1、第一步,双击打开HBuilderX编辑器,新建一个默认的HTML5页面,如下图所示:

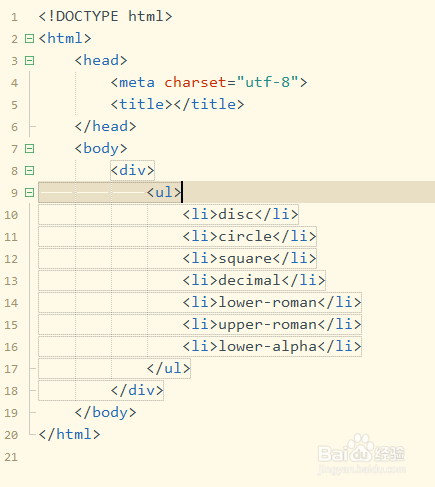
2、第二步,在body标签下方,插入一个div标签和无序列表,设置多个子项,如下图所示:

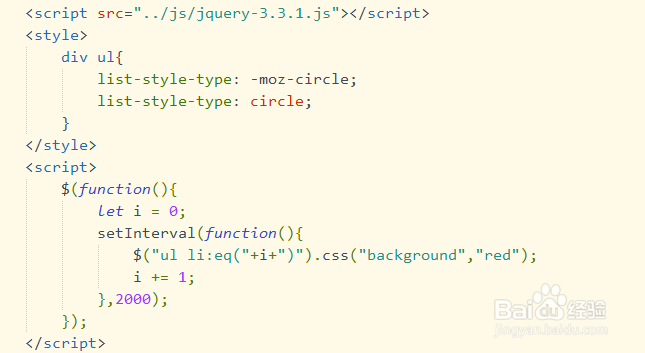
3、第三步,利用div ul元素选择器,设置子项前显示的图标,使用list-style-type属性,如下图所示:

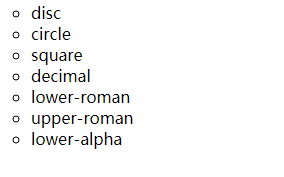
4、第四步,保存代码并预览界面显示的效果,可以发现一个无序列表,子项前面是空心圆,如下图所示:

5、第五步,引入jquery核心文件,并在初始化函数内编写代码,实现背景动态变化,如下图所示:


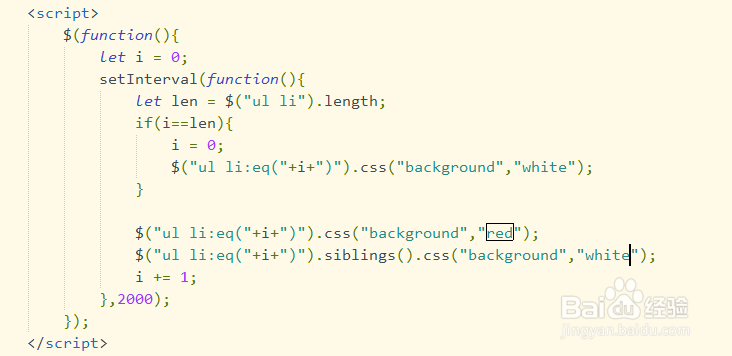
6、第六步,结果发现背景是一项一项全部变化,而不是一项变化其他不变;添加siblings方法设醅呓择锗置子项兄弟节点背景,如下图所示: