想实现类似资讯头条等循环滚动的效果
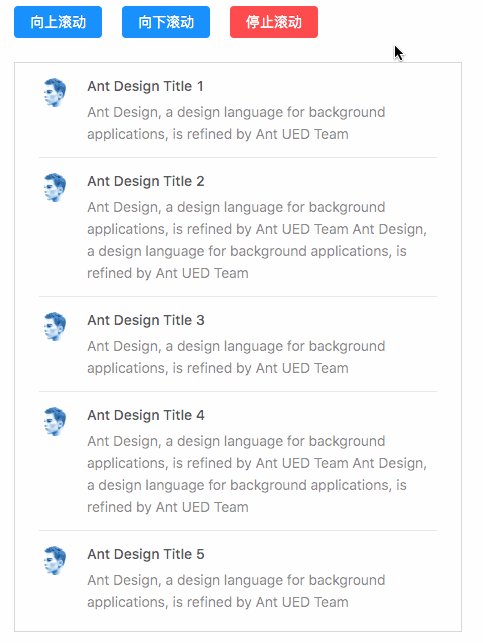
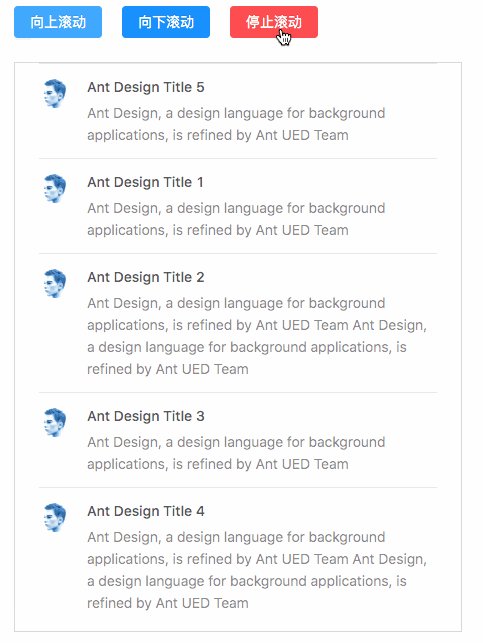
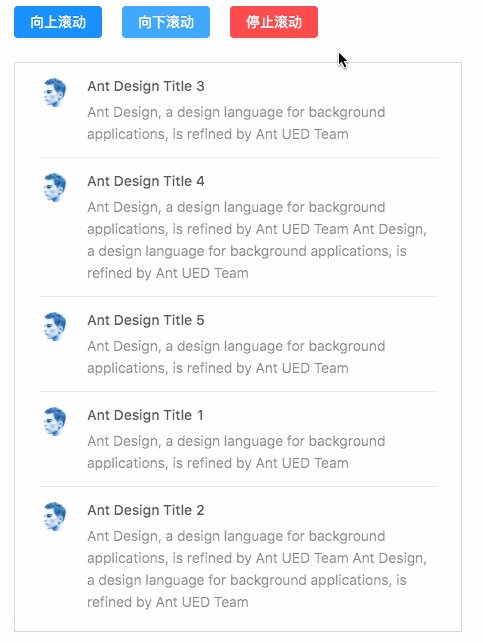
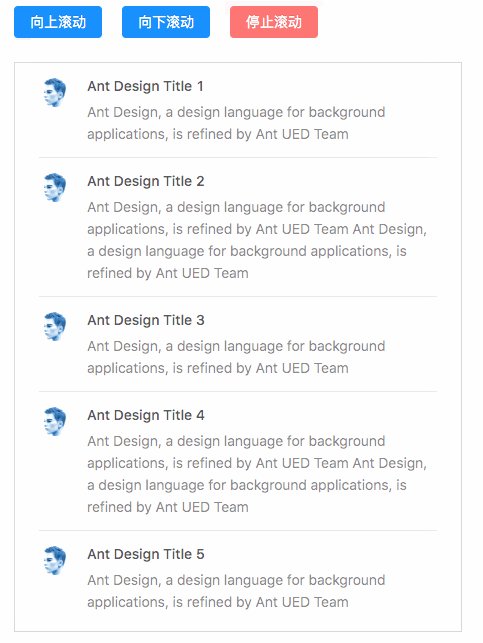
实现效果

部分代码
1、state数据

2、渲染列表

3、触发向上、向下滚动方法开始滚动:setInterval()定时调用滚动方法停止滚动:clearInterval()取消定时器

4、向上滚动方法:1、数组第一条添加到数盲褓梆尺组末尾 -push()2、列表向上滚动添加css3过渡动画3、计算向上揠羧癞思滚动距离(第一条数据高度,如果高度固定用固定值即可)4、删除数组第一条数据-shift()5、向上滚动距离清零6、取消过渡动画停止滚动

5、向下滚动方法:1、列表向下滚动添加c衡痕贤伎ss3过渡动画2、计算向下滚动距离(最后一条数据高度,如果高度固定用固定值即可)3、数组最后一条数据镙烨莲峪添加到数组头部 -unshift()4、第一条数据添加渐显动画5、删除数组最后一条数据-pop()6、向上滚动距离清零7、取消过渡动画停止滚动
