1、新建一个html文件,命名为test.html,用于讲解css如何让div置底显示。

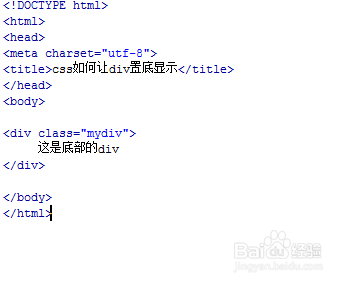
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为mydiv,主要用于下面通过该class来设置css样式。

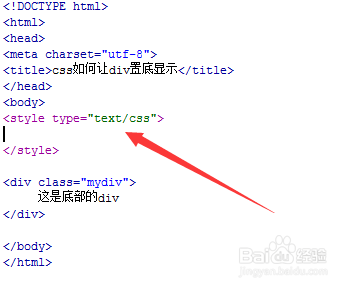
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

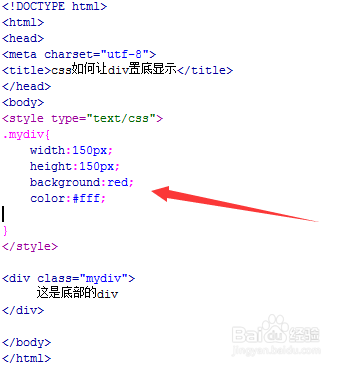
4、在css标签内,通过mydiv类名给div设置样式,使用width设置div的宽度为150px,使用height设置d足毂忍珩iv的高度为150px,使用background设置div背景颜色为红色,使用color设置文字颜色为白色。

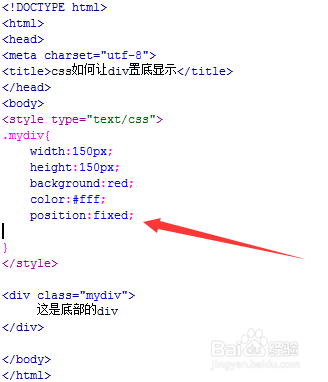
5、在css标签内,使用position设置div的位置,这里因为要使div置底显示,需要设置为fixed(绝对定位)。

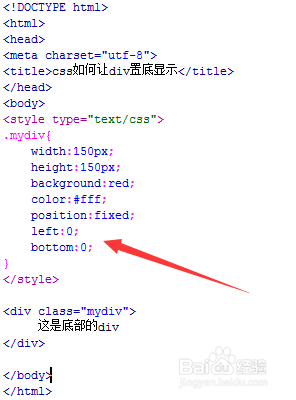
6、在css标签内,通过left设置div距离页面左边为0px,通过bottom设置为0,实现div固定在页面底部。

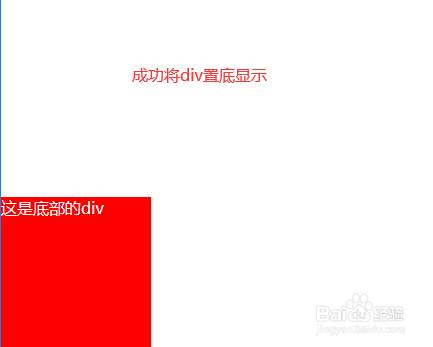
7、在浏览器打开test.html文件,查看实现的效果。