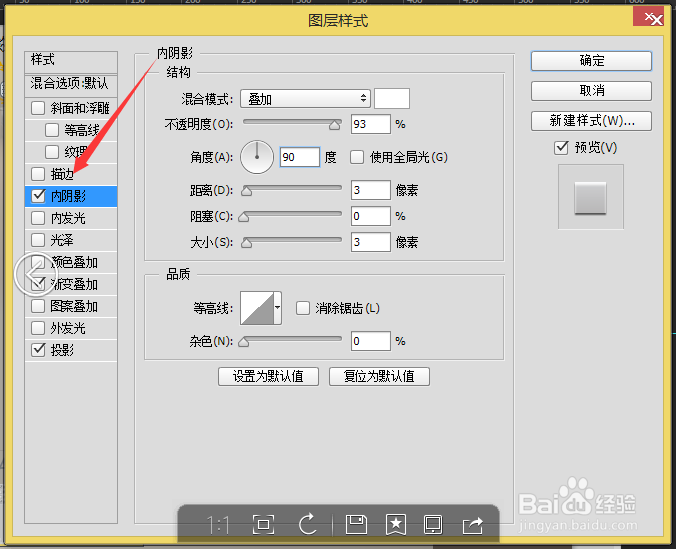
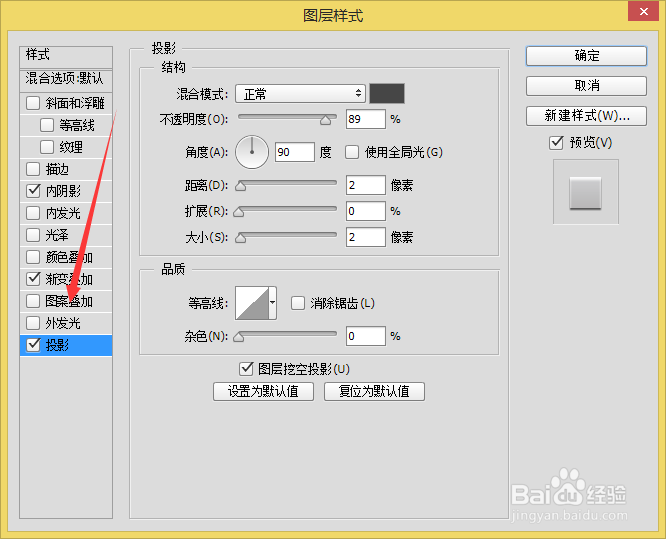
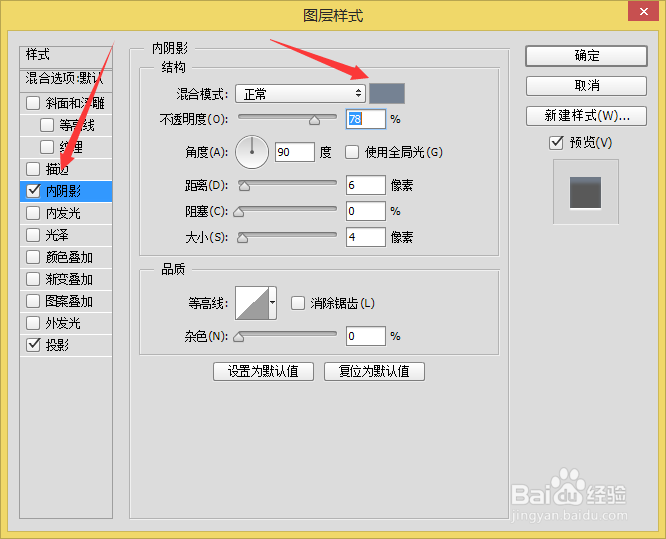
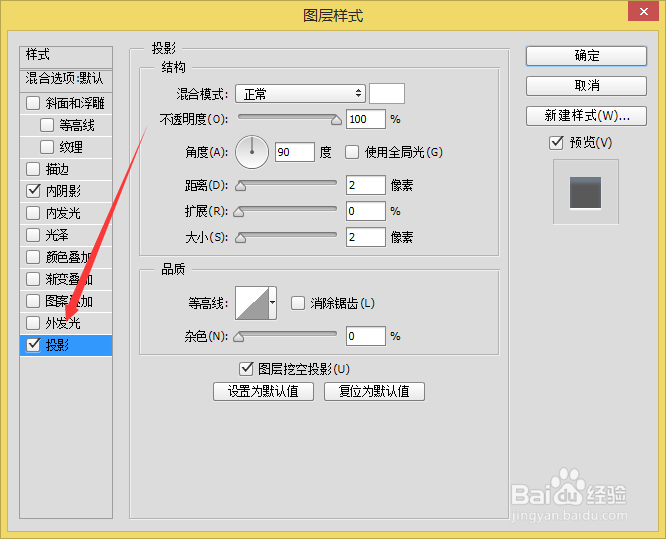
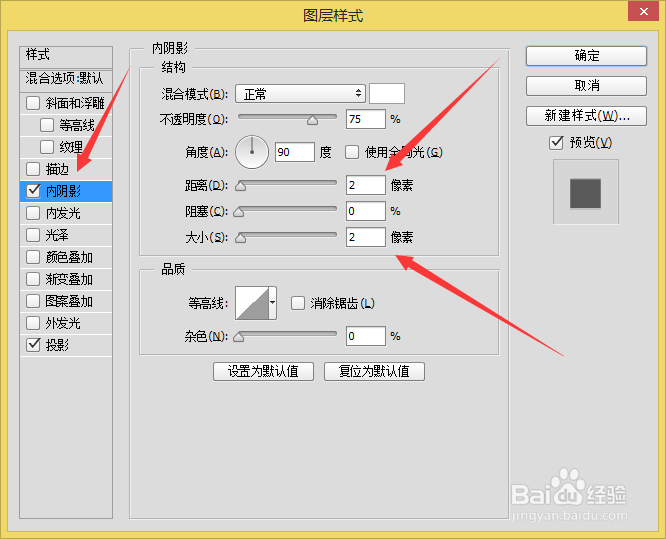
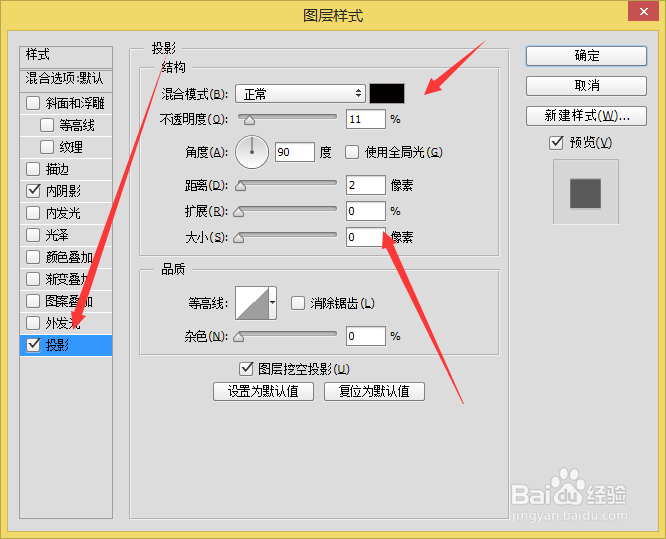
6、添加图层样式:内阴影和投影。


7、复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

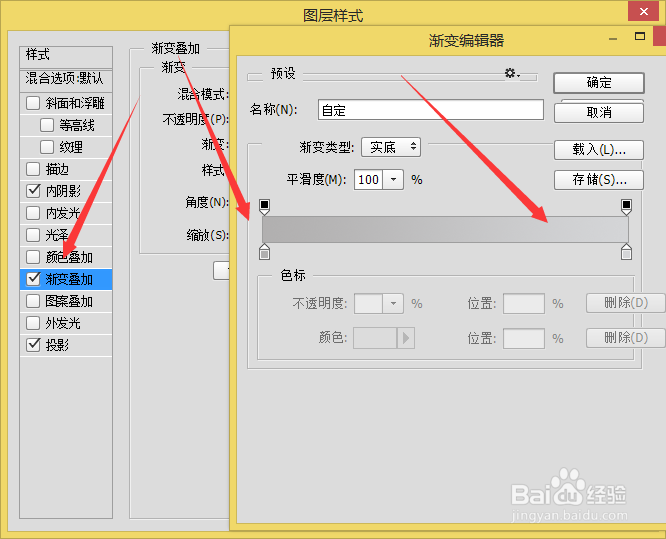
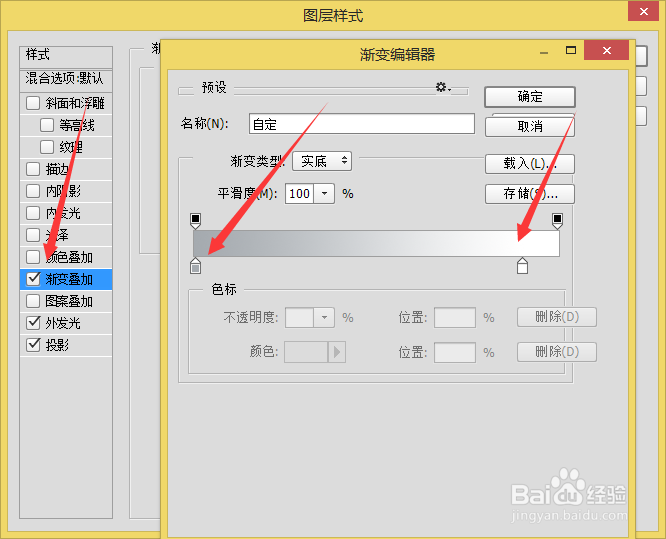
8、给黑圆添加渐变,注意是角度渐变。


9、椭圆工具再画一个圆,放在上面。

10、添加图层样式。


11、复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

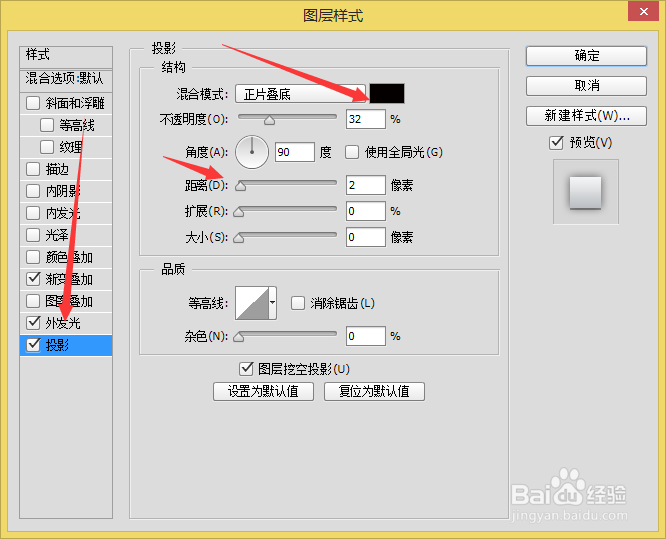
12、添加图层样式。



13、再画一个同等大小的。

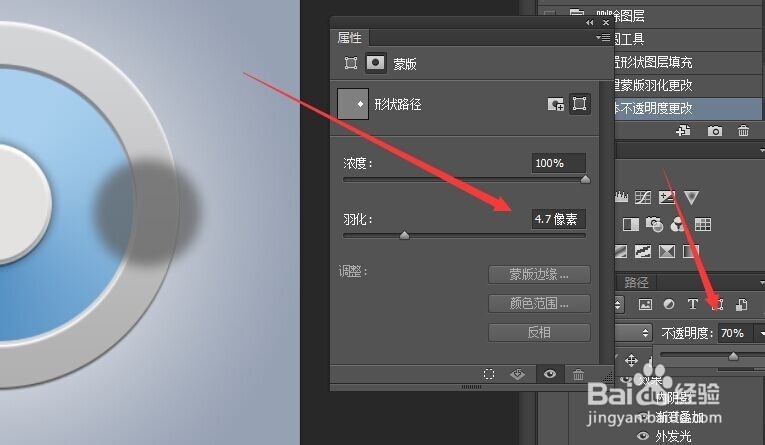
14、羽化一下调整下透明度。

15、放在这个位置做为投影。

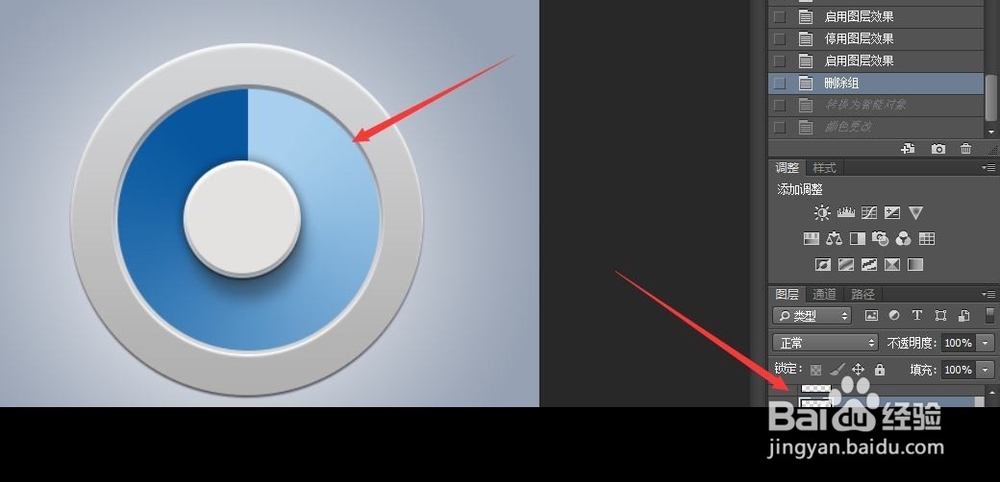
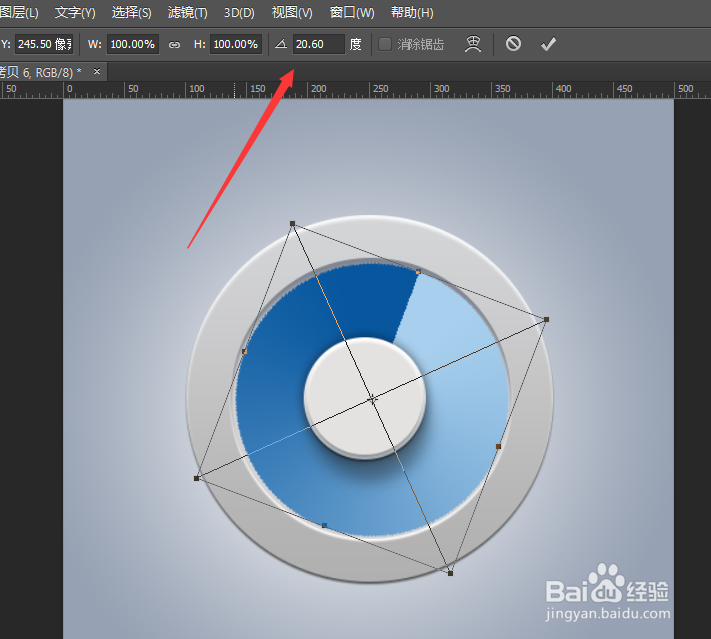
16、找到只添加蓝色渐变的那个图层,右键转为智能对象。ctrl+t,输入20°



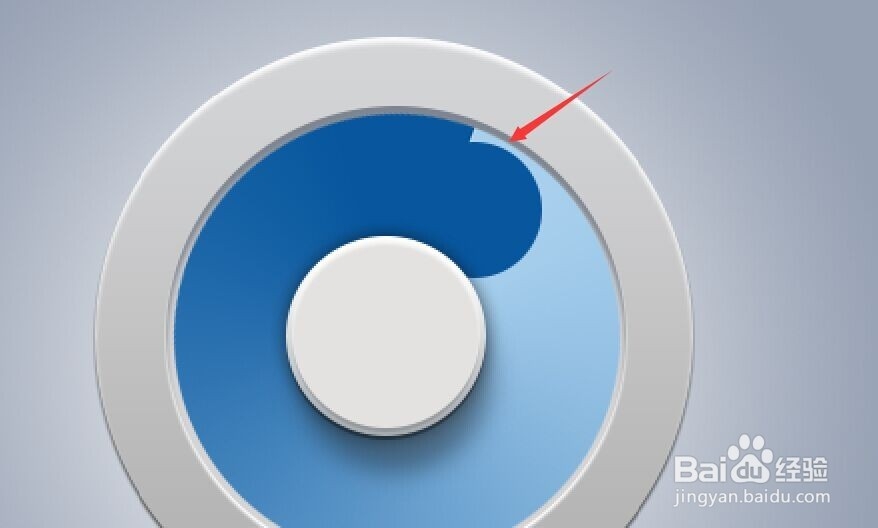
17、画一个圆,大小自己感觉,能对上最好,填充相同的颜色。放在接口处慢慢调整对齐。



18、找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

19、给合并的图层添加内阴影。

20、最终效果。
